How to send data form to Back side
form 태그 속성
- Action Attribute : 데이터를 보내고자 하는 URL을 입력
- Method Attribute : HTTP 통신 방식을 입력(GET/POST/PUT/DELETE)
form 태그 내부
- input element는 name이라는 attribute를 가지고 있어야 데이터를 전송할 수 있다.
- button element는 type이 submit이어야 데이터를 전송할 수 있다.
<form action="/users" method="POST">
<div>
<label>아이디</label>
<input type="text" name="id" />
</div>
<div>
<label>이름</label>
<input type="text" name="name" />
</div>
<div>
<label>이메일</label>
<input type="email" name="email" />
</div>
<button type="submit">Submit</button>
</form>Front Side에서의 작업은 위의 코드와 같이 작성해주면 준비 완료.
Body-Parser
Front Side에서 Form 태그를 통해 전송된 데이터를 Back Side에서 받기 위해서는 body-parser라는 기능을 사용해야 하는데 2021년 이전에는
npm install body-parser --save터미널에서 위와 같이 npm 명령어를 이용해 따로 설치를 해줘야 해당 기능을 사용할 수 있었지만, 사용 빈도가 워낙 높아서 2021년부터는 express에 기본적으로 body-parser가 내장되었다.
(그래서 기존에 만들어진 Legacy Project가 아닌 이상 설치할 필요 없음)
2021년 이전 프로젝트의 경우 아래와 같은 코드 추가
const bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));2021년(express 4.16버전) 부터는
app.use(express.urlencoded({ extended: true }));EASY!
Extended: false
- query 로 들어온 문자열을
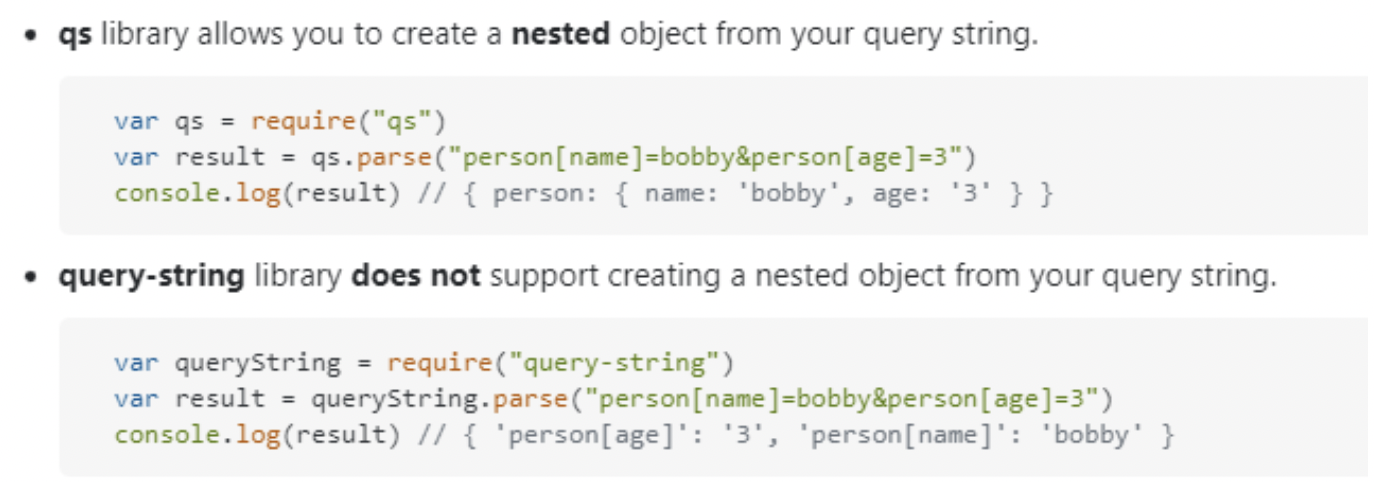
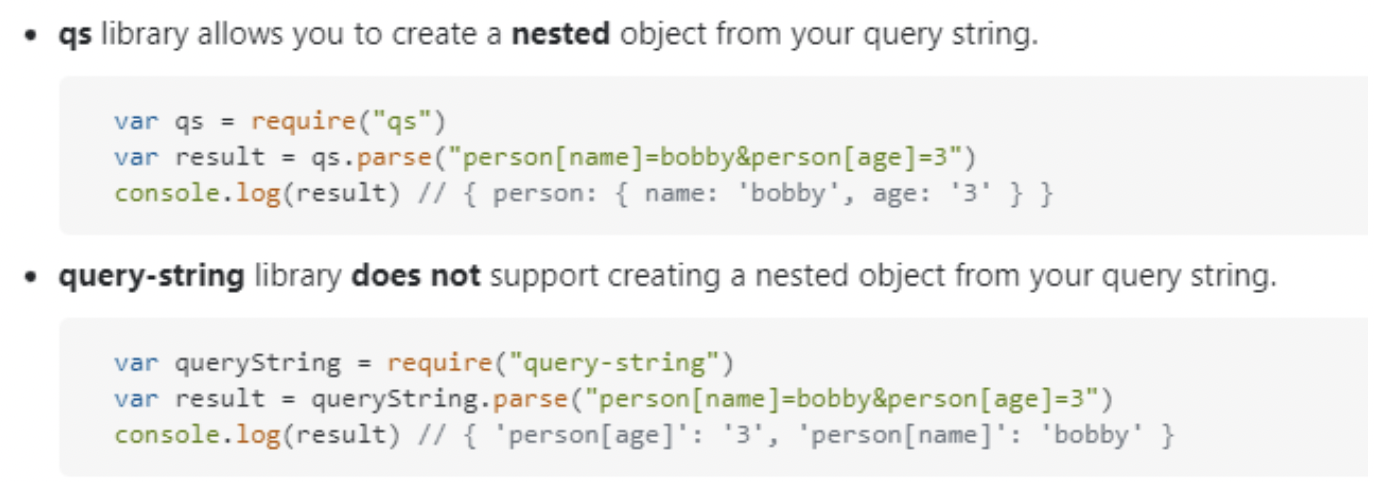
- true 외부 모듈인 qs 모듈로 처리 (qs 모듈 설치 필요, npm i qs)
- False express 내장 모듈인 queryString 모듈로 처리
- False 옵션은 중첩된 객체 허용 X

Req.body
해당 데이터는 Back Side의 라우팅 설정이 된 함수 내에서 req.body로 요청할 경우 해당 데이터가 Object 형식으로 전송된 걸 확인할 수 있다.
router.post('/', (req, res) => {
console.log(`----------${req.body.id}----------`);
if (req.body.id && req.body.name && req.body.email) {
const newUser = {
id: req.body.id,
name: req.body.name,
email: req.body.email,
};
// USER.push(newUser);
res.redirect('/users');
}
});