웹 성능 최적화 와 관련한 방법중 오늘은 SEO를 위한 이미지 최적화 방법들을 알아보려고 한다.
📍 alt 태그
<img src="" alt="this is alt">alt 태그는 alternative text 의 약자로, 브라우저가 이미지를 렌더링 하지 못할때 웹페이지에 표시되는 설명문구이다.
또한 스크린 리더를 사용하는 시각 장애인들에게 alt 에 들어간 이미지의 설명을 읽어준다.
랜더링 최적화 이외에도 시각 장애인을 위해 필수적으로 필요한 태그다.
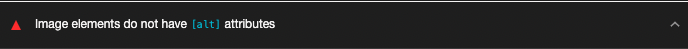
개발자 탭에서 Lighthouse 탭을 누르면, 해당 페이지의 최적화성을 진단받을수 있는데,

alt 태그가 미포함된 img 태그들을 알려준다.
🤔 모든 img 에 alt 내용을 넣어야 하나?
아니다. 실제로 설명이 필요하지 않는 간단 이미지와 같은경우에는, 그냥 alt="" 처럼 태그만 넣고 값을 넣지 않으면 브라우저가 해당 태그는 무시한다고 한다.
📍 lazy loading
말 그대로 페이지 내에서 바로 필요하지 않은 이미지들의 로딩 시점을 뒤로 미루는 것이다.
lazy loading 을 사용하면, 페이지 초기 로딩시 필요한 이미지의 수를 줄일수 있다.
<img src=".../.../a.png" loading="lazy">loading="lazy"
loading의 속성을 lazy로 입력하면 사용자가 근처에서 스크롤할때까지의 화면 밖에 있는 이미지의 로딩은 연기하도록 브라우저에 지시한다.
loading에 속성으로 들어갈수 있는 값을로는 auto, lazy, eager 이 세가지가 있다.
auto는 브라우저의기본 lazy loading 동작lazy는 뷰포트에 위치하게 되었을때 loadeager은 페이지에서의 위치와는 관계없이 리소스를 바로 load
이중 auto는 사용하지 않는것이 좋다고 한다.
📍 lqip
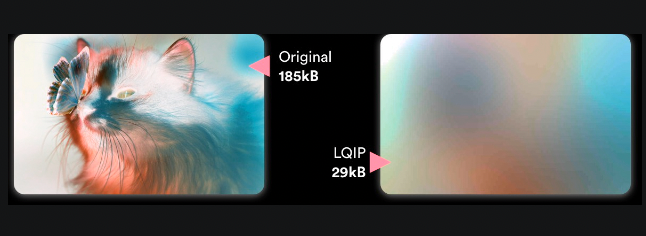
lqip란 low quality image placeholder 의 약자이다.
이미지가 로드되지 않았을때는 퀄리티가 아주 낮은 동일 이미지를 보여주는 방법이다.
평균적으로 10배이상 원본이미지 크기보다 줄어들며 원본 이미지를 보여주기 전에 이러한 low quality 이미지를 불러옴으로써 사용자가 빈 이미지를 보는것을 방지할 수 있다.
<img src=“sample.jpg”
style="background-size: cover; background-image:
url("lowqualityimage-sample.jpg");">
Ref


좋은 글 감사합니다. 자주 올게요 :)