IOS 노치대응

IOS로 웹뷰를 만들었는데 상단 헤더가 짤려서나오는 이슈가 있었다...
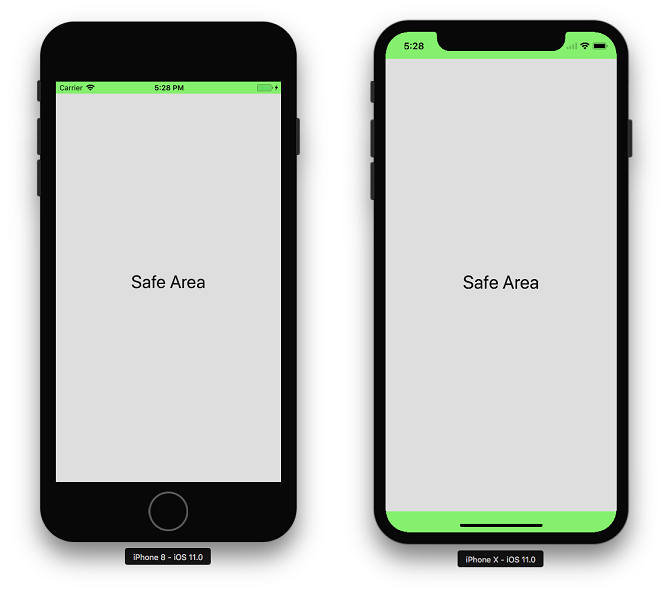
이유는 바로 아이폰 11 이후 생겨난 노치현상(=머머리)...!
해결 방법
html 에 추가할 코드
<meta name='viewport' content='inital-scale=1, viewport-fit-cover'>사용할 코드(css)
// iOS 11.0 버전
constant(safe-area-inset-top)
constant(safe-area-inset-right)
constant(safe-area-inset-bottom)
constant(safe-area-inset-left)
// iOS 11.2 이상
env(safe-area-inset-top)
env(safe-area-inset-right)
env(safe-area-inset-bottom)
env(safe-area-inset-left)
실제로 사용할 코드(css)
.header {
padding: 0 0 calc(constant(safe-area-inset-top) + 5px);
padding: 0 0 calc(env(safe-area-inset-top) + 5px);
}
.footer {
padding: 0 0 calc(constant(safe-area-inset-bottom));
padding: 0 0 calc(env(safe-area-inset-bottom));
}
위의 코드에서 원하는만큼 padding 값을 조절하여 사용하면 된다.
다음은 Swift 에서 바꿔주면된다.
css 에서 safe-area 를 적용했으니 ios 에서는 적용을 없애줘야한다.
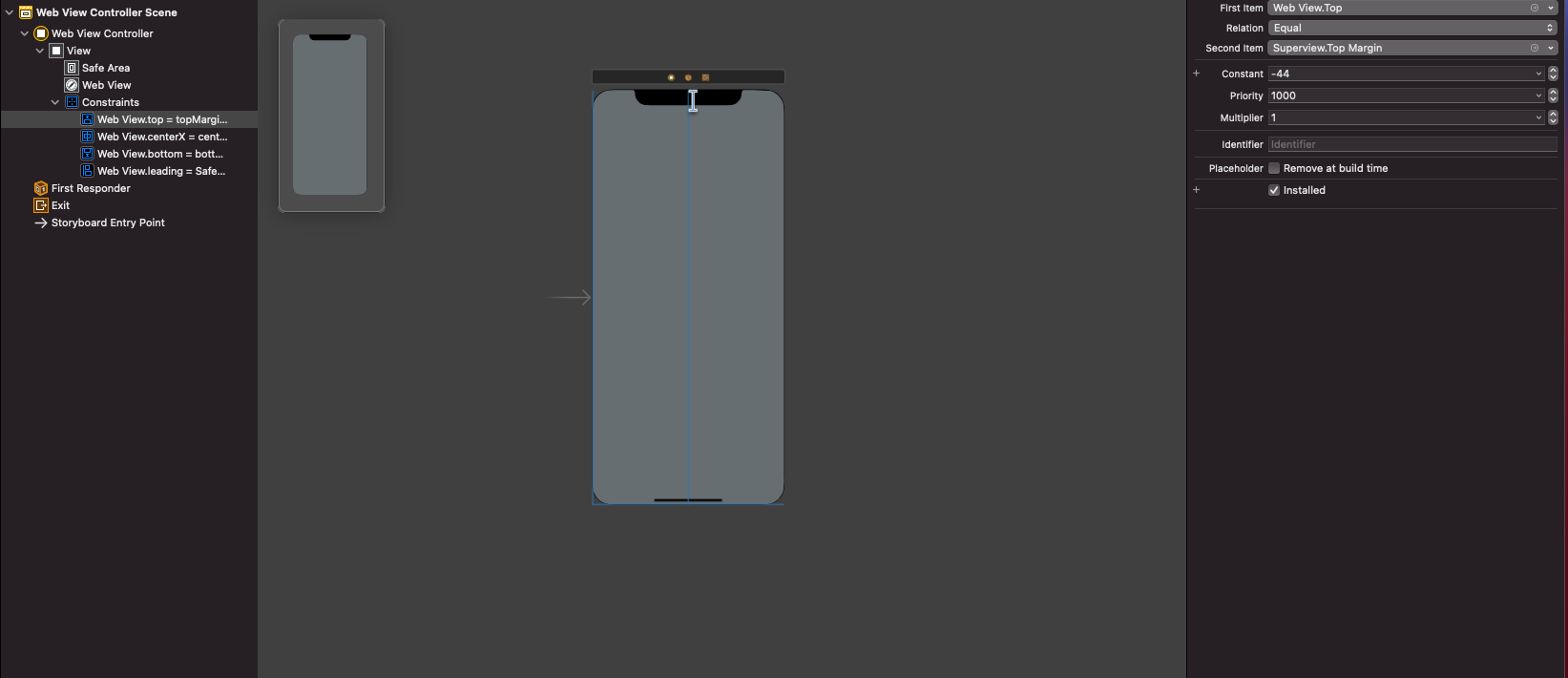
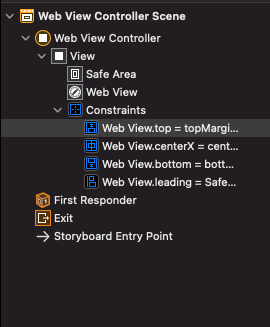
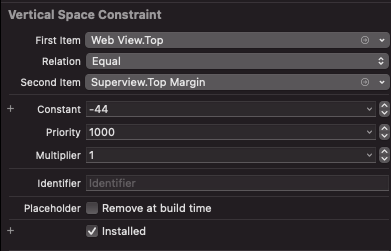
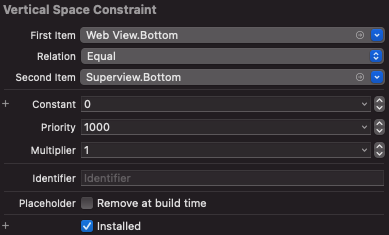
해당 스토리보드에서,


constraints 에서 Web View.top 과 Web View.bottom 을


이런식으로 적용해주면 된다.
그리고 swift 파일에
override func viewDidLoad() {
super.viewDidLoad()
view.insetsLayoutMarginsFromSafeArea = false
loadWebPage("해당url")
}view.insetsLayoutMarginsFromSafeArea = false 로 추가해주면 된다.
노치 적용 완료 !