1. 디자인 패턴
- 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 쉽게 쓸 수 있는 형태로 만든 것
- 어떤 앱을 만든다고 하면, 그 앱을 유지보수 하고 또 다른 이들과 공유를 하면서 만들어야 할 때 좀 더 쉽고 깔끔하게 만들수 있는 방법
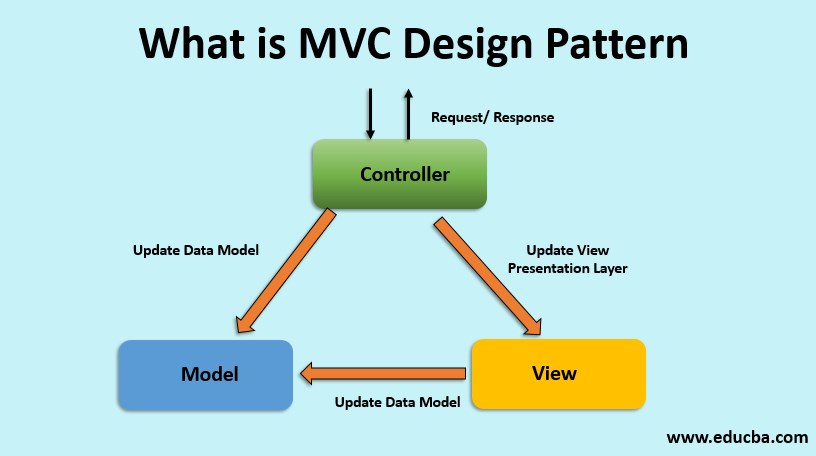
2. MVC
- Model-View-Controller의 약자
- Model: 데이터 혹은 데이터를 처리하는 영역
- View: 결과화면을 만들어 내는데 사용하는 자원
- Controller: 웹의 요청을 처리하는 존재로 뷰와 모델 사이의 중간 통신 역할
- 하나의 앱 혹은 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴

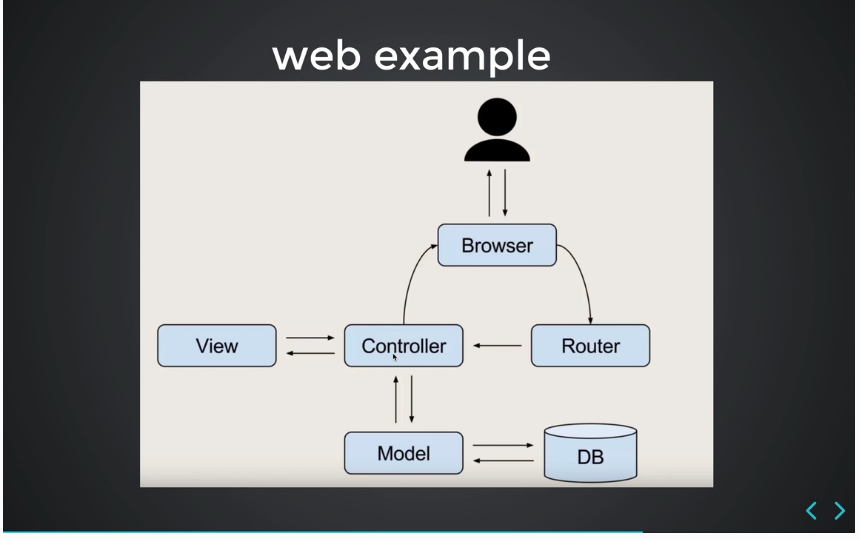
- 위의 그림처럼 유저(혹은 브라우저)에서 요청을 하면 Controller에게 가고, Controller는 Model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각전인 표현을 담당하는 View를 제어해서 사용자에게 전달
2-1. 모델
- 앱의 정보, 데이터를 나타냄
- 데이터베이스, 처음에 정의하는 상수, 초기값, 변수 등
- 이러한 데이터, 정보들의 가공을 책임지는 컴포넌트
- 규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 함.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 함.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야만 함.
2-2. 뷰
- 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타냄
- 다시 말해 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당.
- 데이터를 기반으로 사용자들이 볼 수 있는 화면
- 규칙
- 모델이 가지고 있는 정보를 따로 저장해선 안됨.
- 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 됨.
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 함
2-3. 컨트롤러
- 데이터와 사용자 인터페이스 요소들을 잇는 다리 역할.
- 즉, 사용자가 데이터를 클릭, 수정하는 것에 대한 '이벤트'들을 처리하는 부분
- 규칙
- 모델이나 뷰에 대해서 알고 있어야 함.
- 모델이나 뷰의 변경을 모니터링 해야 함.
3. MVC패턴을 사용하는 이유
- 사용자가 보는 페이지, 데이터처리, 그리고 이 2개를 중간에서 제어하는 컨트롤로 나누게 되면 각각 맡은 바에만 집중 가능
- 공장에서도 하난의 역할들만 담당을 해서 처리하는 게 효율적인 것처럼.
- 서로 분리되어 각자의 역할에 집중할 수 있게끔하여 개발을 하고 그렇게 앱을 만든다면, 유지보수성, 앱의 확장성, 유연성이 증가, 코드의 중복 문제를 없앨 수 있음
4. MVC패턴의 의의
- '어떻게 나눌 것인가'에 대한 해답 중 하나.
- 어떤 특정할 역할들에 대해 역할분담을 할 때 가이드라인을 제시하는 방법
- 이 패턴을 사용한 라이브러리나 프레임워크로 프로그래밍을 한다면 정말 쉽고 그리고 재밌는 경험을 느낄 수 있으며 아름다운 코드가 탄생하게 됨.
웹 MVC 흐름 이미지