현대 웹 애플리케이션은 자주 JavaScript를 사용하지만, 코드가 모두에게 공개되는 것처럼 보입니다. 이것이 사실인가요? 어떻게 하면 이를 방지할 수 있을까요?
모든 사람이 당신의 JavaScript 코드를 볼 수 있나요?
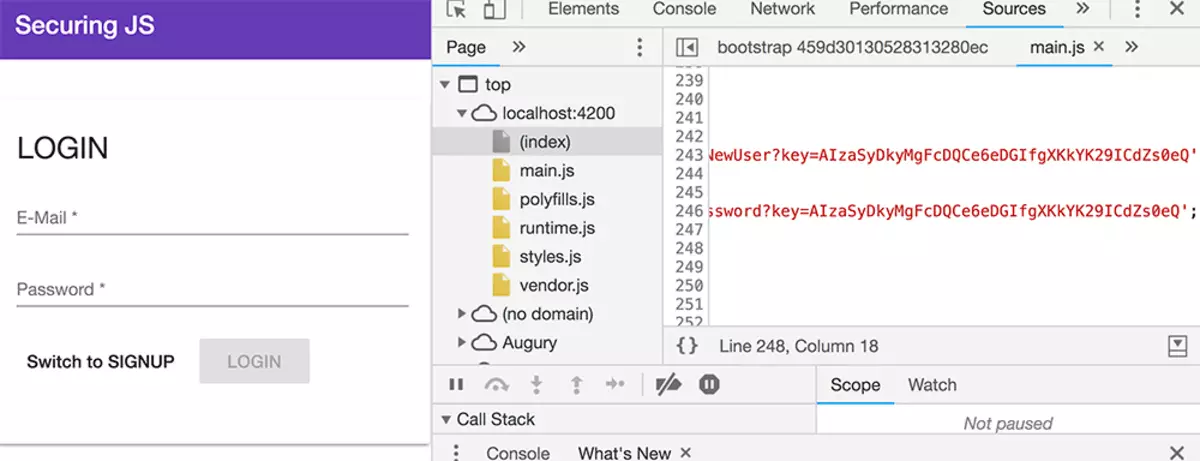
브라우저 개발 도구에서 (컴파일된) JavaScript 코드를 디버깅해 본 적이 있나요?
알지 못하셨다면 - 예를 들어, Chrome 개발자 도구를 사용하여 가능합니다.
이 방법은 매우 유용하지만, 여러분이 직접 작성한 페이지에 국한되지 않습니다. 이 방법을 사용하여 어떤 웹페이지에서든 JavaScript 코드를 검사할 수 있습니다. 물론 (Angular와 같은 프레임워크나 React와 같은 라이브러리를 사용하여) 컴파일되지 않은 원본 코드는 아니지만, 여전히 모든 로직을 포함하는 JavaScript 코드를 검사할 수 있습니다.
이것은 큰 보안 문제를 야기하지 않을까요? 왜냐하면 여러분이 그렇게 할 수 있다면 누구나 그렇게 할 수 있을 테니까요.
이것은 문제가 되지 않습니다!
걱정하지 마세요. 이로 인해 당신은 위험에 처하지 않습니다. 적어도 프론트엔드에 직면한 JavaScript 코드에 어떤 내용을 넣느냐에 대해 생각한다면요.
계정 사용자 이름이나 비밀번호를 거기에 넣어서는 절대로 안 됩니다. 또한 기밀 정보에 해당하는 다른 어떤 내용도 넣어서는 안 됩니다.

일반적으로 API 키와 같은 정보는 해당 위치에 넣을 수 있습니다. 왜냐하면 사람들은 해당 키를 사용하여 여러분의 계정에 접근할 수 없기 때문입니다.
API에 대한 접근을 제어하기 위해 API 대시보드 내에서 또는 API를 생성한 경우에는 작성한 코드 내에서 접근 제어를 설정하는 것이 좋습니다.
예를 들어, IP 주소나 도메인 화이트리스트를 설정할 수 있습니다. 이를 통해 프론트엔드 JavaScript 코드에서 API 키를 노출시킬 수 있으며(보통 그곳에서 필요합니다), 여전히 어떤 페이지에서 사용할 수 있는지 제어할 수 있습니다. 이렇게 함으로써 다른 사람들이 API 키를 "훔칠" 수는 있지만 그들에게는 거의 가치가 없게 됩니다.
무엇이 당신의 Javascript 코드에 들어가면 안될까요?
자바스크립트 코드에는 어떤 것들을 포함시키지 말아야 할까요?
다른 사용자들에게 계정 접근 권한을 부여하는 어떤 것도 포함해서는 안 됩니다. 고객 데이터 (고객 데이터를 하드코딩하는 것은 좋은 아이디어가 아닙니다.)와 일반적으로 기밀 데이터를 포함해서는 안 됩니다.
