요즘은 프론트엔드라면 React native, Flutter를 덧붙여서 사용하는 회사들이 늘어나는 추세이다.
그래서 React native를 시작할려고 한다.
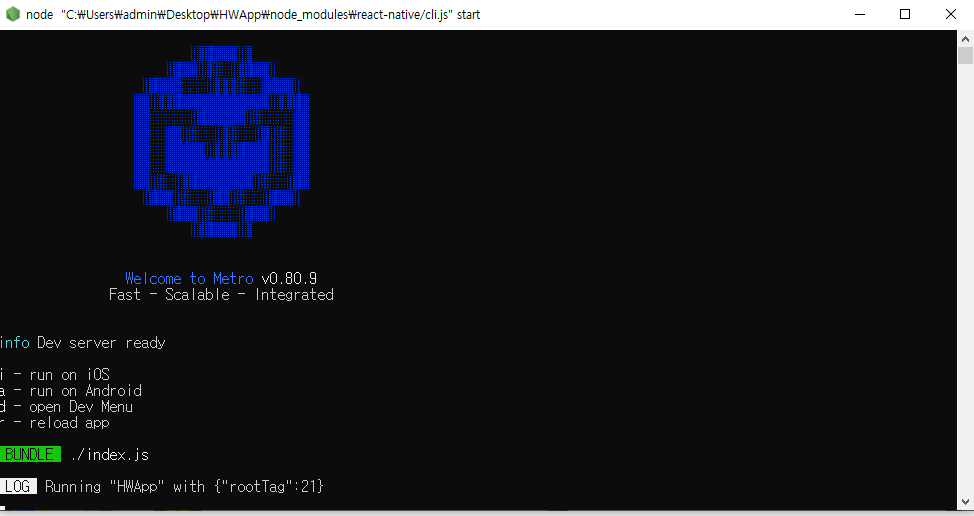
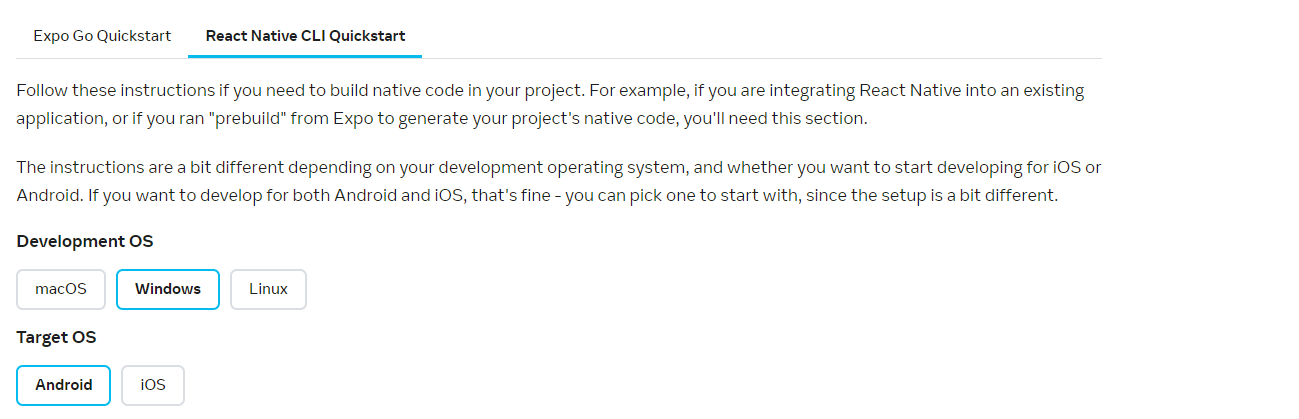
공식문서에 나오는 가이드를 따라서 설치를 해보자. (Windows 전용으로 설치를 합니다.)

What do Expo and CLI mean?
Expo란)
React Native를 할때 사용하는 프레임워크 및 플랫폼이다,
ios, android를 쉽게 제작할 수 있으며 제공해주는 기능이 많기 때문에 사용을 한다.
CLI란)
텍스트 기반의 인터페이스로 사용자가 컴퓨터에 명령을 입력 할 수 있게 해주는 소프트웨어 인터페이스이다,
라이브러리를 사용할 수 있다는 장점이 있으면서 사용자가 마음대로 수정이 가능하다는점
단점으로는 windows에는 android만 가능하다는 단점이 있다.
오늘날에는 CLI가 눈에 들어오고 추세를 받는 모양이다.

