개발하면서 객체 안의 객체를 선언하고 이를 ref로 감싸서 반응형을 가져가려다 보니 동작은 하는 것 같되 왜 그런지 살펴보도록 하고자 글을 남기게 되었다.
ref()
- ref()는 Vue3에서 반응형 상태를 선언하는 권장 방법이다.
<div>{{ count }}</div>
import { ref } from 'vue'
const count = ref(0)
console.log(count) // RefImpl 객체
count.value++
console.log(count.value) // 1- 위의 예시를 보면 ref로 정의하면
.value속성에 새 값을 할당할 수 있기에 count.value로 접근해야반응형을 가져갈 수 있다
.value 이후의 경우 안의 중첩되는 객체나 값들이 존재해도 그것들을 반응형으로 추적해준다.
즉, 제목에서처럼 반응형을 유지해준다

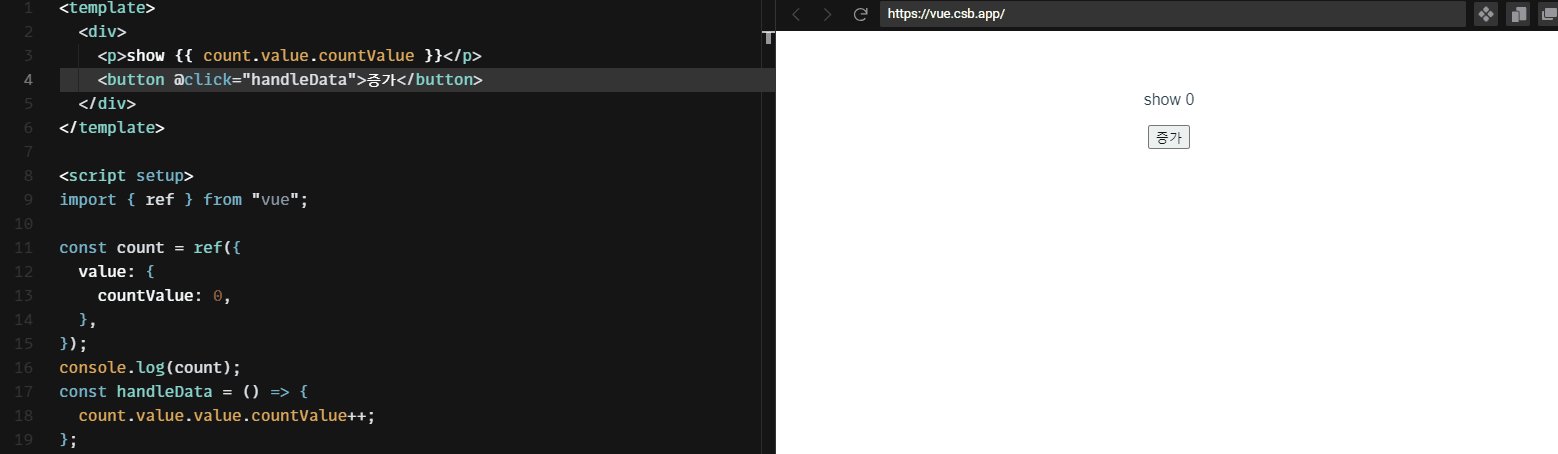
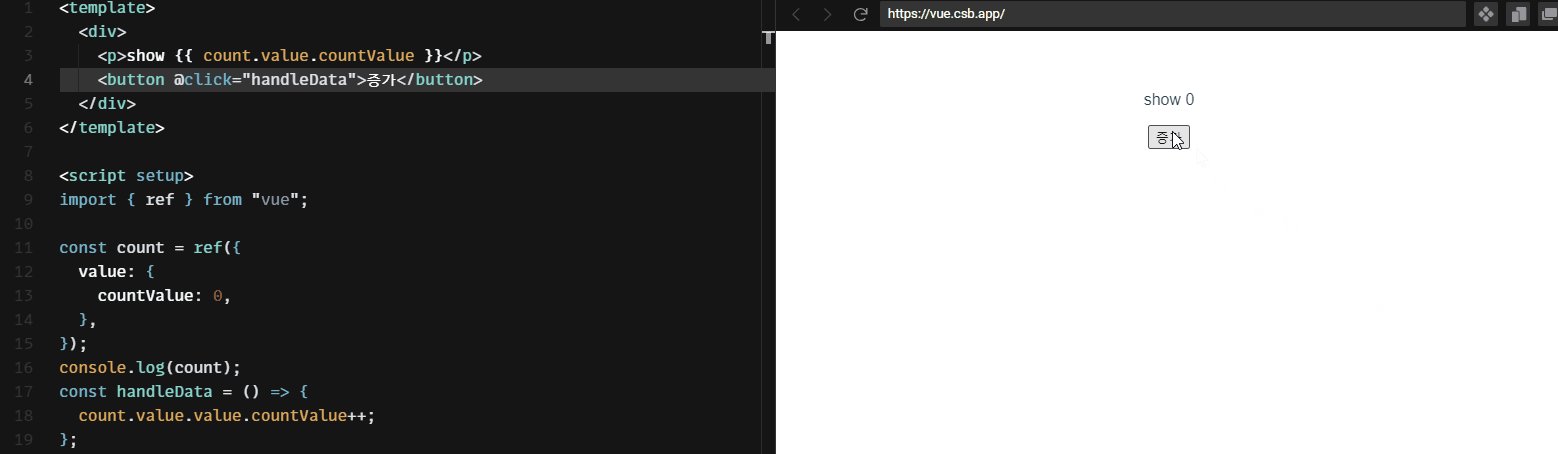
