class에 조건 적용은 안되는 걸까
class란?
- class는 HTML, CSS에서 요소(element)를 스타일링하고 구조화하는 데 유용한 도구이다.
- 클래스를 활용함으로써 재사용성, 조합, 선택 적용 등 다양한 스타일링이 손쉽다.
-
예시
[ HTML class 적용 ] <div class=”box”></div> [ CSS class 적용 ] .box { color: blue; }
-
- 보통 동적으로 class를 적용하거나 할 때
Javascript를 활용하는 것이 필수적이다. - CSS문법 내에서 따로 조건을 적용할 수는 없을까
:has() 선택자
우선 앞에 콜론(:) 을 붙여 사용하는 선택자를 의사 클래스 선택자(Pseudo-Class Selector) 라고한다.
- 이는 CSS에서 요소를 선택하고 스타일을 적용함에 있어 일반 선택자와는 다르게
특정 상태나 조건에 따라 요소를 선택한다. - 다른 예시들로 마우스 포인터가 요소 위에 있을 때
:hover - 몇 번째 자식 요소를 선택 -
:nth-child(n)등이 있다.
has는 2023년 12월부터 추가되었으며 부모 선택자가 특정 자식 선택자를 가지고 있을 경우 적용하는 css의 if문이라고 보면 된다.
-
정교하게 다른 값을 통하거나 여러 변수들을 묶어서 조건을 거는 것과는 결이 다르지만, 부모 자식 간의 요소 기준으로 선택자를 적용하여 조건 처리를 통해 스타일링이 가능하다.
-
예시
<div>
<p>1번</p>
</div>
<strong>1-1번</strong>
<div>
<p>2번</p>
</div>[ CSS ]
/* div요소가 자식으로 p를 가지고 있을 경우 스타일 적용 */
div:has(> p) {
background: gray;
}
- :has()와 :not()의 조합도 가능하다.
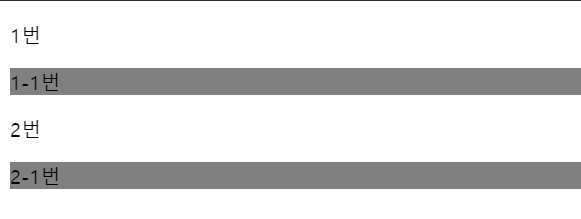
/* div요소가 자손으로 p를 가지고 있지 않을 경우 배경 적용 */ div.first:not(:has(p)) { background: gray; } /* div요소의 자손이 p가 아닌 요소가 있을 경우 배경 적용 */ div.second:has(:not(p)) { background: gray; }<div class="first"> <p>1번</p> </div> <div class="first"> <span>1-1번</span> </div> <div class="second"> <p>2번</p> </div> <div class="second"> <span>2-1번</span> </div>

-
CSS에서 자손 - 자식을 포함하여 안에 속하는 모든 애들
-
예시
-
div p 하면 div요소 안의 모든 p에 적용한다.
div p { color: purple; }<div> <p> <div> <p></p> <p></p> </div> </p> </div>
-
-
CSS에서 자식 - 해당 요소의 자식만
-
2023년 12월에 나온 문법이므로 브라우저의 버전을 보면서 적용되는지도 파악해서 작성해야한다
-
참고
