1. Semantic tag의 등장 배경
- 기존 웹페이지 구조는
<div> 또는 <span>태그를 이용하여 페이지 공간을 적절히 분할함. <div>태그를 이용하면 페이지의 물리적 영역을 구분함로써 효과적으로 페이지 공간을 꾸미기 가능- 그러나 페이지 각 영역의 의미를 구별하기 어려워 효과적인 검색이 어렵다.
- HTML5 이전 버전들은 정보의 표현을 우선적으로 고려했기 때문에.
2. Semantic tag란?
- 태그만으로 문서를 쉽게 이해할 수 있도록 으미를 부여한 새로운 태그들
- 어떤 표혆이나 행위를 지시하기보단 웹문서의 내용이 담고 있는 의미를 명확히 전달할 목적으로 만들어진 태그
| Sematic tag | 의미 | 기능 |
|---|---|---|
| header | 머리말 영역 | 페이지(혹은 내용) 상단의 머리말을 지정 |
| 페이지 제목, 소개 글이나 로고 이미지 등이 포함 | ||
| body, section, article 태그 안에도 여러 번 포함가능 | ||
| nav | 메뉴 영역 | 페이지 이동을 위한 메뉴 영역을 지정 |
| 이전 페이지, 다음 페이지, 특정 페이지나 사이트에 대한 연결 등 네비게이션 요소로 지정 | ||
| header, aside, footer 태그 안에도 여러 번 포함가능 | ||
| aside | 보조 영역 | 페이지의 좌,우 측면 공간 같은 보조 영역을 지정 |
| 광고나 즐겨찾기 링크, 관련 이미지 정보 등을 제공 | ||
| section, article 태그 안의 내용과 간접적으로 관련된 내용을 포함 | ||
| section | 형식적 구분 영역 | 제목을 갖는 연관된 내용 영역을 지정 |
| 하나의 제목(h1~h6 태그)를 중심으로 내용들을 그룹화 | ||
| section 태그 안에 또 다른 section태그를 포함한 다양한 태그들이 중첩되어 사용 | ||
| article | 내용적 구분 영역 | 독립적인 개별 내용 영역을 지정 |
| 블로그나 댓글, 신문, 잡지의 기사 등을 제공 | ||
| 별도로 배포되거나 재사용 가능한 내용으로 그룹화 | ||
| section 태그와 article 태그 사이의 중첩 가능 | ||
| footer | 꼬리말 영역 | 페이지(혹은 내용) 하단의 꼬리말을 지정 |
| 작성자와 작성 날짜, 저작권 등 웹페이지 관련 추가 정보들을 포함 |
3. 기존의 레이아웃 방식
- 모든 레이아웃 영역을
<div>태그를 사용하므로 세부적인 구별이 힘듦. - 그래서
<div>태그의 id나 class 속성값으로 의미를 표시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기존의 레이아웃 방식</title>
</head>
<body>
<div id="header">...</div>
<div id="nav">...</div>
<div id="sidebar">...</div>
<div id="section1">
<div id="article">...</div>
</div>
<div id="section2">...
<div id="section2_1">
...
</div>
</div>
<div id="footer">...</div>
</body>
</html>4. 시맨틱 레이아웃 방식
- 레이아웃 영역을 시맨틱 태그를 이용하여 구분.
- 영역의 읨를 구별하기 위해 쏘던 아이디(또는 클래스) 이름들을 표준 시맨틱 태그로 정의함으로써 문서의 읨 구조를 명확하고 간결하게 표현하도록 개선.
- 각 영역이 어떤 의미를 갖는지 알 수 있기 때문에 페이지 레이아웃의 의미를 기계적으로 구분가능
- 검색 엔진 프로그램이나 시각장애인을 위한 스크린 리더 보조 프로그램 등에서 유용하게 사용됨.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시멘틱 레이아웃 방식</title>
</head>
<body>
<header>...</header>
<nav>...</nav>
<aside>...</aside>
<section id="section1">
<article>...</article>
</section>
<section id="section2">...
<section id="seckion2_1">
...
