렌더링이 뭔가요?(What is Rendering?)
React에서 작성한 코드를 UI의 HTML 표현으로 변환하는 작업은 피할 수 없는 작업입니다. 이 과정을 렌더링이라고 합니다.
렌더링은 서버 또는 클라이언트에서 발생할 수 있습니다. 이는 빌드 시 미리 실행되거나, 런타임에서 각 요청마다 발생할 수 있습니다.
Next.js에서는 세 가지 유형의 렌더링 방법을 사용할 수 있습니다: 서버 사이드 렌더링(Server-Side Rendering), 정적 사이트 생성(Static Site Generation), 클라이언트 사이드 렌더링(Client-Side Rendering).
사전 렌더링(Pre-Rendering)
서버 사이드 렌더링(Server-Side Rendering)과 정적 사이트 생성(Static Site Generation)은 사전 렌더링(Pre-Rendering)이라고도 불립니다. 외부 데이터의 가져오기 및 React 컴포넌트를 HTML로 변환하는 작업이 클라이언트로 결과를 전송하기 전에 수행되기 때문입니다.
클라이언트 사이드 렌더링 vs 사전 렌더링(Client-Side Rendering vs. Pre-Rendering)
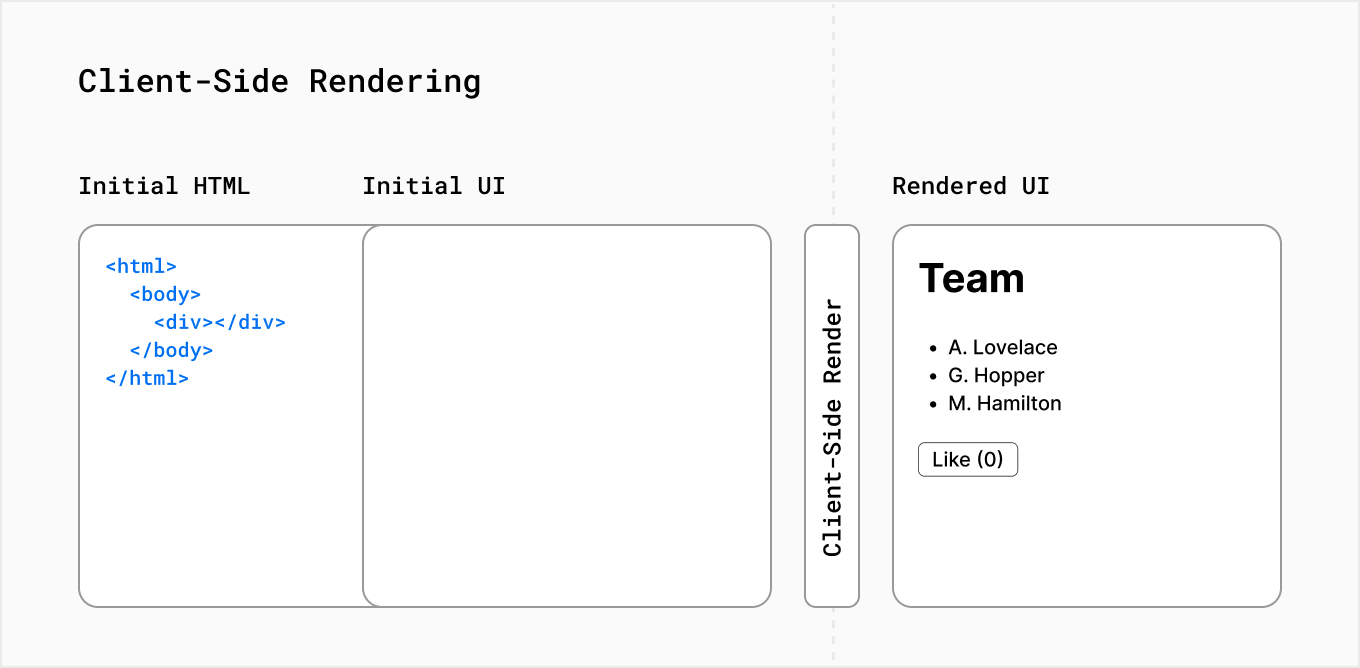
일반적인 React 애플리케이션에서 브라우저는 서버로부터 빈 HTML 셸과 UI를 구성하기 위한 JavaScript 명령을 받습니다. 이를 클라이언트 사이드 렌더링이라고 합니다. 초기 렌더링 작업이 사용자의 장치에서 발생하기 때문입니다.

참고: Next.js 애플리케이션에서는 React의 useEffect()나 useSWR과 같은 데이터 가져오기 훅을 사용하여 특정 컴포넌트에 클라이언트 사이드 렌더링을 선택할 수 있습니다.
