공식 홈페이지: https://k6.io/
설치 (MacOS)
$ brew install k6사용법
- 스크립트 작성
// script.js
import http from 'k6/http';
import { sleep } from 'k6';
export default function() {
http.get(URI HERE); // get request to input URI
sleep(1); // sleep while a second
}- 쉘 명령어 입력
$ k6 run --vus 10 --duration 30s --out json=out.json script.jsvus: 동시 작업자 수
duration: 부하 테스트 시간
out: 출력 포맷 및 파일명
script.js: 실행할 스크립트
- POST 요청 등을 할 때 request body를 사용하기 위해서 json body를 문자열으로 변환하고 헤더를 추가해야함
import http from 'k6/http';
import { sleep, check } from 'k6';
import { uuidv4 } from "https://jslib.k6.io/k6-utils/1.1.0/index.js";
export default function () {
const body = { deviceId: `${uuidv4()}` };
const params = { headers: {'Content-Type': 'application/json'} };
const res = http.post('https://api.avatarstudio.me/app/v1/session/guest', JSON.stringify(body), params);
check(res, {
'response code was 200': (res) => JSON.parse(res.body).errorCode === 200,
});
sleep(0);
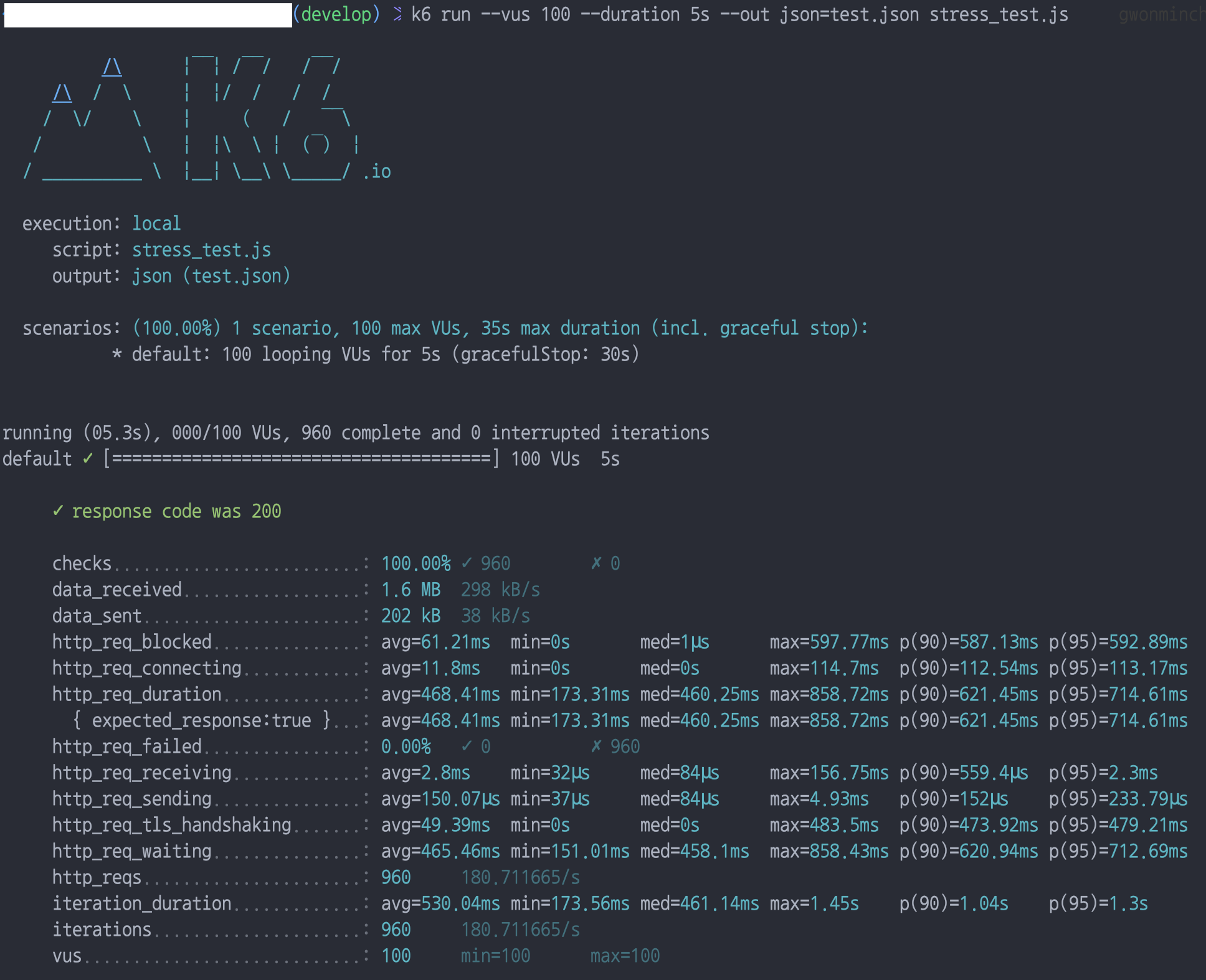
}실제 테스트 화면 캡처

- 동시 작업자 100개로 5초간 부하테스트한 결과 화면
check 함수
api 레퍼런스: https://k6.io/docs/javascript-api/k6/check-val-sets-tags/
요청의 결과값이 적절한지 확인하는 함수
import http from 'k6/http';
import { check } from 'k6';
export default function () {
let res = http.get('http://httpbin.org');
check(res, {
'response code was 200': (res) => res.status == 200,
'body size was 1234 bytes': (res) => res.body.length == 1234,
});
}위 코드와 같이 작성하여 결과값이 적절한지 검사 (response body가 JSON 오브젝트가 아니라 문자열 형태로 올 수 있으므로 그런 경우에는 JSON.parse() 함수를 사용하여 파싱해야 결과 비교를 제대로 할 수 있음)
uuidv4 함수
api 레퍼런스: https://k6.io/docs/javascript-api/jslib/utils/uuidv4/
무작위 uuid를 생성하는 함수
import { uuidv4 } from "https://jslib.k6.io/k6-utils/1.1.0/index.js";
export default function() {
let randomUUID = uuidv4();
console.log(randomUUID); // 35acae14-f7cb-468a-9866-1fc45713149a
}k6 스크립트를 작성할 때는 미리 정의된 함수만 사용할 수 있음
API 호출에 uuid 값 등이 필요한 경우 위와 같이 미리 정의된 함수를 사용하여 필요한 값을 얻을 수 있음