📚 JavaScript 반복문
📕 반복문이란?
반복문은 loop 혹은 iterate 라고 한다.
반복문의 문법은 각각 서로 대체 가능하기 때문에 상황과 취향에 따라 선택해서 사용하면 된다.
반복문의 효용성
Hello everybody를 10번 반복 출력하고 싶다고 하면 아래와 같이 코드를 작성한다.
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');
console.log('Hello everybody');만약 1000번 반복 출력해야 한다면…? 10만 번, 100만 번이 된다면?
위와 같이 코드를 작성하기에는 무리가 있다. 이 때, 반복문을 활용하는 것이 유용하다.
for (let i = 0; i < 1000; i++){
console.log('Hello everybody');
}📗 While문
사용방법
while문은 괄호 안의 조건이 true에서 false가 될 때 까지 실행한다.
기본 작성법은 아래의 구조와 같다.
while (조건) {
반복해서 실행할 코드
}따라서, 하단 예시와 같은 반복문은 무한루프에 빠지게 된다.
while (true){
console.log('Hello everybody');
}무한루프 방지법
무한루프를 막기 위해서는 예시와 같이 종료될 기준점을 작성해주어야 한다.
let i = 0;
while (i < 10){
console.log('Hello everybody');
i = i + 1;
}i 값이 0부터 시작해서, 반복문이 실행될 때마다 1씩 증가하게 된다.
i 값이 10이 되면 조건이 false가 되면서 더 이상 반복문이 실행되지 않는다.
📘 for문
while문은 초기화, 반복 실행, 반복 조건, 각각의 세가지 부분으로 이루어져 있다.
다만, 모든 세 가지가 떨어져 있어 가독성이 낮고, 원하는 결과를 얻지 못할 가능성이 있다.
사용방법
for문은 위 세가지 부분을 한 문장으로 작성 할 수 있다.
for (let i = 0; i < 10; i++){
console.log('Hello everybody');
}for ( 초기화; 반복 조건; 반복 실행 ) {} 의 순으로 작성한다.
참고 - i++와 ++i
i++와 ++i는 순서 상의 차이가 있다. i가 0일 때를 가정해보면 아래와 같다.
console.log(i++); 를 실행하면, 0을 먼저 출력 후 i에 1을 더하게 된다.
console.log(++i); 를 실행하면, i에 1을 더해준 후 출력하여 1부터 출력 된다.
📙 반복문의 제어
break
반복 작업을 중간에 종료 시키고 싶다면 break를 사용하면 된다.
for(let i = 0; i < 10; i++){
if(i === 5){
break;
}
console.log('Hello everybody');
}위의 for문은 i가 0부터 9까지 반복되도록 작성되었다.
그러나 if문 내부에 있는 break를 통해 i가 5가 되면 반복문을 빠져나와 실행을 멈추도록 한다.
continue
만약 어떤 조건일 때 중지하고 다시 실행하고 싶다면 continue를 사용하면 된다.
for(let i = 0; i < 10; i++){
if(i === 5){
continue;
}
console.log('Hello everybody' + i);
}위의 for문은 이전 예시와 동일하게 i가 0부터 9까지 반복되도록 작성되었다.
그러나 if문 내부에 있는 continue로 인해 i가 5가 되었을 때 중지되고
다시 반복문으로 돌아가게 되어 ‘Hello everybody5’는 출력 되지 않는다.
📒 반복문의 중첩 사용과 디버거
위의 코드들에서는 i를 0, 1, 2, 3 … 과 같이 한 자리 수로 표시한다.
그렇다면 01,02,03 … 과 같이 두 자리 수로 표시하고 싶다면 어떻게 해야 할까?
반복문의 중첩
아래와 같이 반복문을 중첩 사용하면 가능하다.
for(let i = 0; i < 10; i++){
for(let j = 0; j < 10; j++){
console.log('Hello everybody' + i + j);
//i와 j는 숫자이기에 +를 사용하면 둘을 더해주지만, 앞에 문자열이 있어 문자 취급한다.
}
}i가 포함된 for문이 먼저 실행되어 0인 상태에서, j가 포함된 for문으로 들어가 0~9까지 진행된 후
다시 i가 포함된 for문으로 나와 i가 1이 된다. 해당 과정을 반복하며 00~99까지 출력 된다.
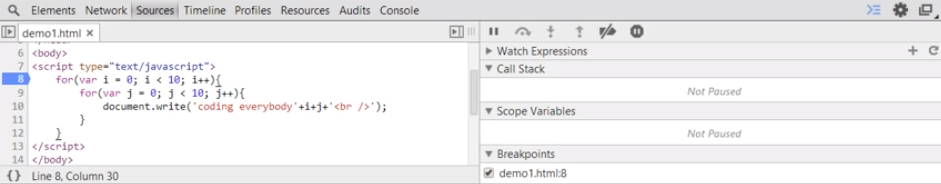
디버거
디버거(debugger)를 사용하면 해당 과정을 단계별로 나누어 확인할 수 있다.
개발자 도구에서 breakpoint를 설정하여 확인할 수도 있다.