const 는 상수를 지정할때 사용하는 선언 방식으로 상수란 값을 재할당할 수 없고 다시 선언할 수도 없다.
이게 내가 아는 상수였는데 javascript 를 공부하다 보니 const Object 의 경우 값이 재할당이 되길래 찾아보았다.
Object 가 할당될때
Object 가 할당될 때는 Object 자체가 할당되는게 아니라 Object 의 주소가 할당된다.
const ob = {}
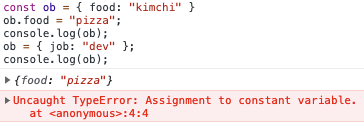
이때 할당되는 주소 값은 불변이고 상수이지만, 이 Object 에 Key-Value 쌍을 추가하거나 변경하는 행위는 가능하다.
해당 Key-Value 값이 const 에 바인딩 되는 값이 아니기에 그렇다.
const 는 할당된 값이 상수가 되는 것이 아니고, 바인딩된 값이 상수가 되는 것이다.
바인딩은 구체적인 값을 할당하는 각각의 과정을 바인딩이라고 한다.
결론
const Object 는 재할당은 안되지만, Key-Value 쌍을 추가하거나 변경하는 행위는 가능하다.

Object.freeze()
그럼 Object 의 값은 변경이 될 수 있는 여지를 계속 남겨놔야되나?
그건 아니다. Object.freeze() 를 사용하면 동결된 객체를 만들 수 있다고 한다.
동결된 객체에는 속성을 추가하거나 제거하는 동작이 불가능하기에 Immutable 한 객체를 만들 수 있다.
또한 프로토타입의 변경도 막아준다.
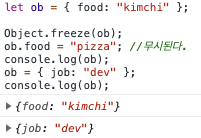
let Object

let 으로 Object 를 선언할 경우 Object.freeze() 해줘도 객체의 속성을 변경하는 시도는 무시되지만 재할당은 허용된다.
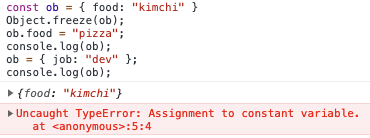
const Object
위처럼 Object.freeze() 는 객체의 속성값을 동결시켜주기에
재할당이 불가능한 const Object 와 만나 Immutable 한 객체가 탄생한다.

프로토타입 변경도 막아준다는데 프로토타입이 정확히 어떤 기능을 하는지 모르기에 넘어간다. 나중에 다시 살펴보자.
reference
https://hyunseob.github.io/2016/11/21/misunderstanding-about-const//
https://yorr.tistory.com/21/
https://medium.com/pocs/%EB%B0%94%EC%9D%B8%EB%94%A9-binding-4a4a2f641b27/
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/freeze/
