
들어가며
항상 공부해야지 하면서 뒤로 미루고 있었던 HTTP에 대해서 공부했으며, 이 내용은 김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식의 인강 내용 및 그 외 내용들을 참고하여 제가 이해하기 쉽도록 정리했습니다.
개인적으로 HTTP는 김영한님의 강의가 정말 쉽게 잘 설명해 주고 있음으로 인강을 보시길 추천드립니다.
IP(인터넷 프로토콜)
인터넷에서 통신을 하기 위해 인터넷망을 통해서 데이터를 보내게 되는데, 인터넷망은 해저 광케이블, 인공위성 등을 통하는 방식으로 수많은 노드(서버)를 거쳐서 데이터를 보내게 됩니다.
이런 복잡한 인터넷망에서 데이터를 보내기 위한 규칙으로 인터넷 프로토콜(IP)이 있으며 인터넷 프로토콜(IP)는 데이터 패킷이 네트워크를 통해 이동하여 올바른 대상에 도착할 수 있도록 주소를 지정하기 위한 프로토콜입니다.
IP 프로토콜의 역할
IP 패킷에는 출발지 IP, 목적지 IP, 기타가 있습니다.
- 지정한 IP(IP Address)주소에 데이터를 전달.
- 패킷(packet)이라는 통신 단위로 데이터를 전달.
IP 패킷들을 인터넷 망으로 전달하면, 인터넷 망들은 IP 패킷 정보의 규약을 통해 서버로 전달하고 서버는 응답값을 IP 패킷으로 만들어 인터넷망으로 다시 전달하는 방식입니다. 하지만 이때, 클라이언트와 서버는 동일한 인터넷 망들을 거치는 것이 아니라, 서로 다른 인터넷망을 통해서 전달할 수도 있습니다.
IP 프로토콜의 한계
- 비 연결성 : 클라이언트는 서버가 패킷을 받을 수 있는 상태인지 알 수 없어서, 서버가 불능상태여도 데이터를 전송할 수 있습니다.
- 비 신뢰성 : 수많은 노드(서버)를 거치므로 중간 노드에 문제가 생긴다면 패킷이 손실될 수 있고, 복잡한 노드들로 인해 패킷이 순서대로 도착하지 않을 수 있습니다.
- 프로그램 구분 : 같은 IP를 사용하는 서버에서 통신하는 애플리케이션이 둘 이상일 경우, 어떤 곳에 IP 프로토콜을 보내야하는지 알 수 없습니다.
TCP/IP , UDP
이러한 IP 프로토콜의 문제점은 TCP/IP, UDP로 해결할 수 있습니다.
1. TCP
컴퓨터는 정해진 순서를 따르지 않는다면 데이터를 제대로 전달할 수 없으므로 클라이언트와 서버는 모두 정해진 규약에 따라 데이터를 주고 받는데, 이러한 규약을 통신 프로토콜이라고 합니다.
TCP는, 인터넷 상에서 데이터를 신뢰성 있고 순서대로 전송하는 역할을 합니다.
TCP 특징
현재 대부분 TCP 프로토콜을 사용하고 있습니다.
- 연결 지향 : 3 Way Handshake로 가상 연결을 하는 방식으로 먼저 연결을 하고 메세지를 보내는 방식입니다.
- SYN(접속 요청) : 클라이언트에서 SYN이란 연결을 보내며 서버에서 응답이 없다면 메세지를 보내지 않습니다.
- SYN+ACK : 서버에서 요청을 받으면 클라이언트로 SYN+ACK 를 보냅니다.
- ACK(요청 수락) : 클라이언트도 응답을 받았다고 서버로 ACK를 보냅니다.
- 데이터 전달을 보증합니다 : 중간에 패킷이 누락 되었다면 알 수 있습니다.
- 순서를 보장합니다 : 패킷을 1,2,3으로 보냈지만 서버가 1,3,2 순서대로 받았다면 서버는 2번부터 다시 보내라고 클라이언트측으로 요청합니다. (사실 요즘 대부분 서버에서 내부적으로 최적화 되어 있어서 다시 안보내고 자체 최적화를 진행합니다)
이러한 TCP의 특징으로 인해 데이터를 신뢰성 있고 순서대로 보낼 수 있게 되며, TCP와 IP를 포함하는 통신 프로토콜을 TCP/IP라고 합니다.