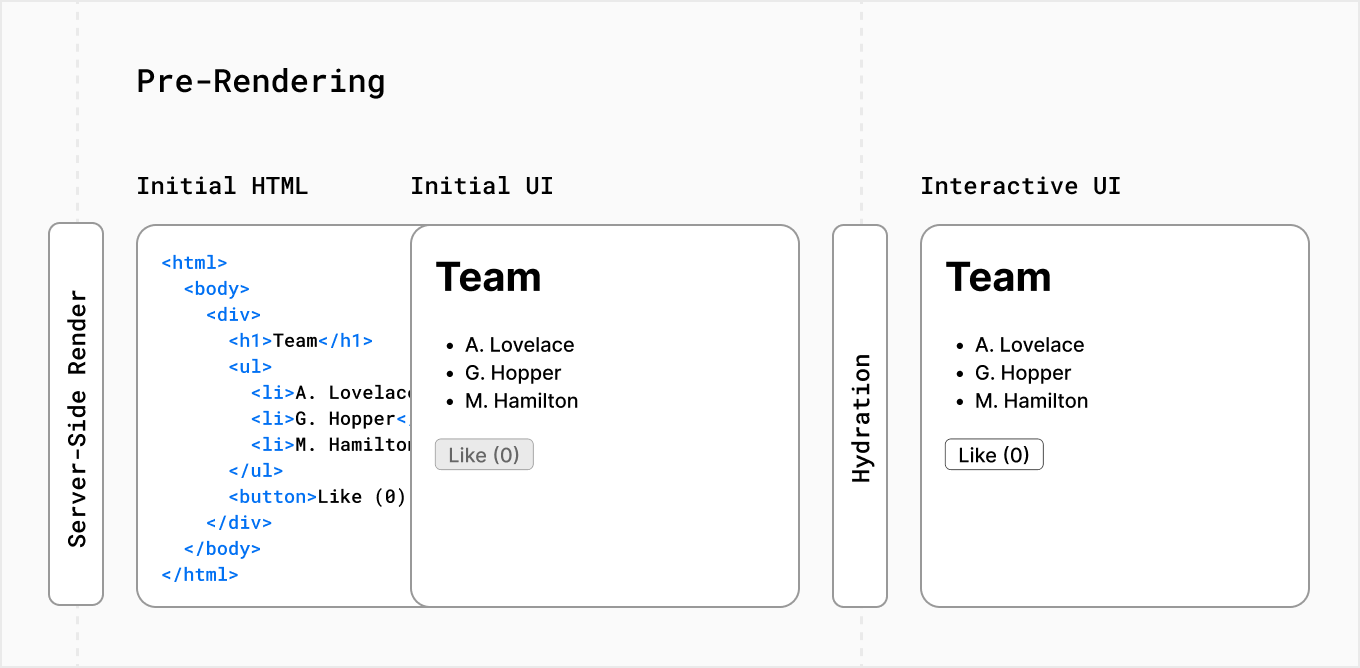
반면에, Next.js는 기본적으로 모든 페이지를 사전 렌더링합니다. 사전 렌더링은 HTML이 사용자의 장치에서 JavaScript에 의해 완료되는 대신 서버에서 미리 생성되는 것을 의미합니다.
실제로는, 완전히 클라이언트 사이드 렌더링된 앱의 경우 사용자는 렌더링 작업이 진행되는 동안 빈 페이지를 볼 수 있습니다. 이에 비해 사전 렌더링된 앱에서는 사용자가 생성된 HTML을 볼 수 있습니다.

두 가지 유형의 사전 렌더링에 대해 알아보겠습니다:
서버 사이드 렌더링(Server-Side Rendering)
서버 사이드 렌더링(Server-Side Rendering)은 각 요청에 대해 페이지의 HTML이 서버에서 생성됩니다. 생성된 HTML, JSON 데이터 및 페이지를 인터랙티브하게 만드는 JavaScript 명령이 클라이언트로 전송됩니다.
클라이언트에서는 HTML을 사용하여 빠른 비인터랙티브 페이지를 표시하고, React는 JSON 데이터와 JavaScript 명령을 사용하여 컴포넌트를 인터랙티브하게 만듭니다(예: 버튼에 이벤트 핸들러를 연결). 이 과정을 하이드레이션(hydration)이라고 합니다.
Next.js에서는 getServerSideProps를 사용하여 페이지를 서버 사이드 렌더링할 수 있습니다.
참고: React 18과 Next 12에서는 React 서버 컴포넌트의 알파 버전이 소개되었습니다. 서버 컴포넌트는 완전히 서버에서 렌더링되며 클라이언트 측 JavaScript를 필요로하지 않습니다. 또한, 서버 컴포넌트를 사용하면 개발자가 일부 로직을 서버에 유지하고 그 로직의 결과만 클라이언트로 전송할 수 있습니다. 이렇게 하면 클라이언트로 전송되는 번들 크기가 줄어들고 클라이언트 측 렌더링 성능이 향상됩니다. React 서버 컴포넌트에 대해 더 자세히 알아보려면 여기를 확인하세요.
정적 사이트 생성(Static Site Generation)
정적 사이트 생성(Static Site Generation)에서는 HTML이 서버에서 생성되지만, 서버가 런타임에서 실행되지 않는 서버 사이드 렌더링과는 달리, 콘텐츠는 빌드 시 한 번 생성되며 애플리케이션이 배포될 때 HTML이 CDN에 저장되어 각 요청에 재사용됩니다.
Next.js에서는 getStaticProps를 사용하여 페이지를 정적으로 생성할 수 있습니다.
참고: 사이트를 빌드한 후에도 정적 페이지를 생성하거나 업데이트하기 위해 점진적인 정적 재생성(Incremental Static Regeneration)을 사용할 수 있습니다. 이는 데이터가 변경되어도 전체 사이트를 다시 빌드할 필요가 없다는 것을 의미합니다.
Next.js의 아름다움은 페이지별로 가장 적합한 렌더링 방법을 선택할 수 있다는 점입니다. 정적 사이트 생성, 서버 사이드 렌더링, 클라이언트 사이드 렌더링 중에서도 특정한 사용 사례에 적합한 방법을 선택할 수 있습니다. 특정 사용 사례에 적합한 렌더링 방법을 더 자세히 알아보려면 데이터 가져오기 문서를 참조하세요.
다음 섹션에서는 애플리케이션이 배포된 후 코드가 어디에 저장되거나 실행될 수 있는지에 대해 논의하겠습니다.
출처: https://nextjs.org/learn/foundations/how-nextjs-works/rendering
