안하면 까먹는다!
어제 오늘 한살림 사이트를 클론코딩중이다.
생각보다 간단하게 끝날 줄 알았는데, 헤더 부분만 작업하는데 약 1.5일 정도가 걸린거 같다.
생각보다 아주 많은 도움이 된 거 같아서 스스로 공부한 내용을 정리하고자 포스팅을 한다.

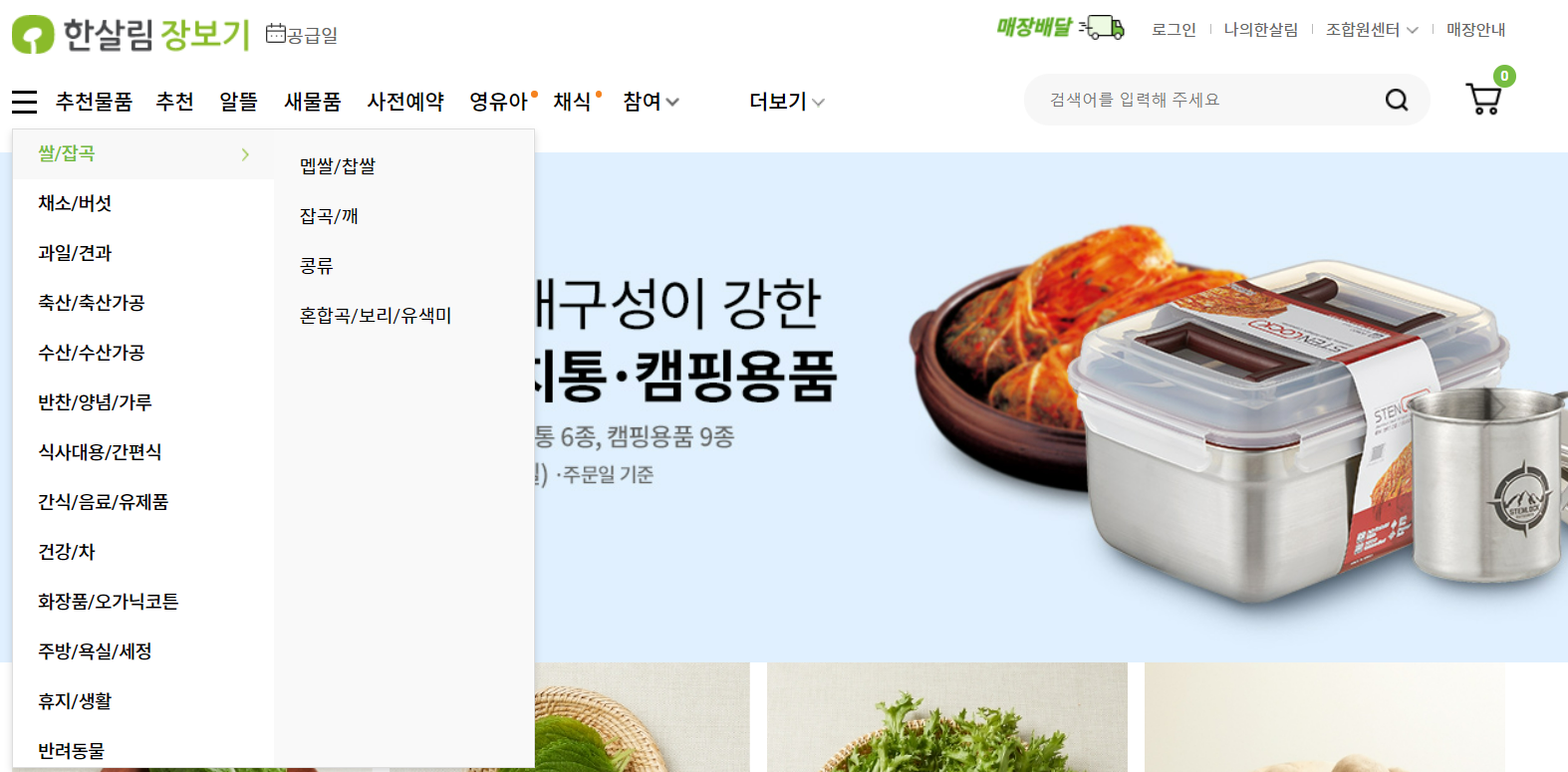
사진에는 스크롤이 안나왔지만 overflow-y auto 보다는 niceScroll 라이브러리를 활용하는 것이 훨씬 보기가 편했고, $.each를 사용해야되는 부분이 많아서 반복문에 대허서 다시 한번 복습하게 되는 좋은 계기였다.
메뉴를 호버했을때 jquery로 each 함수와 eq()를 활용해서 css를 조작하여 같은 eq일때만 visible을 하게 하여 만들어보았다.
또 메인메뉴의 경우 호버했을때 나타나고 서브메뉴는 setTimeout 을 걸어서 0.1초 마로 호버했을때, 호버하지않았을때로 구성했다.
생각보다 복잡했는데, 또 하고 나니 복잡하지 않았다? ㅋㅋ;
계속 작업 하자!!