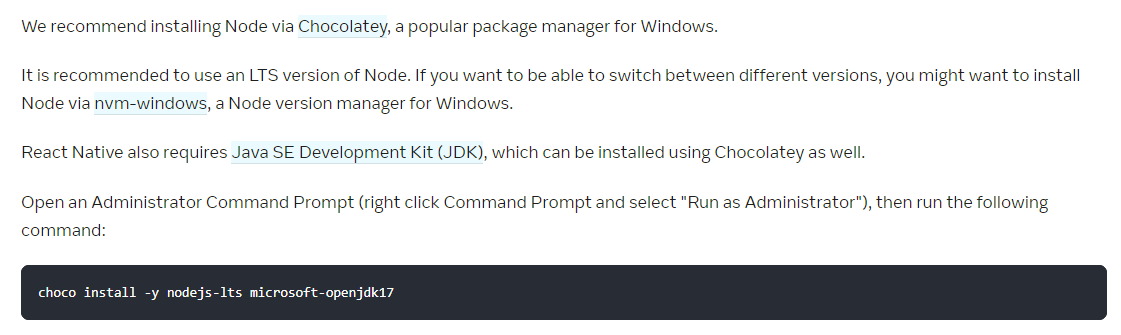
위에 있는 Chocolatey 텍스트를 클릭하여 Chocolatey페이지로 이동하자

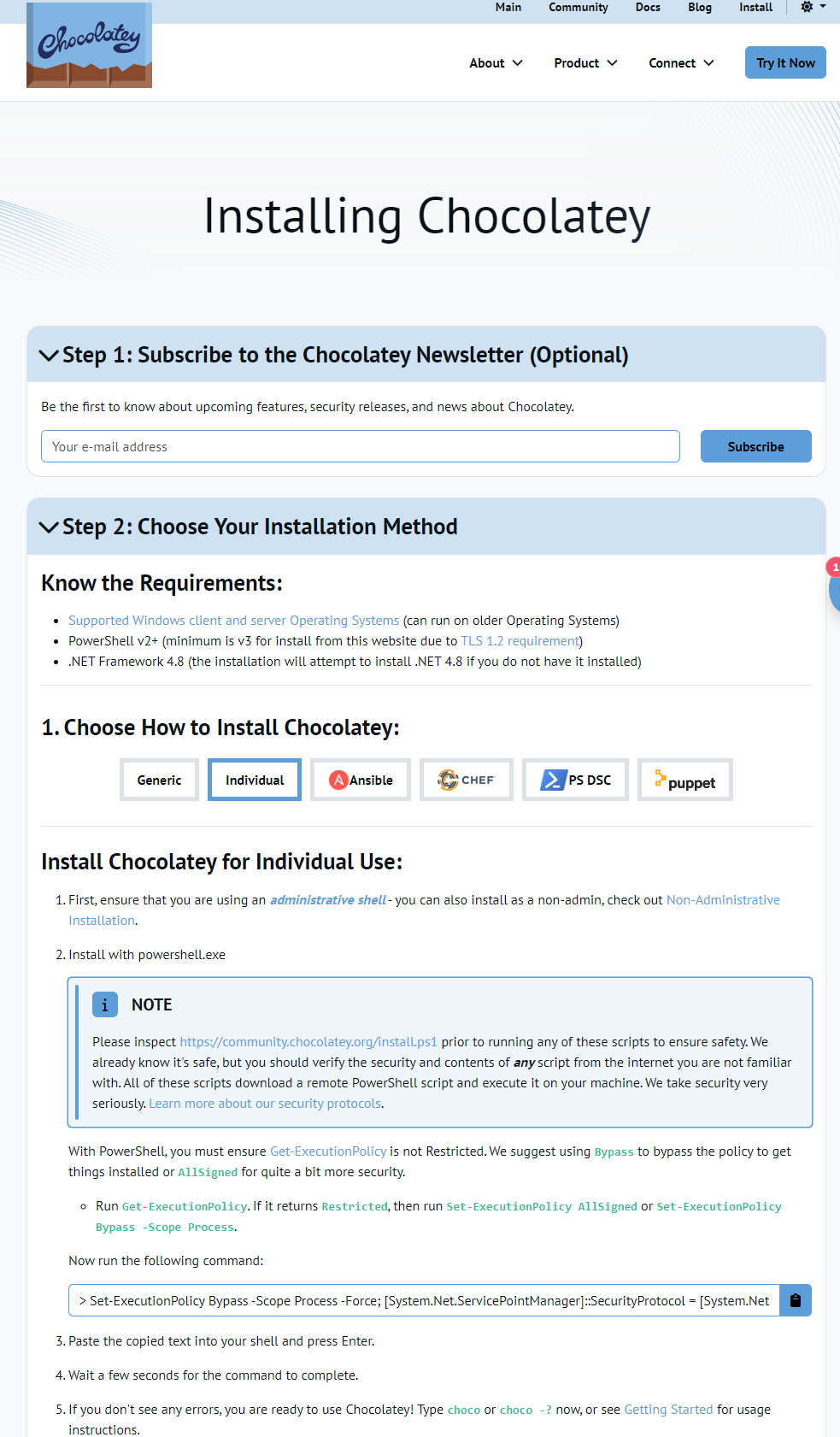
power shell 관리자모드로 사용하여 아래 사진과 같이
Get-ExecutionPolicy //실행
Restricted // 이 값을 반환한다면
//Set-ExecutionPolicy AllSigned or Set-ExecutionPolicy Bypass -Scope Process 둘중 하나를 입력해서 Enter
