Webpack 이란?

- webpack 은 최신 JavaScript 애플리케이션을 위한 정적 모듈 번들러이다.
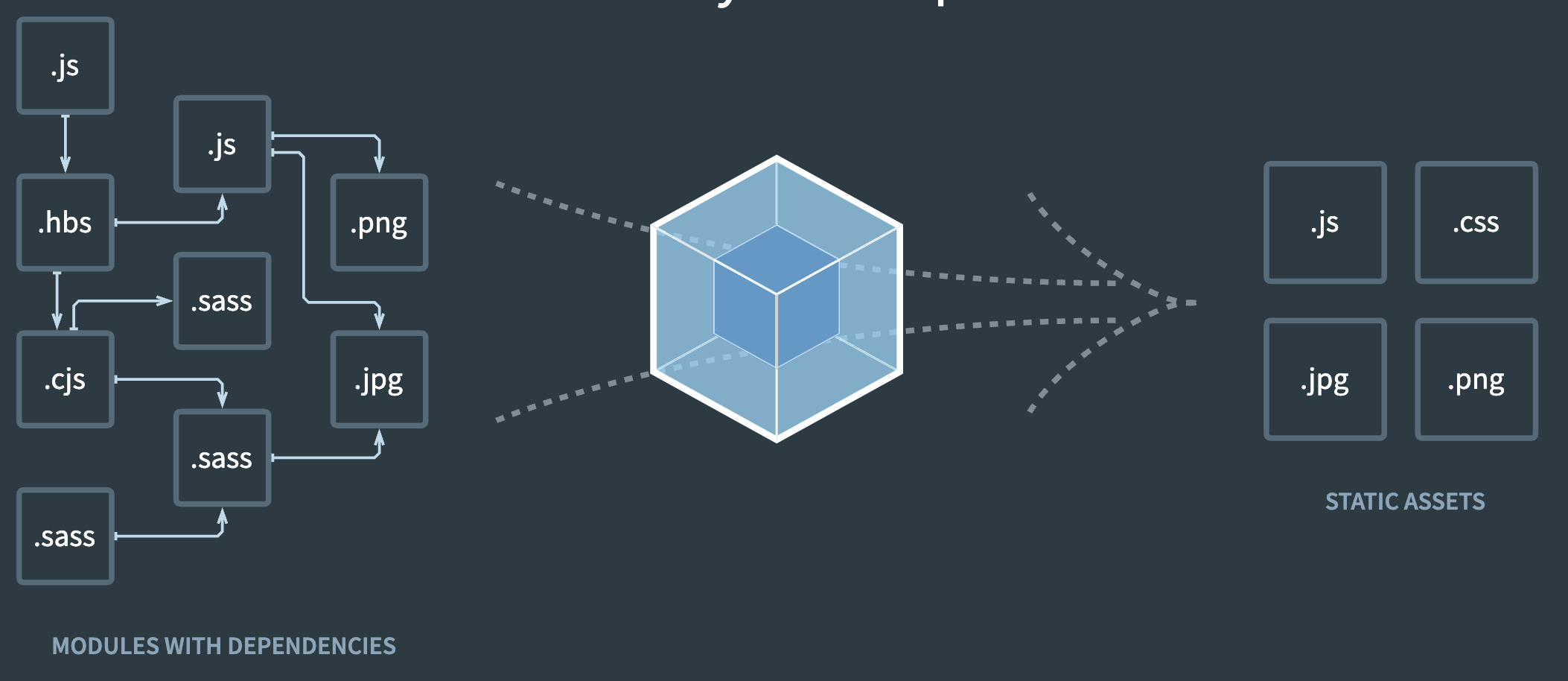
- webpack 이 애플리케이션을 처리할 때 내부적으로 하나 이상의 진입점에서 종속성 그래프를 빌드한 다음 프로젝트에 필요한 모든 모듈을 하나 이상의 번들로 결합한다.
- 필요한 다수의 자바스크립트 파일을 하나의 자바 스크립트 파일로 만들어주는 것을 webpack 이라 한다.
Webpack 을 사용하는 이유
- 하나의 HTML 페이지에 여러개의 JavaScript 파일들이 포함되는데 연관되어 있는 JavaScript, 종속성이 있는 파일들을 하나의 파일로 묶어줘서 관리하기 편리하다.
- 파일을 컴파일 할 때, 여러 모듈들의 파일을 읽어오는데 시간이 오래 걸린다. 그 부분을 해결하기 위해 여러 파일을 하나의 파일로 번들링 해준다. (웹페이지 성능 최적화)
Webpack 시작하기
webpack은 Node.js 모듈중에 하나이기에 기본적으로 Node.js 가 설치되어 있어야 한다.
1. npm init
package.json 생성 해준다.
2. npm i -D webpack
-D는 --save-dev 와 같다.
3. npm i -D webpack-cli
만약 webpack v4 또는 이후 버전을 사용한다면, CLI도 설치한다.
4. webpack.config.js 파일을 생성해서 설정해준다.
//webpack.config.js (작성 예)
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
};file.js 파일을 빌드해서 dist 라는 폴더에 my-first-webpack.bundle.js 라는 파일로 생성한다.
__dirname: 디렉토리의 절대 경로를 나타낸다.
5. npx webpack
터미널에 위의 명령어를 실행하면 빌드된 새로운 파일이 생성된것을 볼 수 있다.