TCP/IP의 4계층
- 애플리케이션계층 (application, 레이어4) : 애플리케이션에서 통신하는 계층
- 대표 프로토콜 : HTTP, SMTP
- 전송 계층 (transport, 레이어3) : 데이터 전송의 신뢰성과 효율성을 담당하는 계층
- 대표 프로토콜 : TCP , UDP
- TCP는 전송 데이터를 상대방에 제대로 전달하는 신뢰성 프로토콜
- UDP는 실시간 통신 등 속도가 중요할 때 사용, 신뢰성은 보장하지 않습니다.
- 인터넷 계층 (internet, 레이어2) : 어떤 컴퓨터로 데이터를 전달할지를 결정합니다.
- 대표 프로토콜 : IP
- IP 주소로 데이터 전송 상대를 결정하며 전송 데이터의 경로를 선택합니다. 즉, 데이터 패킷이 목적지까지 올바르게 라우팅되도록 하는 계층
- 네트워크 인터페이스 계층 (Network Interface Layer, 레이어1)
- 통신기기는 문자 숫자 데이터를 사용하지만 인터넷망에 이대로 전달할 수 없음으로, 물리적으로 전송 가능한 전기 신호로 변환해야 합니다. 즉, 네트워크 인터페이스 계층은 전기 신호를 전송하고 전송을 제어하며 오류를 감지하는 역할을 합니다.
- 대표 프로토콜 : Ethernet : 유선 LAN, EEE 802.11 : 무선 LAN
TCP/IP의 핵심 원리 중 하나는 데이터를 패킷이라는 작은 단위로 분할하여 전송한다는 점입니다.
각 패킷은 출발지 PORT, 목적지 PORT를 담아서 보내게 되는데 PORT는 하나의 클라이언트 IP에서 어떤 어플리케이션으로 응답을 보내야 할지를 결정하는 것이 PORT입니다.
즉, PORT는 같은 IP 내에서 프로세스를 구분하는 것을 말합니다.
TCP/IP의 데이터 전달 방식
- 클라이언트(전송) : 각 계층에서 헤더(제어정보)를 생성해 하위 계층으로 데이터를 전달하는 방식
- 애플리케이션 계층에서 HTTP 헤더 생성하여 웹페이지의 정보를 요청
- 전송 계층으로 이동하여 TCP 헤더를 생성하고 HTTP헤더를 감싼다.
- 인터넷 계층으로 이동하여 IP헤더를 생성하고 TCP헤더와 HTTP헤더를 감싼다
- 네트워크 계층으로 이동하여 Ethernet 헤더를 생성하고 IP, TCP, HTTP 헤더를 감싼다
- 서버(수신) : 네트워크(링크)계층에서 부터 헤더를 꺼내서 상위 계층으로 데이터를 전달하는 방식
- 네트워크 계층에서 Ethernet 헤더를 삭제하고 상위 계층으로 이동
- 인터넷 계층으로 이동하여 IP헤더를 삭제하고 상위 계층으로 이동
- 전송 계층으로 이동하여 TCP 헤더를 삭제하고 상위 계층으로 이동
- 애플리케이션 계층에서 HTTP 헤더를 삭제하고 클라이언트가 전송한 HTTP 리퀘스트 내용을 수신
2. UDP
UDP는 연결지향, 데이터 전달보증, 순서도 보장되지 않고 IP와 유사한 기능을 하지만 PORT 정도가 추가되어 있는 프로토콜입니다.
신뢰성은 없지만 단순하며 빠르다는 특징이 있어서, TCP는 신뢰성을 보장하기 위해 거쳐야 하는 단계들이 많아서 속도가 느린 대신에 UDP는 단순하며 빨라서 최근 HTTP3 스펙에서는 UDP 프로토콜에 의존합니다.
DNS
IP는 보통 숫자로 되어 있어서 기억하기 어렵고, 변경될 수 있습니다.
사용자는 기억하기 어려운 IP 주소 대신 기억하기 쉬운 이름을 사용하는데 호스트 이름과 도메인 이름을 사용할 수 있습니다. 하지만 컴퓨터는 숫자를 나열하는 방식을 선호함으로 이런 문제를 해결하기 위해 DNS가 있습니다.
DNS는 도메인명을 IP 주소로 변환할 수 있는데, DNS 서버는 도메인을 등록하고 IP 주소를 매칭합니다. 그러면 브라우저는 DNS 서버에서 도메인 주소를 전달하면 DNS는 그에 해당하는 IP 주소를 브라우저에게 반환하는 방식으로 전화번호부와 같은 개념이라고 생각할 수 있습니다.
