-
label과 input의 관계
-
label 태그 : for속성을 통해 특정 input과 연결되거나 label 안에 포함된
input요소와암묵적으로연결된다. -
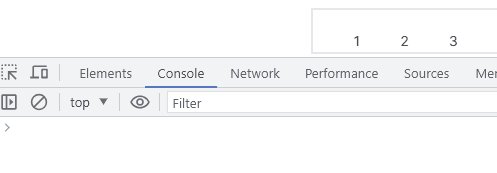
예를 들어 아래와 같은 예시가 있다고 가정하자
<label for="">
<input type="text" @click="handleClick">
<span>1</span>
<span>2</span>
<span>3</span>
</label>
-
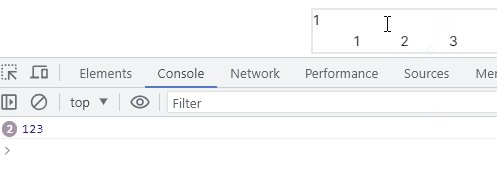
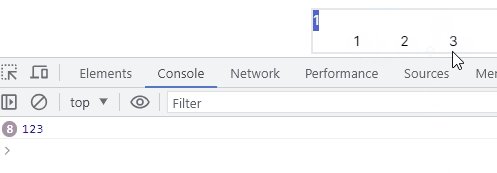
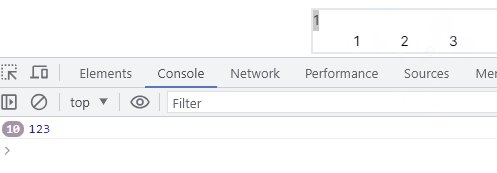
지금 보면 이벤트가 input뿐만 아니라 span태그에도 적용이 되어있는 모습이다. 내가 원했던 방향이 아닌 것임.
-
그렇기에 해결방법에 대해서는 여러 가지가 있겠지만 그 중 2 가지를 말하고자한다.
-
for에 대한 것은 input이 바깥에 있는 경우 연결되는 용도로 사용하면 될 것 같다.
첫 번째는 단순하지만 간단하고 이해하기 쉬운 방법이다.
-
태그를 바꾼다.
- label → div태그
-
왜냐하면 label태그 자체가 input을 감싸고 있으면 암묵적으로 이벤트가 label에 자동으로 전달되기 때문에
다른 태그를 활용해서 해결하는 것이다.<div class="border-3"> <input type="text" @click="handleClick" /> <div class="flex justify-evenly"> <span>1</span> <span>2</span> <span>3</span> </div> </div>
두 번째로는 이벤트 전파를 막는 방법인데, @click.stop을 붙여도 안된다.
- stop이 이벤트 전파를 중단시키긴 하지만, label 요소 자체의 내부 동작에 영향을 미치지 않아 input에 대해 자동 포커싱이 지속된다.
<label for=""> <input type="text" @click="handleClick"> <span @click.stop>1</span> <!-- 해도 이벤트 전파됨 --> <span>2</span> <span>3</span> </label>
<label class="border-3" @click.stop.prevent>
<input type="text" @click.stop.prevent="handleClick" />
<div class="flex justify-evenly">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</label>- input태그에서만 적용해도 되지않을까? 싶었는데
- 아까 말했던것처럼 label태그에는 자동적으로 input과 이벤트 전파가 된 것이기에
- label태그에도 막아주어야 정상작동한다.
