Intro
현재 작업중인 프로젝트 Certi의 배포 과정을 기록해보려고 한다.
aws를 통해 배포를 진행하기로 결정하고 조사를 해본 결과, aws를 사용하여 클라이언트를 배포하는 가장 대중적인 방식에는 크게 두가지가 있었다.
- S3 + Cloud Front + Route 53 배포 → 정적 사이트 생성 시
- EC2 배포 → 동적 사이트 생성 시
내가 배포하려는 서비스인 “Certi”의 경우 Next js 로 만들었고, i18n 을 통해 다국어 지원 기능을 사용하고 있기에 정적 사이트 생성이 불가능했다. 따라서 2번 방식으로 배포하기로 결정했다.
이제 대략적인 과정에 대해 설명해 보겠다.
IP 주소로 서비스 배포
1. aws 인스턴스 생성
1) aws -> EC2로 접속하여 '인스턴스 시작' 버튼을 클릭해서 인스턴스를 생성한다. 나는 ubuntu로 설정하였다. 이때 인스턴스에 연결할 때 필요한 key도 같이 생성해준다.
2) 탄력적 IP 주소 생성 후, 새로 생성한 인스턴스에 할당한다.
3) 하단의 ‘보안’ 탭 클릭 -> '보안그룹' 링크 클릭 -> ‘인바운드 규칙 편집’ 을 클릭해서 보안그룹 설정을 해준다. (HTTP, HTTPS, SSH, 사용자 지정 TCP 등)
2. 로컬에서 터미널로 인스턴스에 접속
ssh -i "생성된 key" ubuntu@퍼블릭 DNS3. 인스턴스에 필요한 프로그램들 설치
현재 접속한 인스턴스는 아무것도 설치되어 있지 않은 컴퓨터(ubuntu)라 생각하면 된다. 따라서 node js, npm, yarn 등 필요한 프로그램들을 수동으로 설치해줘야 한다.
아래의 명령어들을 참고하여 필요한 프로그램들을 설치해주면 된다.
sudo apt update
// node 설치
sudo apt install nodejs
// npm 설치
sudo apt install npm
// node 버전 관리 다운로드(n)
sudo npm install -g n
// 노드 최신 버전 설치 > 설치 후 쉘 재실행 > node -v 로 버전 확인
sudo n lts
// 원하는 버전으로 설치
sudo n install [원하는 버전]
// 원하는 버전 선택
sudo n [원하는 버전]4. git clone
이제 인스턴스로 배포할 프로그램을 git clone 하면 된다.
clone 후 종속성 설치까지 잊지 말자! (npm install or yarn install)
5. 환경변수 파일(.env) 추가
일반적으로 보안상의 이유로 .env 파일은 gitignore 로 설정하여 git에 올리지 않는다. 따라서 git clone을 해도 인스턴스에 .env 파일은 생성되지 않는다. 따라서 직접 생성 후 저장을 해줘야 한다.
1) sudo vi .env 로 환경변수 파일 생성
2) 로컬의 환경 변수 내용 옮겨쓰기
3) esc + :wq 로 작성한 내용 저장
6. 빌드 후 배포
1) 우분투에서 clone 한 프로젝트 내부로 들어간다.

2) 빌드 실행 (npm run build or yarn build)
3) pm2 실행 (pm2 start “npm start” or pm2 start “yarn start”)
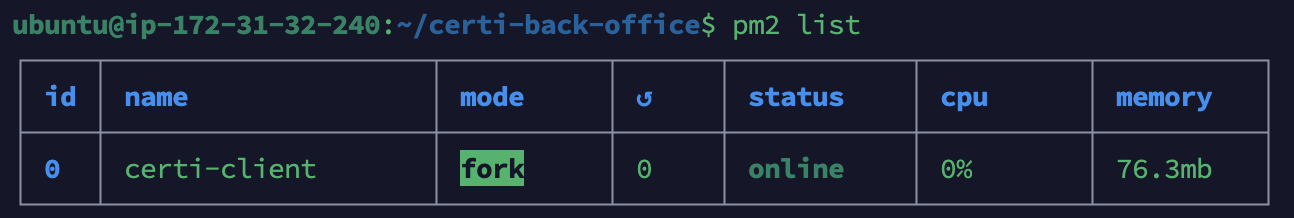
4) pm2 list로 pm2가 제대로 생성되었는지 확인

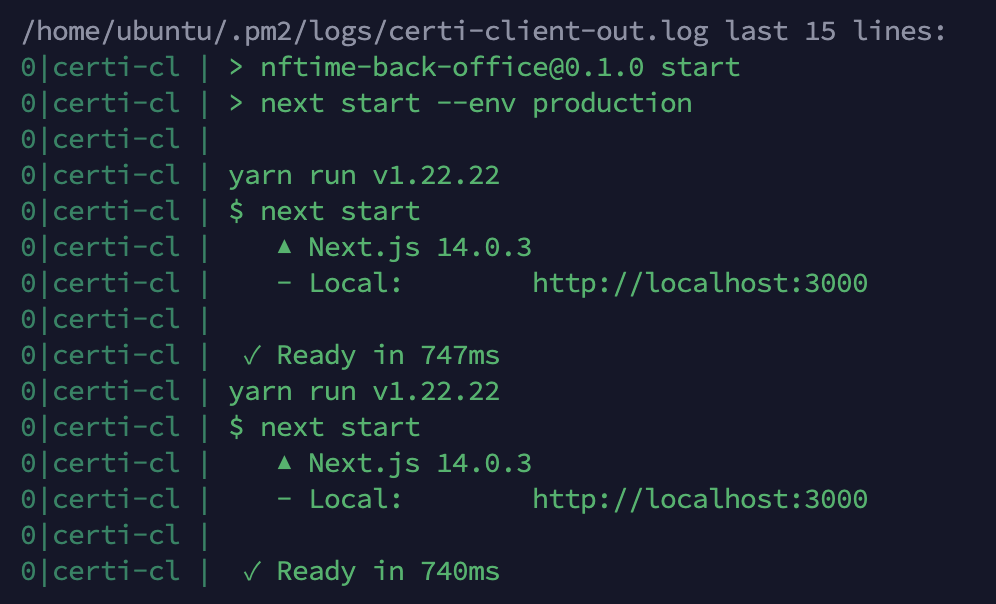
5) pm2 logs 0로 생성된 pm2가 제대로 실행되고 있는지 확인

Outro
여기까지 작업하면 IP주소로는 배포가 완료된 것이다.
즉, 예를 들어 00.000.000.000:3000 과 같은 주소로 내가 배포한 서비스에 접속이 가능한 상태이다.
이제는 도메인(DNS)에 해당 IP를 연결해야 할 차례이다. 해당 내용은 2편에서 이어 작성해보도록 하겠다.