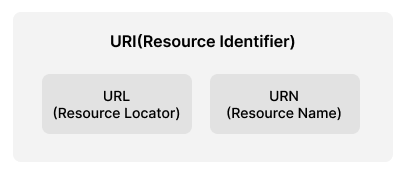
URI, URL
URI(Uniform Resource Identifier)는 리소스를 식별하는 통합된 방법을 말합니다.

URN은 이름을 부여해버리는 방식으로 위치는 변할 수 있지만 이름은 변하지 않기 때문에 URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화되지 않아서 거의 사용하지 않습니다.
URI는 리소스를 식별하기 위해 문자열 전반을 나타내는데 비해 URL은 리소스의 장소(네트워크 상의 위치)를 나타냅니다.
웹 브라우저의 통신 흐름
- 웹 브라우저에 url을 입력하여 HTTP 통신을 시작합니다.
- 브라우저는 DNS 서버에 URL의 서버 위치를 찾기 위해 IP 주소를 요청합니다.
- DNS 서버는 URL에 해당하는 IP 주소를 브라우저에게 전달합니다.
- 브라우저는 IP 주소를 가지고 웹사이트의 서버에 리소스를 요청합니다.
- 웹 사이트 서버는 브라우저로 부터 요청받은 리소스를 응답합니다.
- 브라우저는 서버로부터 받은 리소스를 화면에 출력합니다.
HTTP
HTTP(HyperText Transfer Protocol)는 처음에는 단순히 문서를 전송하기 위해 HTTP를 만들어서 사용했으나 요즘은 모든 것을 HTTP 메시지에 담아서 전송합니다.
TEXT, Image, 음성, 영상 파일, JSON, XML(API) 등 거의 모든 형태의 데이터를 전송할 수 있습니다.
현재 HTTP는 가장 많이 사용하고 중요한 버전인 1.1 을 기반으로 HTTP/2 와 HTTP/3 까지 진행된 상태이며 HTTP 2와 HTTP 3은 HTTP 1.1 의 중요 기능을 그대로 사용하고 성능 개선이 된 확장용으로 발전했습니다.
- TCP :
HTTP/1.1,HTTP/2 - UDP :
HTTP/3
HTTP 특징
- 클라이언트와 서버 구조 형태
- 무 상태 프로토콜
- 비 연결성
- HTTP 메시지
- 단순하며 확장이 가능
1. 클라이언트와 서버 구조
HTTP는 Request Response 구조로 클라이언트는 서버에 요청을 보내고 응답을 대기하며, 서버는 요청에 대한 결과를 만들어서 응답하는 형태입니다.
이러한 HTTP의 특징은 비즈니스 로직은 서버에 집중하고 클라이언트는 UI/UX에 집중함으로서 각각 독립적으로 성장할 수 있습니다.
2. 무상태 프로토콜 (Stateless)
무상태 프로토콜의 특징은 서버가 클라이언트의 상태를 보존하지 않는다는 것입니다.
장점으로는 서버 확장성이 높지만, 단점으로는 클라이언트가 계속 추가 데이터를 전송해야 합니다.
Stateful 과 Stateless의 차이점
- Stateful(상태유지) : 서버가 클라이언트의 이전 상태를 보존하는 것으로 홈페이지에서 로그인을 하면 페이지를 이동해도 로그인이 끊기지 않고 계속 유지되는 것은 서버가 클라이언트의 상태를 유지하고 있기 때문에 가능하다. 하지만 이런 상태유지의 단점은 클라이언트의 상태를 기억하는 서버가 오류가 나면 처음부터 다시 진행해야 한다는 점입니다.
- Stateless(무상태) : 서버가 클라이언트의 이전 상태를 보존하지 않는 것으로 클라이언트는 서버에게 그때그때 필요한 정보를 계속 넘겨줘야 하지만, 서버가 중간에 오류가 나서 바뀐다고 하더라도 상관없이 계속 진행할 수 있다는 특징이 있습니다.
즉, 상태를 유지하면 다른 서버를 만나게 된다면 이전 상태가 다 사라짐으로 장애를 만나거나 변경된 서버에게 미리 모든 정보를 알려줘야 한다는 단점이 있지만, 무 상태 프로토콜은 중간에 서버가 바뀌어도 필요한 정보를 그때그때 전부 넘겨줌으로 상관없이 계속 진행할 수 있다는 특징이 있습니다.
