CORS란 무엇인가요?
CORS의 개념
CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유)는 웹 애플리케이션에서 다른 도메인(Origin) 간에 리소스를 공유할 수 있도록 하는 보안 메커니즘입니다. 웹 브라우저에서 동작하며, JavaScript를 사용하여 다른 도메인의 리소스에 접근할 때 CORS 정책이 적용됩니다.
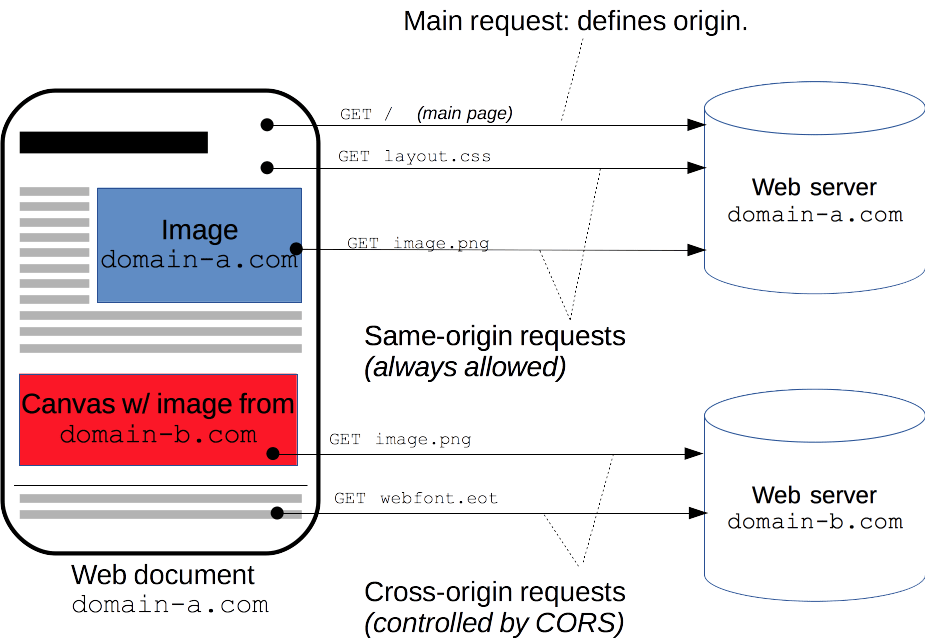
기본적으로 웹 브라우저는 동일 출처 정책(Same-Origin Policy)를 따릅니다. 동일 출처 정책은 스크립트가 다른 출처의 리소스에 접근하는 것을 제한하여 보안을 유지하는 정책입니다. 출처는 프로토콜, 도메인, 포트 번호로 구성되며, 출처가 다르면 동일 출처로 간주되지 않습니다.
CORS의 예시
https://domain-a.com의 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com/data.json을 요청하는 경우

CORS 허용 여부
하지만 CORS는 동일 출처 정책을 우회하여 다른 도메인의 리소스에 접근할 수 있는 기능을 제공합니다. 웹 애플리케이션이 다른 도메인의 API를 호출하거나 다른 도메인의 리소스를 사용해야 할 때, 해당 도메인에서 CORS 정책을 허용하도록 설정해야 합니다.
CORS는 브라우저와 서버 간의 통신에 관여하며, HTTP 헤더를 사용하여 동작합니다. 클라이언트가 서버에 리소스를 요청할 때, 서버는 응답에 CORS 관련 헤더를 포함하여 클라이언트에게 허용 여부를 전달합니다. 클라이언트는 이 헤더를 확인하여 요청이 허용되는지 결정합니다.
CORS 정책은 다양한 종류의 요청에 적용될 수 있으며, 간단한 GET 요청부터 복잡한 요청(POST, PUT, DELETE 등)까지 모두 포함됩니다. CORS 정책은 보안을 강화하고 외부 출처로부터의 악성 요청을 방지하는 데 도움이 됩니다.