-Dor--save-dev
설치된 모듈이 package.json 의 devDependencies 에 표시된다.
dependencies는 프로젝트에 필요한것을 나타내고 devDependencies는 개발자에게 필요한것을 나타낸다고 한다. dependencies에 다 표시해도 상관은 없지만 어떤 패키지가 무슨 일을 하는지 알기 위한 우리를 위한 구분이다.
webpack-cli
- 개발자가 맞춤형 webpack 프로젝트를 설정할 때 속도를 높일 수 있는 유연한 명령 세트를 제공한다.
- webpack 버전 4부터 명령줄 인터페이스는 기본 패키지에서 제거되고 자체 리포지토리 및 패키지에 추가되었다.
위와 같은 이유로 webpack과 별도로 cli를 설치해야 한다.
CLI : 명령줄 인터페이스
webpack : 주요 기능
https://www.npmjs.com/package/webpack-cli
https://stackoverflow.com/questions/51948057/install-webpack-vs-install-webpack-cli/51948245
알아야할 구조
- path : 파일의 경로를 다루고 변경하는 유틸리티
- output : build 결과를 저장할 경로
- entry : build의 대상이 될 파일
- Plug-In : build 된 bundle 파일을 동적으로 특정 html 페이지에 추가 할 수 있으며 build 시에 javscript, css, html 등의 파일을 난독화 및 압축을 진행할 수 있다.
Loaders
기본적으로 webpack은 JavaScript 및 JSON 파일만 이해한다. Loader를 사용하면 webpack이 다른 유형의 파일을 처리하고 애플리케이션에서 사용하고 종속성 그래프에 추가할 수 있는 유효한 모듈로 변환할 수 있다.
속성
test: 어떤 파일이나 파일 속성 식별이 변화되어야한다.
use: 변형을 수행하는데 사용되어야하는 Loader를 나타낸다.
//webpack.config.js (loader 사용 예)
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
module: {
rules: [{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
presets: [["@babel/preset-env", { targets: "defaults" }]],
},
},
}],
},
};babel-loader 를 사용하는 예이다.
babel-loader
babel 및 webpack 을 사용하여 JavaScript 파일을 변환할 수 있다.
Babel이란?
npm install -D babel-loader @babel/core @babel/preset-env
babel-loader 를 사용하려면 관련 모듈을 설치해야된다.
https://github.com/babel/babel-loader
https://webpack.js.org/loaders/babel-loader/#root
Plugins
Loader 는 특정 유형의 모듈을 변환하는데 사용되지만 Plugin 은 번들 최적화, 자산 관리 및 환결 변수 주입과 같은 광범위한 작업을 수행하는데 활용될 수 있다.
- 로더가 파일단위로 처리하는 반면 플러그인은 번들된 결과물을 처리한다.
- 번들된 자바스크립트를 난독화 한다거나 특정 텍스트를 추출하는 용도로 사용할 수 있다.
//webpack.config.js (plugin & loader 사용 예)
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};use에 입력된건 역순으로 적용된다.
css-loader 가 적용되고 MiniCssExtractPlugin 가 적용된다는 말이다.
MiniCssExtractPlugin
CSS를 별도의 파일로 추출하는 Plugin이다.
CSS가 포함된 JS 파일별로 CSS 파일을 생성한다.
CSS 및 SourceMaps의 온디맨드 로딩을 지원한다.
npm install --save-dev mini-css-extract-plugin
plugin 을 설치해줘야 사용이 가능하다.
MiniCssExtractPlugin
mode
- mode 구성 옵션을 제공하면 webpack이 그에 따라 내장 최적화를 사용하도록 지시한다.
- 설정하지 않으면 production이 기본값으로 설정된다.
- 옵션으로는
development, production, none이 있다.
//webpack.config.js
module.exports = {
mode: 'development',
};또는 CLI 인수로 전달한다.
webpack --mode=development
추가
watch
Webpack이 파일을 보고 변경될 때마다 자동으로 컴파일해준다.
//webpack.config.js
module.exports = {
//...
watch: true,
};https://webpack.js.org/configuration/watch/
output.clean
webpack은 파일을 생성하여 지정한 폴더에 넣지만 실제로 프로젝트에서 사용중인 파일은 추적하지 않는다. 그러면서 빌드된 파일들이 들어있는 폴더가 상당히 복잡해지는데 이를 해결하기 위해 clean 옵션을 사용한다.
- 각 빌드 전에 폴더를 정리하여 사용된 파일만 생성한다.
//webpack.config.js
module.exports = {
//...
output: {
//...
clean: true, // 내보내기 전에 output 디렉토리를 정리합니다.
}
};https://webpack.js.org/guides/output-management/
https://webpack.kr/configuration/output/#outputclean
Reference
https://webpack.js.org/api/
https://jusungpark.tistory.com/52
https://velog.io/@yon3115/%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C-%ED%95%84%EC%88%98-Webpack%EC%9D%B4%EB%9E%80
https://jusungpark.tistory.com/52
https://devowen.com/288
https://hipdizzy.tistory.com/91
https://hipdizzy.tistory.com/91
https://medium.com/@woody_dev/js-webpack-1-%EC%9B%B9%ED%8C%A9%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80-f29ebca31da4