이런 무 상태 프로토콜의 특징은 클라이언트의 요청이 엄청 증가해서 서버를 대거 투입해도 문제가 없다는 특징이 있어서 응답 서버를 쉽게 바꿀 수 있어 무한 서버 증설이 가능합니다.
실무적인 관점에서 Stateless 의 한계점
- 모든 것을 무상태로 설계할 수 있는 경우와 없는 경우가 있습니다.
- 로그인이 필요없는 단순한 서비스 소개 화면은 무상태로 가능하지만, 보통의 서비스는 로그인한 유저의 상태를 서버에서 유지해야 합니다.
- 상태를 유지해야 하는 경우가 필요함으로 일반적으로 브라우저의 쿠키와 서버 세션을 사용하여 상태를 유지합니다.
- 상태를 유지할 때는 최소한의 상태만 유지해야 하며, 꼭 필요한 경우에 한해서만 유지해야합니다.
3. 비 연결성
HTTP는 비 연결성의 특징을 갖고 있습니다.
만약 수많은 클라이언트가 하나의 서버에 계속 연결되어 있다면 서버의 자원은 계속 소모됩니다.
하지만 HTTP의 비연결성은 요청과 응답이 끝나면 연결을 끊어버리기 때문에 서버는 최소한의 자원만을 유지할 수 있다는 특징이 있습니다.
비 연결성의 한계
- TCP/IP 연결을 새로 맺어야 합니다.
- 다시 연결하기 위해 HTML 뿐만 아니라 자바스크립트 , CSS, Image등 수많은 자원을 함께 다시 받아야 합니다.
- HTML을 받고 연결이 끊기고 다시 새로 연결해서 JS파일을 받고 연결이 끊기는 등 시간 소모가 많이 되었습니다.
HTTP 지속 연결
HTTP 초기에는 모든 자료에 대해 비연결성으로 각각의 자원을 계속 새로 받아야 했고, 이러한 단점을 보완하고자 HTTP 지속 연결이 등장했습니다.
클라이언트와 서버는 연결을 한 뒤, 필요한 자원을 모두 다운로드 받을 때까지 연결이 종료되지 않고 유지되는 것을 말합니다.
이러한 지속 연결의 특징으로 웹브라우저는 HTML, CSS, JS, Image 등 필요한 자원을 모두 다운로드 받을 때까지 연결을 유지하고 이후에 연결을 끊습니다.
HTTP2, HTTP3에서는 이러한 단점을 보완하는 최적화가 많이 이루어졌습니다.
4. HTTP 메시지
HTTP 요청 메시지는 시작라인, 헤더, 공백라인, 메시지 바디로 구성되어 있습니다.
HTTP 메시지는 요청 메세지와 응답 메시지 두가지 타입이 있으며 형식은 같지만 내용이 조금씩 다릅니다.
HTTP 요청 메시지는 브라우저가 서버로 요청을 보내는 것을 말하며 HTTP 응답 메시지는 브라우저의 요청에 따라 서버가 보내주는 데이터를 말합니다.
HTTP 시작 라인
- request-line(요청 메세지) , status-line(응답 메세지)로 구분됩니다.
- 요청 메세지는 HTTP 메서드, 요청 대상, HTTP Version 을 제공합니다.
- 응답 메세지는 HTTP 버전, HTTP 상태코드와 이유를 제공합니다.
HTTP 헤더
HTTP 헤더는 HTTP 전송에 필요한 모든 부가 정보를 담고 있는데 메시지 바디의 내용, 크기, 압축, 인증, 캐시 관리 정보 등등을 담고 있으며 필요시 임의의 헤더도 추가 가능합니다.
HTTP 메시지 바디
HTTP 메시지 바디에는 실제 전송할 데이터를 담으며, HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터를 전송할 수 있습니다.
이렇게 HTTP는 단순하며 메시지에 모든 것을 전송할 수 있기 때문에 확장 가능한 프로토콜입니다.
HTTP 메서드
HTTP 메서드는 클라이언트가 서버에게 수행하길 원하는 동작을 지정하는 방식으로 각 HTTP 메서드는 특정한 타입의 작업을 수행하기 위해 정의되어 있습니다.
HTTP 메서드는 일반적으로 자주 사용하는 주요 메서드와, 기타 메서드로 구분됩니다.
- 주요 메서드
- GET : 리소스 조회
- POST : 리소스 생성(요청 데이터 처리) POST는 리소스 URI에 POST 요청에 따라 데이터를 어떻게 처리할지 결정. 회원 등록을 예로 들 수 있습니다.
