[Next.js Learn] Pre-rendering and Data Fetching(8) - Fetching Data at Request Time
Next.js Learn
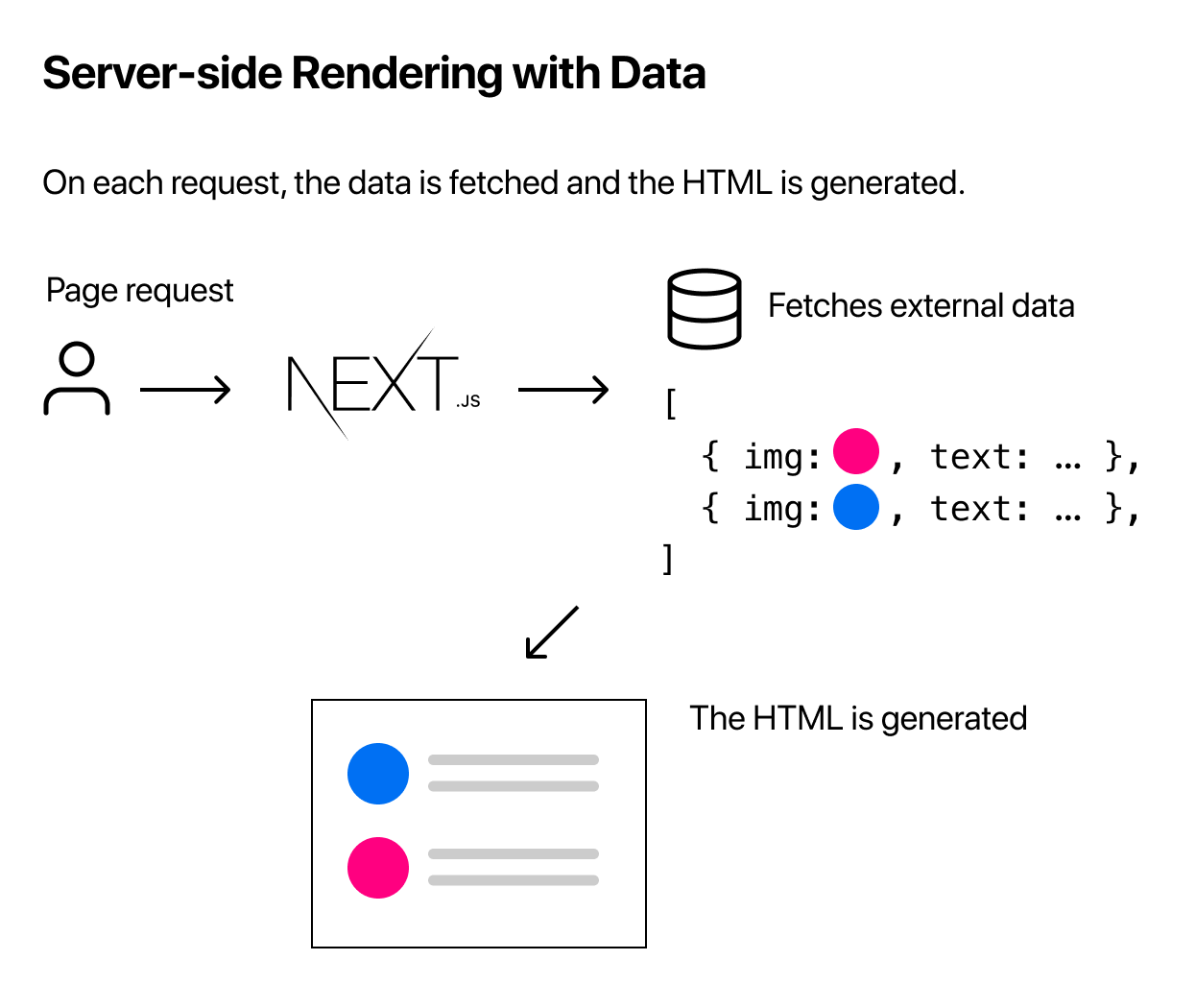
요청 시간에 데이터 전송하기(Fetching Data at Request Time)
만약 데이터를 빌드 시간이 아닌 요청 시간에 가져와야 한다면, 서버 사이드 렌더링(Server-side Rendering)을 사용해 볼 수 있습니다.

서버 사이드 렌더링을 사용하려면 페이지에서 getStaticProps 대신 getServerSideProps를 내보내야 합니다.
export async function getServerSideProps(context) {
return {
props: {
// props for your component
},
};
}getServerSideProps는 요청 시간에 호출되기 때문에 해당 매개변수인 context에는 요청에 특정한 매개변수가 포함됩니다.
getServerSideProps는 요청 시간에 데이터를 가져와야 하는 사전 렌더링이 필요한 페이지에만 사용해야 합니다. 첫 번째 바이트 응답 시간(TTFB)은 getStaticProps보다 느릴 수 있습니다. 왜냐하면 서버는 모든 요청마다 결과를 계산해야 하며, 결과는 추가 구성 없이 CDN에 캐시될 수 없기 때문입니다.
