과정을 기록한 글입니다. 틀릴 수도 있음.
구글에 검색하여 나오는 모든 블로그 주인분들께 감사드립니다..
SpringBoot 프로젝트 만들기
https://start.spring.io/
Spring initializr를 사용해서 프로젝트를 생성한다길래 위 링크에서 프로젝트를 생성했다.
나는 Gradle, Kotlin으로 프로젝트를 만들었다.
오른쪽에 dependency는 나는 Spring Web만 추가했었는데, 알고보니 thymeleaf라든가 프로젝트에 앞으로 쓸 것들을 미리 추가하는게 편한 것 같다.
BootStrap 적용
https://getbootstrap.com/docs/5.2/getting-started/download/
위 주소에서 Complied CSS와 JS 파일을 다운받았다.

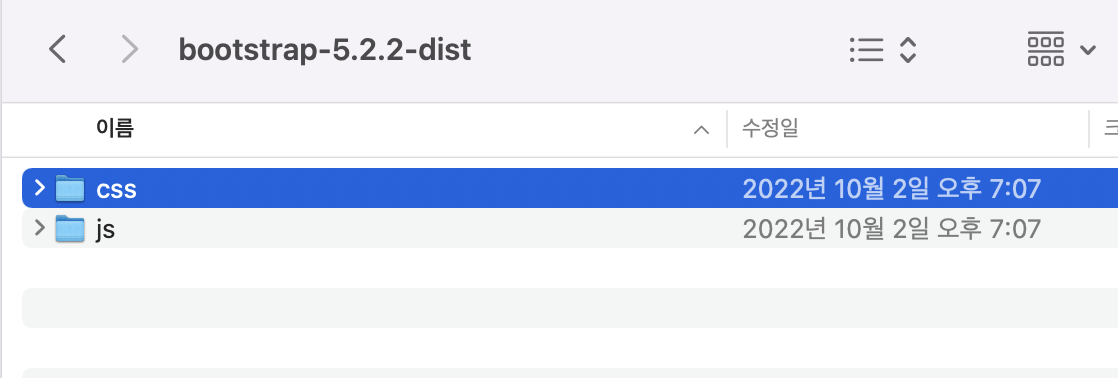
다운로드 버튼 클릭하면 Zip 파일을 받을 수 있는데, 압축 해제하면 안에 css 폴더와 js 폴더가 있다.

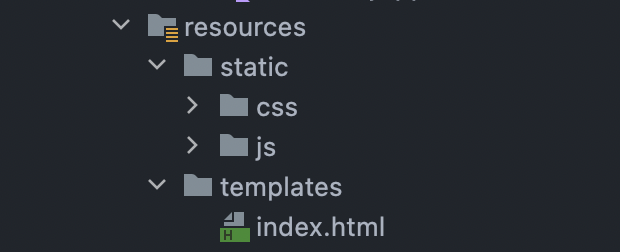
이 두 폴더를 다음 경로에 넣는다.
/프로젝트이름/src/main/resources/static