- PUT : 리소스 완전 대체, 해당 리소스가 없다면 생성한다. 주의할 점은 리소스를 완전히 덮어 씌우는 방식이며 클라이언트가 리소스를 식별한다는 점입니다. 파일 등록을 예로 들 수 있습니다.
- PATCH : 리소스 부분 변경
- DELETE : 리소스 삭제
- 기타 메서드
- HEAD : GET과 동일하지만 메시지 부분을 제외하고 상태 줄과 헤더만 반환 (바디는 포함되지 않음)
- OPTIONS : 대상 리소스에 대한 통신 가능 옵션(메서드)를 설명
- CONNECT : 대상 자원으로 식별되는 서버에 대한 터널을 설정
- TRACE : 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행. 현재 정보 유출 위험이 있어 거의 모든 브라우저가 지원 안함
멱등성(Idempotence)
멱등성이란 동일한 요청을 여러번 보내도 서버의 상태가 첫 번째 요청 이후 변하지 않는 것을 말합니다. 이런 멱등성은 HTTP의 특성 중 하나이며, 네트워크의 불안정성이나 중복 요청 등의 문제를 처리하는데 중요한 역할을 합니다
멱등성을 가지는 HTTP 메서드
- GET : 동일한 GET을 여러번 호출해도 같은 리소스를 반환합니다.
- PUT : 리소스 자체를 대체함으로 동일한 PUT을 여러번 요청해도 최종 결과는 대체된 데이터인 첫 번째 요청 이후 변하지 않는 상태입니다.
- DELETE : 리소스 자체를 삭제함으로, 동일한 DELETE를 여러번 요청해도 첫 번째 요청에서 삭제된 이후 변하지 않은 상태입니다.
- HEAD, OPTIONS : HEAD와 OPTIONS 메서드도 결과를 조회하기 때문에 서버의 상태를 변경하지 않습니다.
POST, PATCH 메서드의 경우 여러번 호출하면 첫 번째 요청에서 상태가 변하게 되는데 예를 들어 결제 주문을 POST로 여러번 호출한다면 중복 결제가 발생하게 됩니다. (POST의 경우 멱등키를 사용하여 멱등성을 지키게 할 수 있습니다)
멱등성이 중요한 이유
- 자동 복구 매커니즘 : 네트워크 문제로 서버가 응답이 없어도 멱등성을 가진 메서드는 동일한 요청을 여러 번 보내도 안전합니다.
- 캐싱 : GET과 같은 멱등성을 가진 메서드는 서버의 응답이 항상 동일하기 때문에 캐시된 데이터를 안전하게 재사용할 수 있습니다.
즉, 멱등성을 판단하는 기준은 서버의 응답이 없어도 클라이언트가 다시 시도했을 때 문제가 없는 것입니다.
HTTP 상태 코드
HTTP 상태 코드란 클라이언트가 보낸 요청의 처리 상태를 응답에서 알려주는 기능을 말합니다.
100번대부터 500번대까지의 상태 코드가 있습니다
- 1xx (Informational) : 요청이 수신되어 처리중. 거의 사용안함
- 2xx (Successful) : 요청 정상 처리
- 200 : 요청 성공
- 201 : 요청이 성공해서 새로운 리소스가 생성된 상태 (예를 들면 새로운 회원 등록)
- 202 : 요청이 접수되었으나 처리가 완료되지 않은 상태로 잘 사용 안합니다.
- 204 : 서버가 요청을 성공적으로 수행했지만, 응답 페이로드 본문에 보낼 데이터가 없는 상태
- 결과 내용이 없지만 204 코드만으로 성공을 인식할 수 있습니다.
- 3xx (Redirection) : 리다이렉션은 웹 브라우저의 300번대 응답 결과와 Location 위치로 자동 이동합니다. 요청을 완료하려면 추가 행동이 필요합니다.
- 영구 리다이렉션 : 특정 리소스의 URI가 영구적으로 이동될 때 사용합니다.
- 301 : 리다이렉트 요청 메서드가 GET으로 변하고 본문이 제거될 가능성이 있습니다.
- 308 : 301과 기능은 같지만 리다이렉트 요청 메서드와 본문을 처음 그대로 유지합니다.
- 일시적 리다이렉션 : 일시적인 변경으로 주로 많이 사용합니다.
- 302 : 리다이렉트 요청 메서드가 GET으로 변하고 본문이 제거될 수 있습니다.
