🧩 Problem
Next JS로 작업을 하던 중, 외부 이미지를 불러와 사용해야 할 일이 생겼다.
늘상 하던대로 Next의 Image 컴포넌트의 src 값으로 내가 사용할 이미지의 url을 넣어주었다.
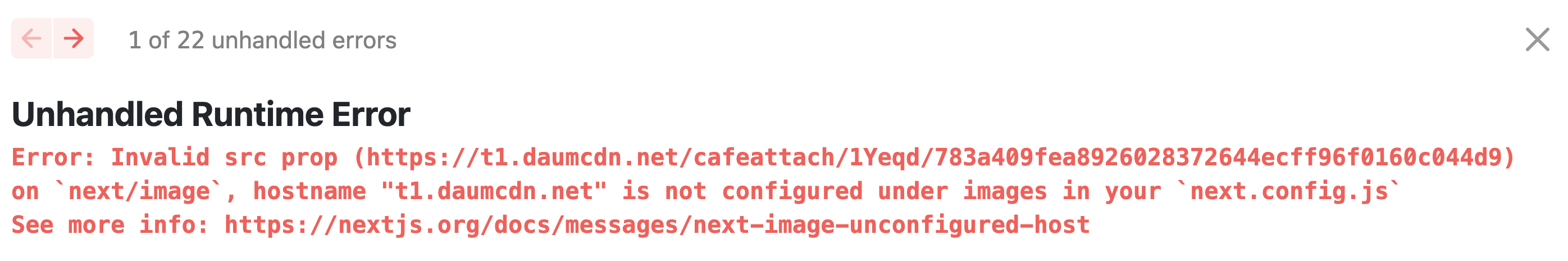
그랬더니 다음과 같은 에러가 발생했다.

에러 문구를 살펴 보니 다음과 같았다.
On one of your pages that leverages the next/image component, you passed a src value that uses a hostname in the URL that isn't defined in the images.domains config in next.config.js.
쉽게 설명하자면, Next의 Image 컴포넌트는 src에 들어가는 도메인을 미리
next.config.js에 정의를 해줄 필요가 있기 때문에 발생하는 에러였다.
정적파일의 접근은 상관없지만, 나는 외부 서버의 이미지를 가져와야하기 때문에
도메인 설정이 필요했던 것이었다.
🔑 Solve
해결 방법은 간단했다.
const nextConfig = {
reactStrictMode: true,
images: {
domains: [
"w.namu.la",
"t1.daumcdn.net",
]
}
}next.config.js 파일을 열어 위와 같이 images의 도메인을 설정해주면 된다.
이때 설정할 도메인으론 에러메세지에서 hostname 다음 따옴표속 URL을 적어주면 된다.
이때 주의해야 할 점은 도메인 설정을 최상단에 해주지 않으면
인식을 잘 못할수도 있다는 점이다. 그러니 도메인 설정은 최상단에 해주도록 한다.
수정 후 서버를 껐다가 다시 키면 삽입한 이미지를 확인할 수 있을 것이다. 👍
📚 Reference
- https://velog.io/@hhhminme/Next.js%EC%97%90%EC%84%9C-Nextimage%EC%97%90%EC%84%9C-%EC%99%B8%EB%B6%80-%EC%9D%B4%EB%AF%B8%EC%A7%80%EB%A5%BC-%EB%AA%BB%EA%B0%80%EC%A0%B8%EC%98%A4%EB%8A%94-%EB%AC%B8%EC%A0%9C%EB%8F%84%EB%A9%94%EC%9D%B8-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0-loader-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0
- https://jae04099.tistory.com/entry/ERROR-Error-Invalid-src-prop-on-nextimage
