앱카드 호출시 호출이 되지 않아 방법을 찾던중 몇일의 삽질 후에 해답을 얻었다..!
1. AOS
AOS 는 구글 안드로이드 정책에 따라 모든앱의 타겟버전을 SDK30으로의 상향이 필요하고, SDK30 부터 A앱에서 B앱을 호출하고자 할때 A 앱의 매니페스트 파일 내 B앱의 패키지명 쿼리 선언을 해야한다.
간단하게 코드로 보자면 (SDK 30이상이라는 기준에서)
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="aaa.aaa.aaa.androidapp">
<queries>
<!--isp-->
<package android:name="kvp.jjy.MispAndroid320" />
<!--하나-->
<package android:name="com.hanaskcard.paycla" />
<package android:name="kr.co.hanamembers.hmscustomer" />
<package android:name="com.hanaskcard.rocomo.potal" />
<!--씨티-->
<package android:name="com.citibank.cardapp" />
<package android:name="kr.co.citibank.citimobile" />
<!--우리-->
<package android:name="com.wooricard.smartapp" />
<package android:name="com.wooribank.smart.npib" />
<!--현대-->
<package android:name="com.hyundaicard.appcard" />
<package android:name="com.lumensoft.touchenappfree" />
<!--신한-->
<package android:name="com.shcard.smartpay" />
<!--삼성-->
<package android:name="kr.co.samsungcard.mpocket" />
<!--롯데-->
<package android:name="com.lcacApp" />
<!--농협-->
<package android:name="nh.smart.nhallonepay" />
<!--국민-->
<package android:name="com.kbcard.cxh.appcard" />
<package android:name="com.kbcard.liivbank" />
<package android:name="com.kbcard.reboot" />
</queries>
</manifest>위와같이 호출할 앱의 앱패키지명을 추가하면된다.
2. IOS
2-1. info.plist
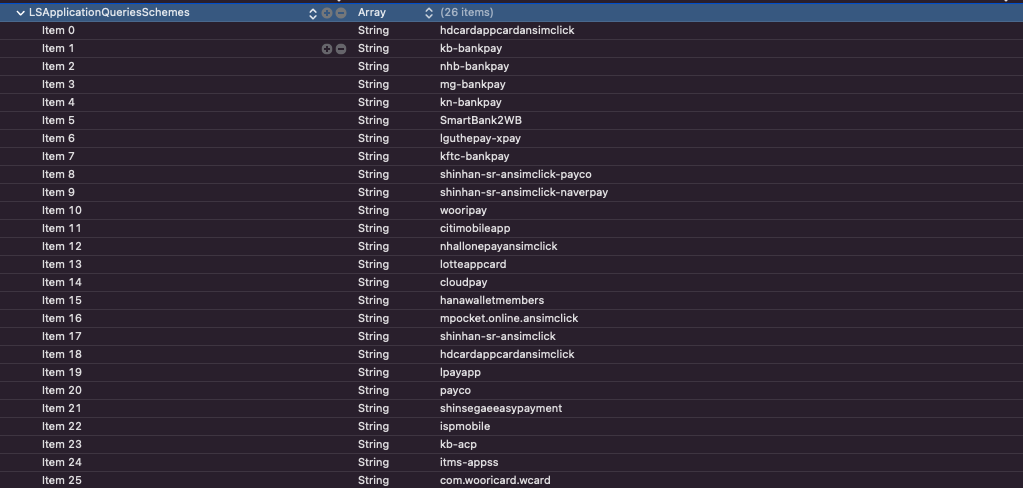
IOS 9 버전 이후 LSApplicationQueriesSchemes 라는 Info 항목이 추가되었다.
URL scheme 을 사용해서 외부 앱을 열 경우 9버전 이후부터는 화이트리스트에 등록된 scheme 만 열 수 있도록 정책이 변경되었기 때문에 사용할 앱 스킴을 info.plist 에 추가해줘야한다.

위와같이 추가해주었다.
2-2. WKWebView
IOS 7 이후 UIWebView 에서 WKWebView 로 앱뷰가 변경되었다.
따라서 앱을 호출할경우 return 값에 대한 처리도 변경되었다.
2-2-1. 기존 UIWebView 의 경우
func webView(_ webView: UIWebView, shouldStartLoadWith request: URLRequest, navigationType: UIWebViewNavigationType) -> Bool {
if let url = request.url, url.scheme != "http" && url.scheme != "https" {
UIApplication.shared.openURL(url)
return false
} else {
return true
}
}2-2-2. 변경후 WKWebView
func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: @escaping (WKNavigationActionPolicy) -> Void) {
if let url = navigationAction.request.url, url.scheme != "http" && url.scheme != "https" {
UIApplication.shared.openURL(url)
decisionHandler(.cancel)
} else {
decisionHandler(.allow)
}
}
우리는 WKWebView 와 같이 적용해줘야 한다.