- 307 : 302와 기능은 같지만 리다이렉트시 요청 메서드와 본문을 유지합니다.
- 303 : 302와 기능은 같지만 리다이렉트시 요청 메서드가 무조건 GET으로 변경됩니다.
- 기타 리다이렉션
- 304 : 캐시를 목적으로 사용하며 실무에서 많이 사용합니다.
- 영구 리다이렉션 : 특정 리소스의 URI가 영구적으로 이동될 때 사용합니다.
- 4xx (Client Error) : 클라이언트 오류, 잘못된 문법등으로 서버가 요청을 수행할 수 없는 상태
- 400 : 클라이언트가 잘못된 요청을 보내서 서버가 요청을 처리할 수 없는 상태
- 401 : 인증(Authentication)되지 않은 상태로, 리소스에 대한 인증이 필요할 때 사용
- 403 : 서버가 요청을 이해했지만 승인을 거부한 상태로, 로그인 유저가 어드민 등급이 아닌데 어드민 등급에 접근한 경우등이 있습니다.
- 404 : 요청 리소스를 찾을 수 없는 상태로, 서버 입장에서는 이런 리소스 자체가 없는데 클라이언트가 접근한 상태를 말합니다.
- 5xx (Sever Error) : 서버 오류, 서버가 정상 요청을 처리하지 못함
- 500 : 서버 문제로 오류가 발생한 상태로 애매하면 대부분 500번대 상태코드를 반환합니다.
- 503 : 서비스 이용 불가 상태로 일시적인 과부하 또는 예정된 작업이 있어서 잠시 요청을 처리할 수 없는 상태를 말합니다.
HTTP 헤더
HTTP 헤더는 크게 4가지로 분류됩니다.
- 일반 헤더(General Header): 요청과 응답 모두에 적용되며, 메시지 전체에 대한 정보를 포함합니다.
- 요청 헤더(Request Header): 클라이언트에서 서버로의 요청에 대한 추가 정보를 포함합니다.
- 응답 헤더(Response Header): 서버의 응답에 대한 추가 정보를 제공합니다.
- 엔티티 헤더(Entity Header): 리소스 본문에 대한 정보(콘텐츠 길이, 마임 타입 등)를 포함합니다.
주요 헤더
- Content-Type: 리소스의 형식을 지정.
text/html,application/json등. - User-Agent: 클라이언트의 애플리케이션 타입, 운영 체제, 소프트웨어 버전 등에 대한 정보를 포함하며 특정 브라우저에서 버그가 생겼는지 파악하거나 통계 정보를 파악하는데 사용하는 등 실무에서 많이 사용.
- Authorization: 사용자 인증 정보를 서버에 전달하는 데 사용.
- Accept: 클라이언트가 이해할 수 있는 콘텐츠 타입을 서버에 전달.
- Cookie: 서버가 사용자의 웹 브라우저에 저장한 정보.
- Cache-Control: 캐싱 정책을 정의.
no-cache,max-age=0등.
HTTP 캐시
HTTP 캐싱은 웹에서 자주 사용되는 리소스를 클라이언트의 로컬 시스템(브라우저 캐시 저장소)나 네트워크 상의 중간 서버인 프록시 서버에 저장하는 것을 말합니다.
이렇게 하면, 동일한 리소스 요청에 대해서 멀리 있는 오리진 서버까지 가지 않고 캐시에서 리소스를 가져 올 수 있음으로 로드 시간을 줄이고 서버 부하를 감소시킬 수 있습니다.
HTTP 캐시 제어 헤더
- Cache-Control: 캐싱 정책을 제어하는 데 사용.
no-cache,max-age=0,public,private등의 지시어 - Expires: 캐시된 응답이 만료되는 날짜와 시간을 명시.
- Last-Modified: 리소스가 마지막으로 수정된 날짜와 시간을 나타냄.
- ETag (Entity Tag): 리소스의 버전을 식별하는 고유한 식별자. 리소스가 변경되면 ETag 값을 변경한다.