그리고 templates 폴더에는 index.html 파일을 만들어줬다.
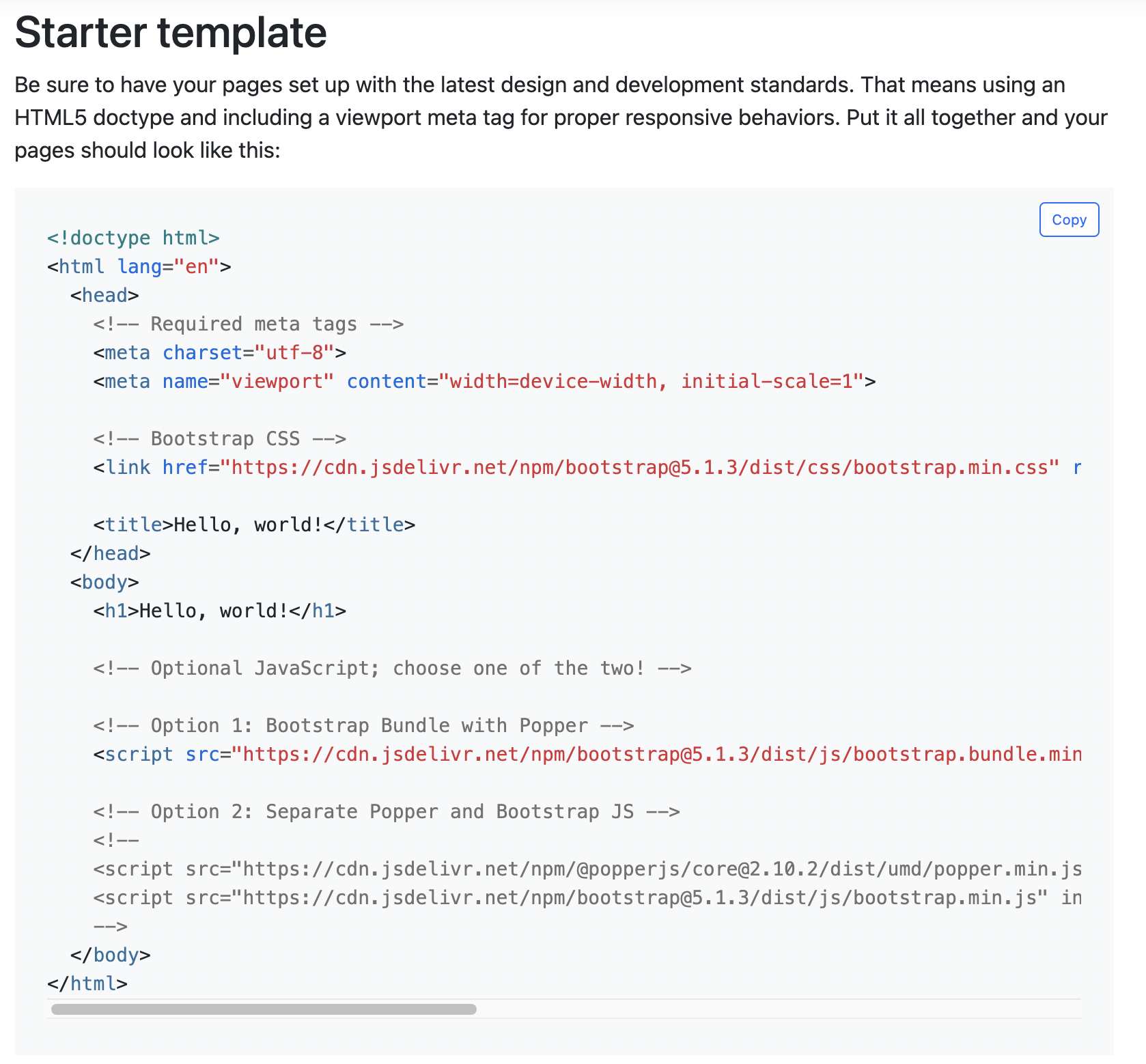
위에 링크로 다시 돌아가면 Starter template이라는 것이 있는데 이걸 싸악 복사해서 index.html에 붙여넣기 했다.