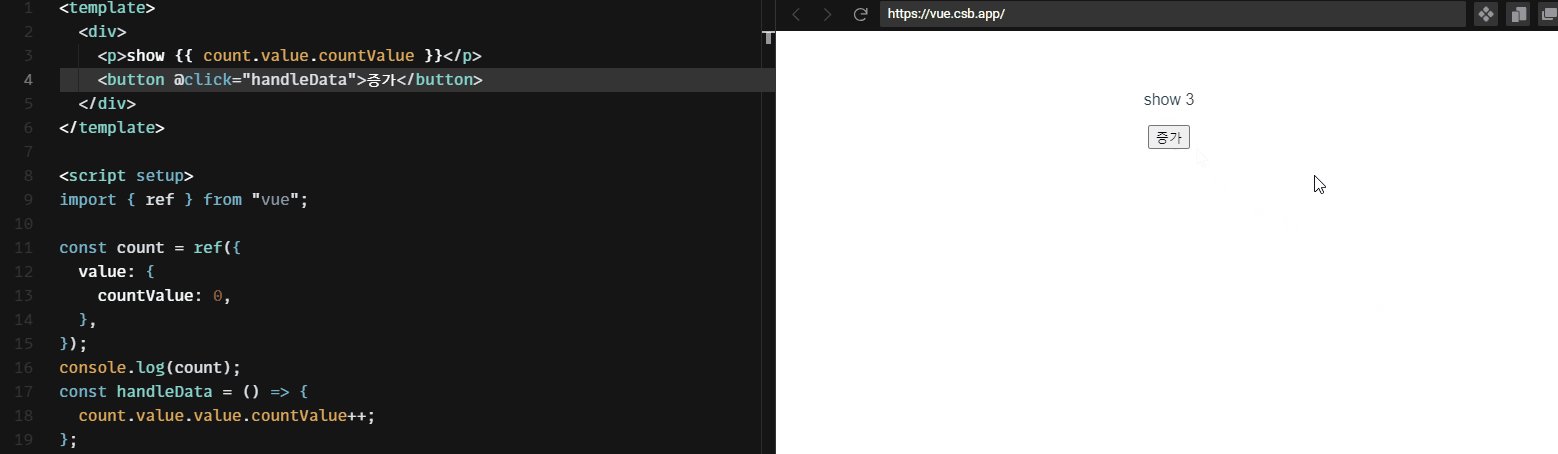
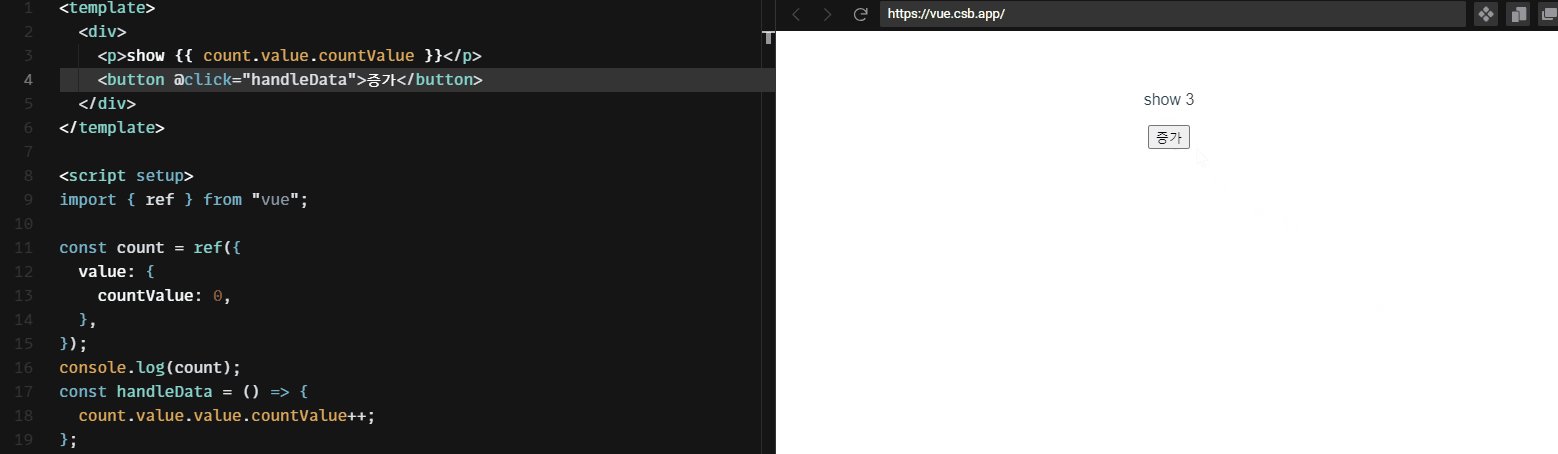
- 가볍게 위의 예시처럼 count변수에 ref로 감싸서 증가하는 함수는
.value로 접근하여 값 증가를 했을 때 반응형을 가지게 되었다. - 참고로 template안의 경우에는
.value로 접근할 필요 없이 작성해주면 된다.
적당히 알아본 동작 원리
-
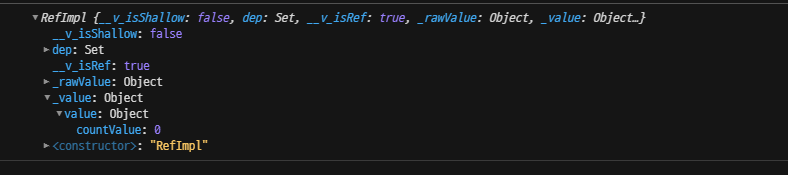
ref로 된 것 값을 출력해보면
RefImpl로 시작하는 개체를 출력해준다

-
위의 예시에서
.value로 접근해서 반응성을 가지도록 도와주는 객체이다.
우선 RefImpl은Proxy 객체인데, Proxy는 객체의 속성 접근을 가로채서 필요한 로직을 수행하는 데 도와주는 객체이다.
- 다시 정리해보면 사실 RefImpl은 클래스이며 이를 인스턴스화 한 것이 ref함수의 동작이다.
RefImpl 클래스는 Proxy를 사용해서 value 속성에 접근하도록 한다.
🧨 수정 - Proxy를 사용하는 것이 아니라 vue 내부 반응형 시스템에서 관리하는 ref의 구현체를 사용합니다
- 위의 과정에서 감지를 하며 추적하는 로직은 내부에
watchEffect를 사용하는 것 같은데 자세한건 더 살펴보아야 한다.
정리
- ref는
.value로 접근하면 반응형을 가지며 중첩된 것들도 반응형을 가지게 된다. - 그 내부 로직은
Proxy객체와 vue의 effect함수들 즉, 추적 및 감지를 하는 방법을 통해 반응형을 지켜주도록 도와준다.
RefImpl 클래스에서 ref로 인스턴스화 했을 때
get, set이 되면depth도 포함하여value를 track하여 반응성을 유지한다.
- 심화에 대한 내용도 살펴봐서 작성하도록 해야겠다.
Vue 반응형 심화 는 나중에 찾게되어서... 나중에 정리해보자
글을 보게 되는 분들은
틀린 내용도 있을 것이니 참고만 하면 좋을 것 같습니다.
