React & TypeScript
API 데이터를 불러와 사용하기전 interface를 이용해 타입을 적용할때 팁.
api에서 데이터를 불러올때 다양한 key, value가 존재하는데 이걸 일일이 interface에 써주기에는 너무 번거롭다.
예)
const [info, setInfo] = useState<InfoData>();
const [priceInfo, setPriceInfo] = useState<PriceData>();
useEffect(() => {
(async () => {
const infoData = await (
await fetch(`https://api.coinpaprika.com/v1/coins/${coinId}`)
).json();
const priceData = await (
await fetch(`https://api.coinpaprika.com/v1/tickers/${coinId}`)
).json();
console.log(infoData); //****
console.log(priceData); //****
setInfo(infoData);
setPriceInfo(priceData);
})();
}, []);-
api를 통해 불러온 데이터 infoData, priceData가 존재하는데 이걸 우선 console.log()로 찍어준다.
-
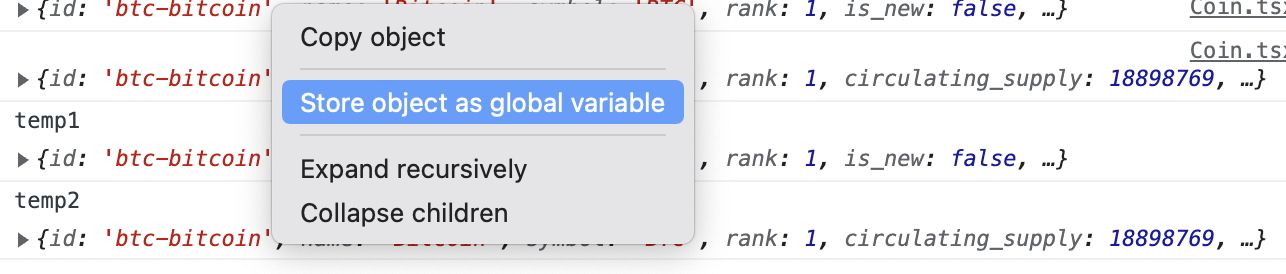
아래와 같이 콘솔에 Object가 찍히면

두 개의 Object를 각각 우측 마우스를 클릭하여 'Store object as global variable' 를 선택해준다.
그러면 그림과 같이 temp1, temp2 가 생성된다. -
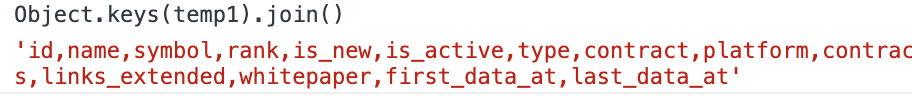
Object.keys().join()을 사용한다.

생성된 temp를 위와같이 사용하면 key값만 나온다. -
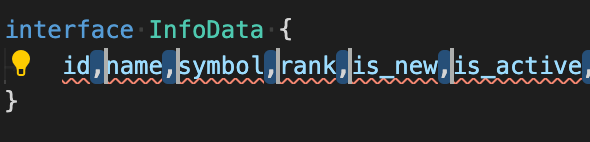
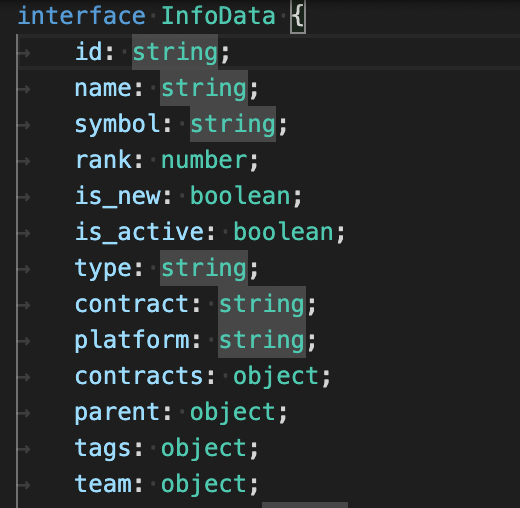
출력된 key값들을 복사해서 vscode의 만들고자 하는 interface 안에 넣는다.

그리고 쉼표를 드래그 한 다음에command + D를 이용해 모두 선택해주고Enter를 눌러준다. -
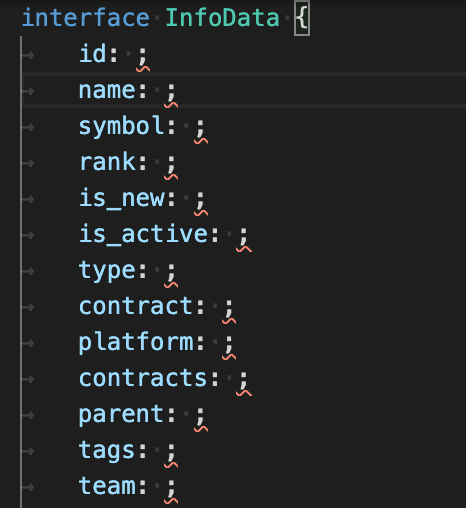
그 상태 그대로
command + ➡️를 사용해 우측 끝으로 이동 후: ;를 작성해준다.

아니면 모두 드래그를 한 다음에option + shift + I를 클릭해서 우측끝으로 이동한다. -
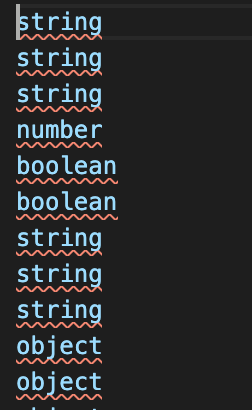
Object.values().map((v)=>typeof v).join()

key 값을 얻었을때처럼 그냥 values().join() 해버리면 value 값이 나온다. 하지만 내가 알고싶은것은 Type 이기에 map을 이용해서 typeof 로 출력해준다. -
출력된 값을 복사해서
command + D를 이용해 일렬로 세워준 다음에 전체 잘라낸다.
자르기command + X

-
먼저 작성된 key 값들을 전체 드래그 후
option + shift + I을 통해 우측으로 이동해서 붙여넣기를 해준다.

-
정리.
콘솔에서 값들을 살펴보면 Array인데 Type에는 Object 라고 되어있는 것들이 있다. 이것들을 사용해야 되는 데이터일 경우에 비슷한 방법 또는 직접 타입을 입력하는 등 수정해준다.(사용 안할거면 지워도 된다.)
interface 를 따로 만들어 적용해도된다.
예)interface ITag { name: string; symbol: string; rank: number; } interface InfoData { message: ITag[]; }Object 들도 key: type을 입력해서 정리해준다.
예)interface InfoData { message: ITag[]; quotes: { USD: { ath_date: string; ath_price: number; market_cap: number; } } }