body 태그 안에 JavaScript 옵션을 선택하라는데 난 잘 모르겠고 그냥 Option 1을 그대로 썼다. 나머지 주석 처리된 것들은 지워버림.
https://getbootstrap.com/docs/5.2/examples/
위 링크로 들어가면 예제 템플릿들이 있는데, 게시판 모양의 템플릿이 없어서 그냥 밑으로 내리면 있는 NavBar에서 NavBar Static 템플릿을 골랐다.
https://getbootstrap.com/docs/5.2/examples/navbar-static/
내가 고른 NavBar Static 템플릿의 링크
원하는 템플릿으로 들어가서 마우스 오른쪽 클릭하고 페이지 소스 보기를 하면 템플릿의 소스가 나타난다. 여기서 body 태그 안에 있는 <nav>...</nav> 부분과 <main>...</main> 부분만 복사했다. (필요한 알맹이만 가져오기)
CSS가 깨지는 부분이 있다면, 템플릿의 <head> 태그 내부에 해당 템플릿을 위한 css 파일이 link되어 있을텐데 그 링크를 누르면 CSS 파일의 내용이 보인다. 그 파일의 이름 그대로 resources/static/css 폴더에다가 CSS 파일을 만들어 내용을 복사 붙여넣기 하고, 템플릿에 있던 CSS 파일 링크하는 부분을 복사해서 본인 html 파일의 똑같은 위치에 붙여넣기 하면 된다.
이렇게 해서 일단 Bootstap을 적용했다.
thymeleaf 적용
build.gradle.kts 파일에 dependencies 블럭에다가 다음과 같이 추가했다.
implementation("org.springframework.boot:spring-boot-starter-thymeleaf")gradle 싱크를 맞추고 나서 application.properties 파일에 다음과 같이 설정해주었다.

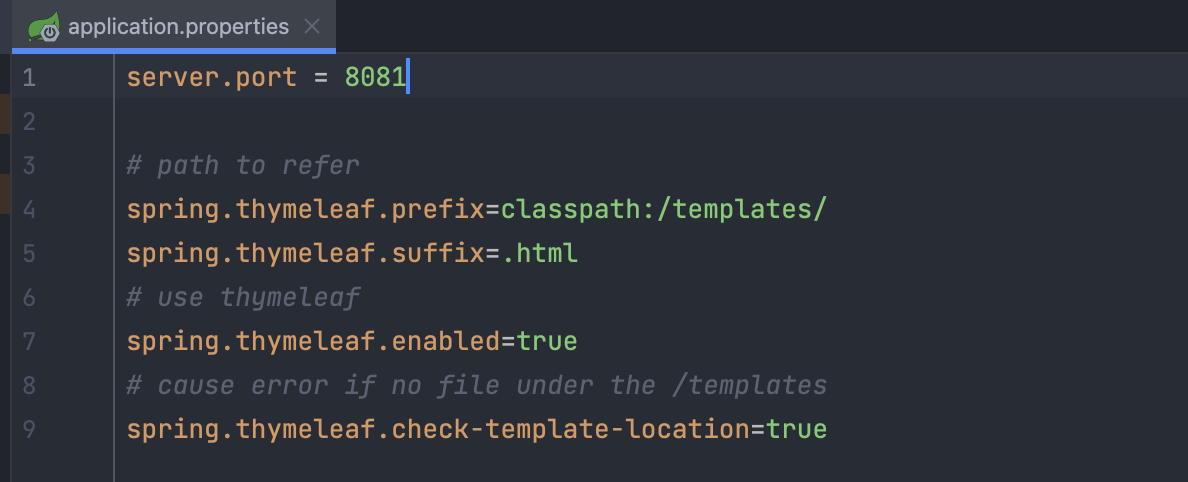
# 참조 경로 설정
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
# thymeleaf 사용 설정
spring.thymeleaf.enabled=true
# templates 디렉토리에 파일이 없으면 에러 발생
spring.thymeleaf.check-template-location=true다른 설정들도 있었는데 그냥 이렇게만 했다... 이유는 없음
(작성중)
참조
- https://thisisprogrammingworld.tistory.com/134
- https://velog.io/@ddingmun8/SpringBoot-%EB%B6%80%ED%8A%B8%EC%8A%A4%ED%8A%B8%EB%9E%A9-%ED%85%9C%ED%94%8C%EB%A6%BF-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0
- https://www.youtube.com/watch?v=WGIJ4CDUX44&list=PLPtc9qD1979DG675XufGs0-gBeb2mrona&index=5&ab_channel=%EC%BD%94%EB%94%A9%EC%9D%98%EC%8B%A0