선언문과 표현식의 간략적인 모습 차이
선언문은 특정 작업을 지시하는 명령이며, 독립적으로 존재할 수 있다.
표현식은 값으로 평가될 수 있으며 어떤 값을 생성하거나 반환, 다른 표현식의 일부 등으로 사용할 수 있다
함수 선언문 및 표현식 일반적인 모습
[ 함수 선언문 ]
function sayHello() {
console.log('Hello, world')
}
[ 함수 표현식 ]
const sayHello = function() {
console.log('hello, world')
}
console.log(sayHello()) // hello, world
생성 시점과 함수 호이스팅
console.log(add(2, 5)) // 7
console.log(sub(5, 2)) // TypeError: sub is not a function
function add(x, y) {
return x + y
}
var sub = function(x, y) {
return x - y
}add함수는 함수 선언문인데 호출이 제대로 되지만, 표현식은 TypeError가 나온다
변수 호이스팅처럼 함수도 코드의 선두로 끌어올려진 것처럼 동작을 하여 함수 선언문이 실행이 되었다. 즉, 런타임 이전에 자바스크립트 엔진에 의해 실행된 것
변수는 런타임 이전에 undefined로 초기화 되지만, 암묵적으로 생성된 함수 객체로 초기화 된다.
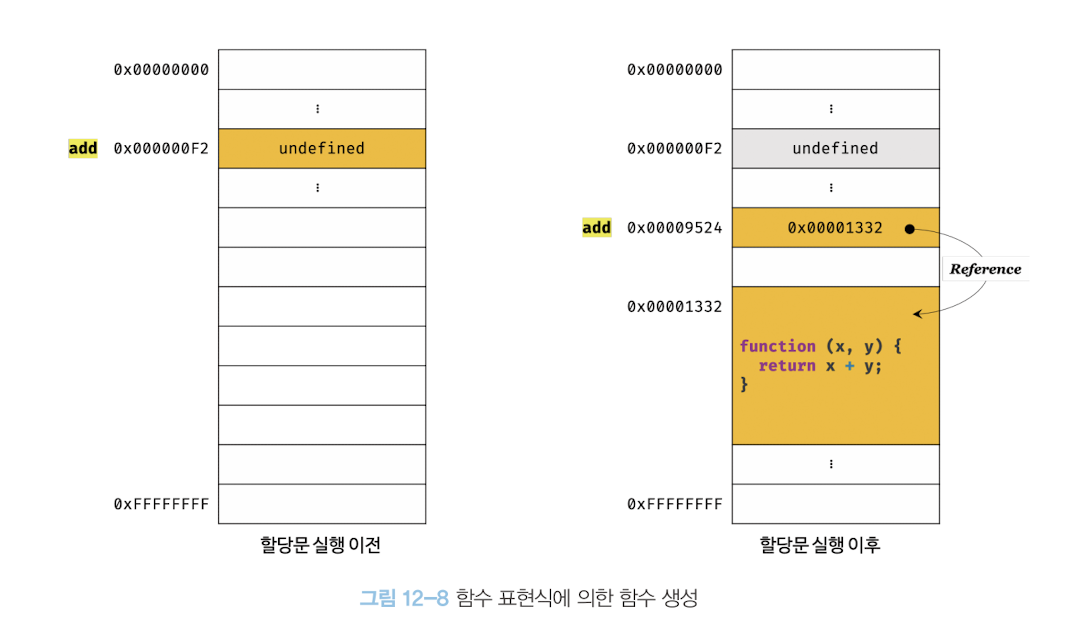
다만, 함수 표현식은 변수에 할당되는 값이기에 런타임 이전에 할당되는 변수인 sub가 undefined로 초기화 된다.
여기서 할당문이 실행되는 런타임에 함수 객체가 되는데, undefined를 호출되는 꼴이되어 TypeError가 발생이 되는 것이다

위의 그림에서처럼 할당 이전에 표현식을 호출하게 되니 에러가 나온다고 보면 된다.