- If-Modified-Since, If-None-Match: 캐시 검증에 사용. 클라이언트가 서버에 이 헤더와 함께 요청을 보내면, 서버는 리소스가 변경되었는지 확인하고, 변경되지 않았다면
304 Not Modified응답을 반환하여 클라이언트는 캐시 저장소에 저장된 리소스를 사용합니다.
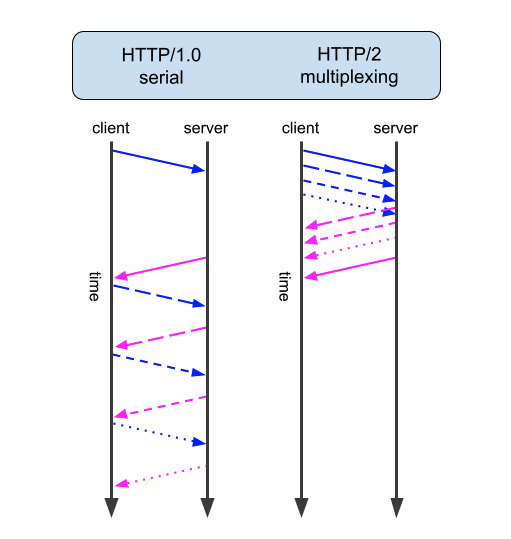
HTTP/1.1의 한계점
- Head-of-Line Blocking (HOL Blocking): HTTP 1.1은 한번에 한가지 요청만 수행할 수 있으며, 이로 인해 앞선 요청이 지연되면 그 뒤의 모든 요청도 지연됩니다.
- TCP 연결 오버헤드: 각 요청마다 새로운 TCP 연결이 필요하며, 이는 연결 설정 및 종료에 따른 오버헤드를 증가시킵니다.
- 헤더 중복: 동일한 헤더 정보가 반복적으로 전송되기 때문에 불필요한 데이터 전송량을 증가시킵니다.
HTTP2와 HTTP3은 HTTP1.1 의 성능적인 부분을 크게 개선한 부분이 많음으로 간단히 차이점만 확인해보겠습니다.
HTTP/2
HTTP/2는 HTTP/1.1의 한계를 극복하기 위해 2015년에 도입되었습니다.
-
멀티플렉싱(Multiplexing): 여러 요청을 같이 요청하기 때문에 동시에 단일 TCP 연결을 통해 처리할 수 있어서 Head-of-Line Blocking 문제를 해결하고, 여러 자원의 병렬 다운로드를 용이하게 합니다.

-
스트림 우선 순위 지정(Stream Prioritization): 요청에 우선순위를 부여할 수 있어, 중요한 리소스를 먼저 전송할 수 있습니다.
-
서버 푸시(Server Push): 클라이언트의 요청 없이도 필요하다고 판단된 리소스를 미리 클라이언트에게 전송할 수 있습니다.
-
헤더 컴프레션 HPACK(Header Compression): 헤더 정보를 압축하여 중복을 최소화하고, 전송 데이터의 양을 줄였습니다.
HTTP/3
HTTP/3은 구글에서 개발하였으며, UDP를 기반으로 하는 QUIC 프로토콜을을 사용합니다.
- QUIC 프로토콜 기반: TCP 대신 UDP를 기반으로 하는 QUIC 프로토콜을 사용하여, 연결 설정 시간을 단축하고, 패킷 손실 시 전체 연결에 미치는 영향을 줄입니다.
- 향상된 연결 설정과 보안: QUIC은 초기 연결 설정 시 TLS 암호화를 내장하여 보안을 강화하고, 연결 설정 시간을 더욱 단축합니다.
- 독립적인 스트림 전송: QUIC을 통해 개별 스트림이 독립적으로 처리되므로, 하나의 스트림에서 발생한 문제가 다른 스트림에 영향을 미치지 않습니다. 이는 Head-of-Line Blocking 문제를 근본적으로 해결합니다.
- 0-RTT 재연결: 이전 연결의 정보를 재사용하여 새 연결의 설정 시간을 크게 단축시키고, 빠른 재연결을 가능하게 합니다.
HTTPS
HTTP는 암호화 되지 않은 데이터를 전송하며 HTTPS(HyperText Transfer Protocol Secure)는 HTTP에 데이터 암호화를 추가한 프로토콜입니다.
이 프로토콜은 데이터를 안전하게 전송하기 위해 SSL 프로토콜을 사용합니다.
HTTPS는 HTTP의 바디 메시지를 암호화하는 것이지 HTTP 전체를 암호화하지 않습니다.
HTTPS 역할
- 제 3자가 클라이언트와 서버가 통신하는 데이터를 볼 수 없도록 암호화 합니다.
- 사용자가 접속한 사이트가 신뢰할만한 사이트인지 검증합니다.
- 통신 내용의 악의적인 변경을 방지합니다.