그것은 왜 프론트엔드 자바스크립트 코드에서 직접 데이터베이스에 연결하지 않는 이유입니다. 그리고 Firebase는 데이터베이스가 아닙니다. 궁금하신 경우를 대비해 말씀드리자면, Firebase는 여전히 API를 통해 액세스하는 백엔드 서비스입니다 (또는 해당 서비스에 대해 액세스하는 SDK입니다).
데이터베이스 자격 증명이나 쿼리 코드를 프론트엔드 자바스크립트 코드에 직접 저장하는 것은 엄청난 보안 문제가 될 것입니다! 이를 읽는 사용자는 데이터베이스에 액세스하거나 쿼리를 조작할 수 있습니다.
요약: 프론트엔드 자바스크립트 코드에는 계정 정보나 데이터베이스 쿼리와 같은 기밀 데이터를 포함하지 마세요!
축소화에 대해서 어떻게 생각하시나요? 도움이 되지 않을까요?
축소화의 역할은 무엇인가요?
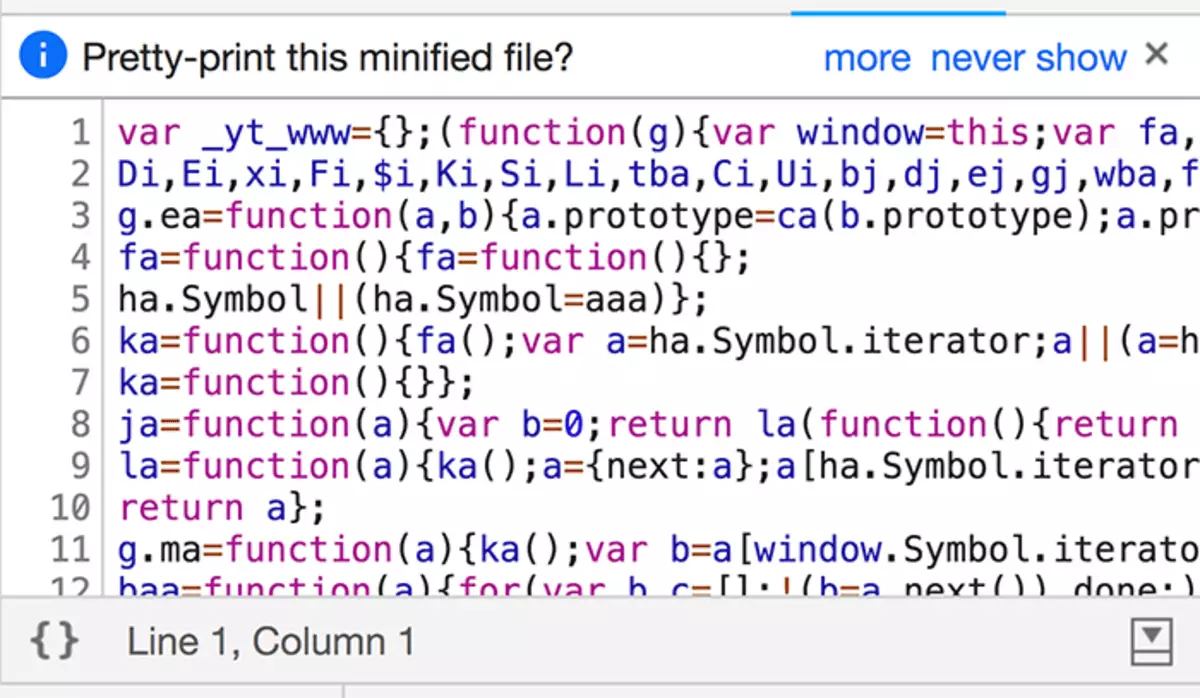
그것은 코드를 다음과 같이 만들어 줍니다.

이 코드는 매우 읽기 어려워 보이지 않나요?
음, 그렇긴 하지만 읽기 어렵다고 해도 실제로 읽을 수는 있습니다. Chrome 개발자 도구는 심지어 이 코드를 변환하는 데 도움을 줍니다!
이미지 하단에 있는 {} 기호를 클릭하여 더 읽기 쉬운 버전으로 변환할 수 있습니다.
변수와 함수 이름은 여전히 줄어들겠지만, API 키 및 유사한 요소는 비교적 쉽게 발견될 수 있습니다.
축소화는 보안 메커니즘이 아닙니다!
축소화는 단 하나의 목적을 가지고 있습니다: JavaScript 코드의 크기를 줄이는 것입니다! 이는 성능 향상을 위한 것으로, 어떠한 것도 보안을 목적으로 하지 않습니다.
대신, 이전의 힌트를 기억하고 API 키를 안전하게 보호하고 프론트엔드 JavaScript 코드에 기밀 정보를 포함하지 않도록 주의하세요.