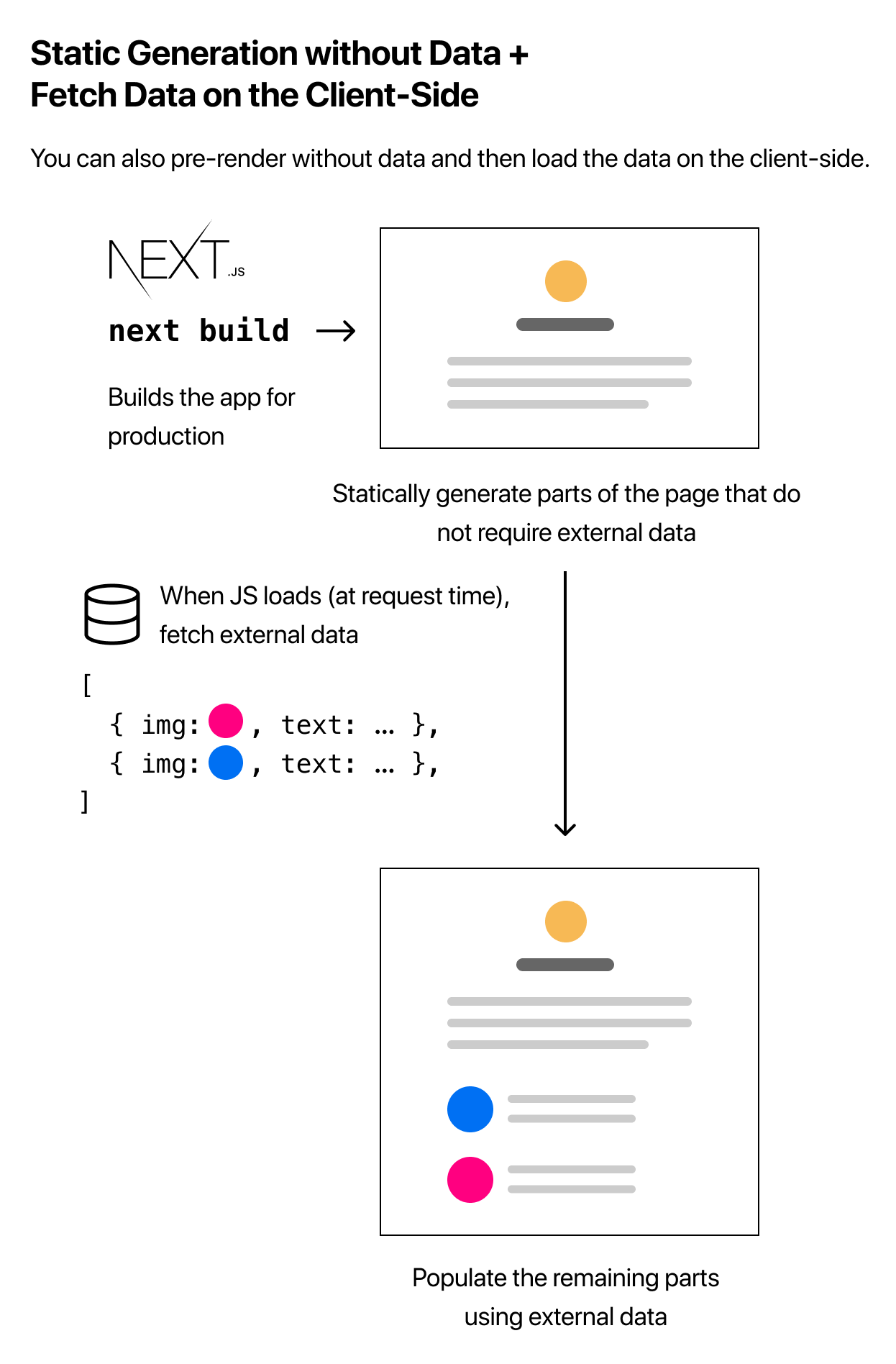
클라이언트 사이드 렌더링(Client-side Rendering)
만약 데이터를 사전 렌더링할 필요가 없다면, 다음과 같은 전략인 클라이언트 사이드 렌더링을 사용할 수도 있습니다:
- 외부 데이터가 필요하지 않은 페이지의 일부를 정적으로 생성(사전 렌더링)합니다.
- 페이지가 로드될 때, JavaScript를 사용하여 클라이언트에서 외부 데이터를 가져와 나머지 부분을 채웁니다.

이 접근 방식은 사용자 대시보드 페이지와 같은 경우에 잘 작동합니다. 대시보드는 개인적이고 사용자별로 설정되는 페이지이기 때문에 SEO와 사전 렌더링이 필요하지 않습니다. 데이터는 자주 업데이트되며, 요청 시간에 데이터를 가져와야 합니다.
SWR
Next.js 팀은 클라이언트 측에서 데이터를 가져오기 위한 React 훅인 SWR을 개발했습니다. 클라이언트 측에서 데이터를 가져와야 할 경우, SWR을 사용하는 것을 강력히 추천합니다. SWR은 캐싱, 재유효성 검사, 포커스 추적, 일정 간격으로의 다시 가져오기 등의 기능을 제공합니다. 여기서는 자세한 내용을 다루지 않겠지만, 다음은 SWR의 사용 예시입니다:
import useSWR from 'swr';
function Profile() {
const { data, error } = useSWR('/api/user', fetch);
if (error) return <div>failed to load</div>;
if (!data) return <div>loading...</div>;
return <div>hello {data.name}!</div>;
}더 알아보려면 SWR 문서를 확인하세요.
여기까지입니다!
다음 레슨에서는 동적 경로를 사용하여 각 블로그 글에 대한 페이지를 생성할 것입니다.
다시 말씀드리지만,
getStaticProps와getServerSideProps에 대한 상세한 정보는 데이터 가져오기 문서에서 확인하실 수 있습니다.
출처: https://nextjs.org/learn/basics/data-fetching/request-time