인증기관(CA)
HTTPS 웹 사이트는 독립된 인증 기관(CA)에서 인증서를 획득해야 하는데, 웹 사이트는 신뢰를 구축하기 위해 데이터를 교환하기 전에 브라우저와 인증서를 공유합니다.
이 인증기관은 사용자가 접속한 서버가 신뢰할 수 있는 서버인지 보장해주는 민간기업으로 인증서를 발급해줍니다.
SSL
SSL(Secure Sockets Layer)은 인터넷 상에서 데이터를 안전하게 전송하기 위한 암호화 프로토콜입니다.
서버와 브라우저 사이에서 안전하게 암호화된 연결을 만들 수 있게 도와주고 서버와 브라우저가 민감한 정보를 주고받을 때 해당 정보가 도난 당하는 것을 막아주며, HTTP 자체를 암호화 하는 것이 아닌 HTTP 메시지 바디를 암호화 합니다.
또한 SSL은 대칭키와 비대칭키(공개키/개인키)방식을 혼합하여 사용합니다.
대칭키 , 비대칭키(공개키/개인키) 방식
- 대칭키 방식
- 암호화와 복호화에 같은 키를 사용하는 방식으로 이 키를 알고 있는 모든 사람이 데이터를 암호화 하고 복호화할 수 있습니다.
- 대칭키 암호화 방식은 간다하고 빠르지만 키가 노출되면 쉽게 데이터를 해석할 수 있습니다.
- 비대칭키(공개키/개인키) 방식
- 서로 다른 키로 암호화 복호화 하는 방식으로 공개키는 암호화 하는데 사용되며 누구에게나 공개될 수 있습니다. 하지만 개인키는 비밀로 유지되어 암호화된 데이터를 복호화 하는데 사용됩니다.
- 공개키는 중간에 탈취당해도 개인키가 없어서 보안에 문제되지 않지만 연산 비용이 크고 처리속도가 느리다는 단점이 있습니다.
이런 장단점 때문에 대칭키 방식과 공개키/개인키 방식을 혼합해서 사용하고 있습니다.
HTTPS 동작 과정
- 웹 사이트는 인증기관(CA)에 사이트 정보 및 공개키를 전달하여 사이트 인증서 발급을 요청합니다.
- 인증기관(CA)는 데이터 검증을 하고 검증을 완료하면 사이트 인증서를 개인키로 서명하여 발급한 뒤 웹 사이트(도메인)에 전달합니다.
- 인증기관(CA)는 브라우저에게 공개키를 전달하고, 브라우저는 자동으로 공개키를 내장하여 저장합니다.
- 사용자가 웹 사이트(서버)를 방문하기 위해 접속 요청을 하면 웹 사이트(서버)는 사이트 인증서(인증서+서버의 공개키)를 사용자(브라우저)에게 전달합니다.
- 사용자는 전달받은 사이트 인증서를 검증하기 위해 브라우저에 내장되어 있던 인증기관(CA) 공개키를 사용하여 인증서를 검증(복호화)하여 웹 사이트의 공개키를 신뢰할 수 있는지를 확인합니다.
- 신뢰할 수 있다고 검증이 완료되면(복호화 성공되면) 브라우저가 대칭키를 생성 후 서버의 인증서에 있는 공개키를 사용해서 대칭키를 암호화 한 뒤 웹 사이트(서버)에 전달합니다.
- 웹 사이트(서버)는 자신의 개인키를 사용하여 사용자로부터 전달받은 암호화된 대칭키를 복호화합니다.
- 이렇게 얻은 대칭키를 이용하여 사용자와 사이트는 암호문을 서로 해석할 수 있고 안전한 통신을 시작하게 됩니다.
SSL 인증서의 비공개키 보안이 중요합니다.
비공개키가 유출되면 SSL을 통해서 서버로 전달되는 정보가 복호화될 수 있기 때문에 절대로 노출 되어서는 안됩니다.
마무리
이번에 HTTP의 과정을 전체적으로 한번 살펴보면서 네트워크의 통신 과정이 이렇게나 복잡한 과정들을 거쳐서 사용되고 있다는 것을 알게되었습니다.
이번에 살펴본 내용 말고도 OSI 7계층이라던지 정말 공부해야할 것이 엄청나게 많다는 사실을 한번 더 알게 되었습니다.
앞으로도 조금씩 계속 공부해서 저의 블랙아웃을 열심히 걷어내도록 노력해야겠습니다.