</section>
</section>
<footer>...</footer>
</body>
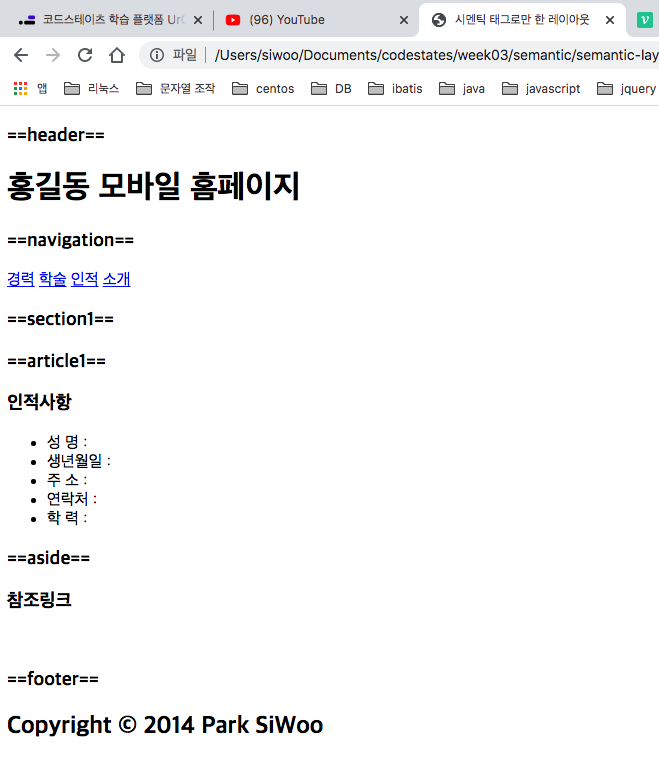
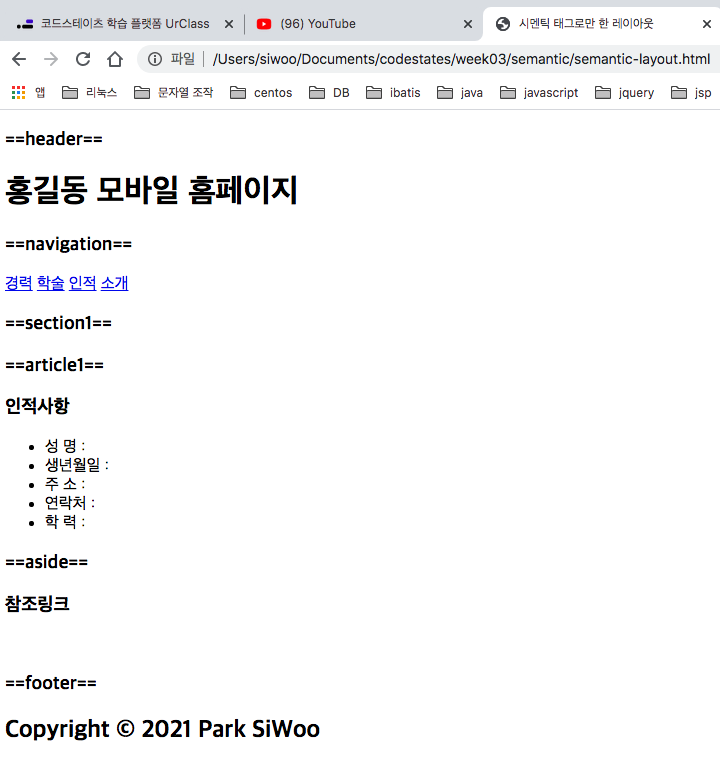
</html>5. 시맨틱 레이아웃 작성하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시멘틱 태그로만 한 레이아웃</title>
</head>
<body>
<head>
<h3>==header==</h3>
<h1>홍길동 모바일 홈페이지</h1>
</head>
<nav>
<h3>==navigation==</h3>
<span><a href="#">경력</a></span>
<span><a href="#">학술</a></span>
<span><a href="#">인적</a></span>
<span><a href="#">소개</a></span>
</nav>
<div class="content">
<section class="section1">
<h3>==section1==</h3>
<article class="article1">
<h3>==article1==</h3>
<h3>인적사항</h3>
<ul>
<li>성 명 : </li>
<li>생년월일 : </li>
<li>주 소 : </li>
<li>연락처 : </li>
<li>학 력 : </li>
</ul>
</article>
</section>
<aside>
<h3>==aside==</h3>
<h3>참조링크</h3>
<a href="#"><img src="#" alt="" class="portal1"></a>
<a href="#"><img src="#" alt="" class="portal1"></a>
<a href="#"><img src="#" alt="" class="portal1"></a>
</aside>
</div>
<footer>
<h3>==footer==</h3>
<h2>Copyright © 2021 Park SiWoo</h2>
</footer>
</body>
</html>브라우저에서의 결과

TIP
작성한 웹문서가 HTML5 웹 표준을 잘 준수했는지를 확인하는 가장 간단한 방법은 유효성 검사 사이트를 이용하는 것. 다음 사이트에서 현재 개발 중인 웹사이트의 주소나 개발한 HTML코드를 직접 입력하면 바로 유효성 검사를 할 수 있다.
마크업 유효겅 검사 서비스 사이트