// 그리고 Now run the following command 부분에 코드를 복사해서 붙여서 실행하자

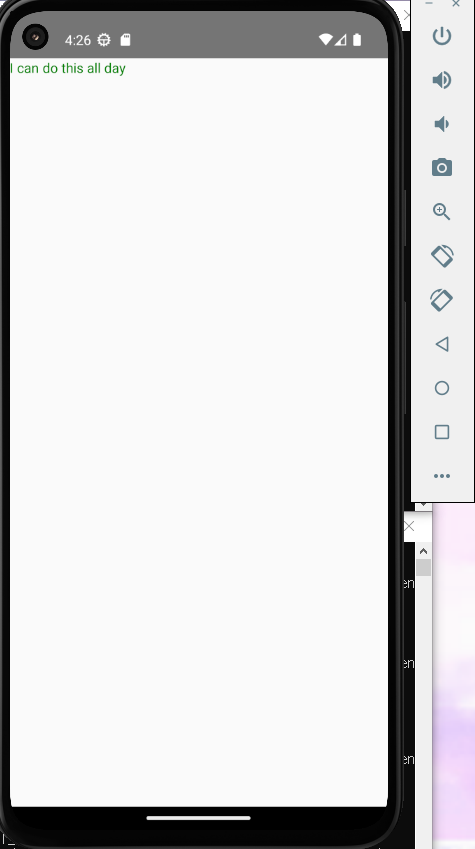
※참고로 자바(jdk) 17이상만 에뮬레이터를 실행 가능하다, 필자는 전에 11버전으로 자바를 하였기때문에 에러가 발생했더라는.. -_ㅡ (Node.js도 다운 부탁드립니다.)
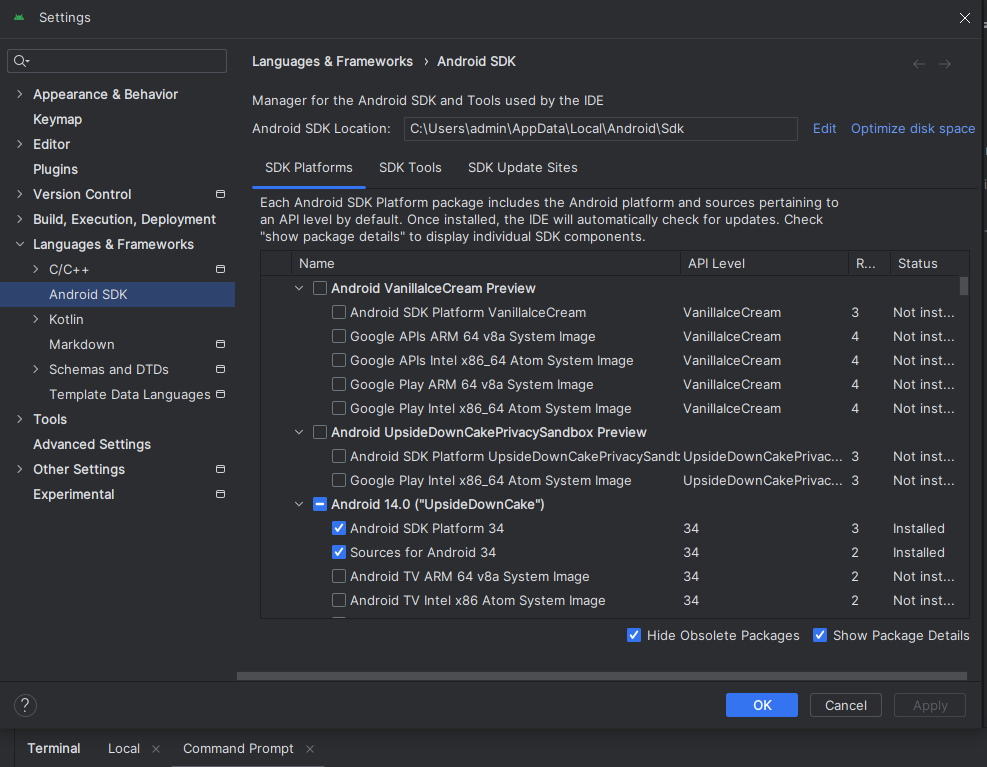
Android Studio를 다운받고 필자는 티라미슈를 사용한다.
sdk manager에서 Show Package Details쪽을 클릭해서 해당 맞는 플랫폼을 다운받자.

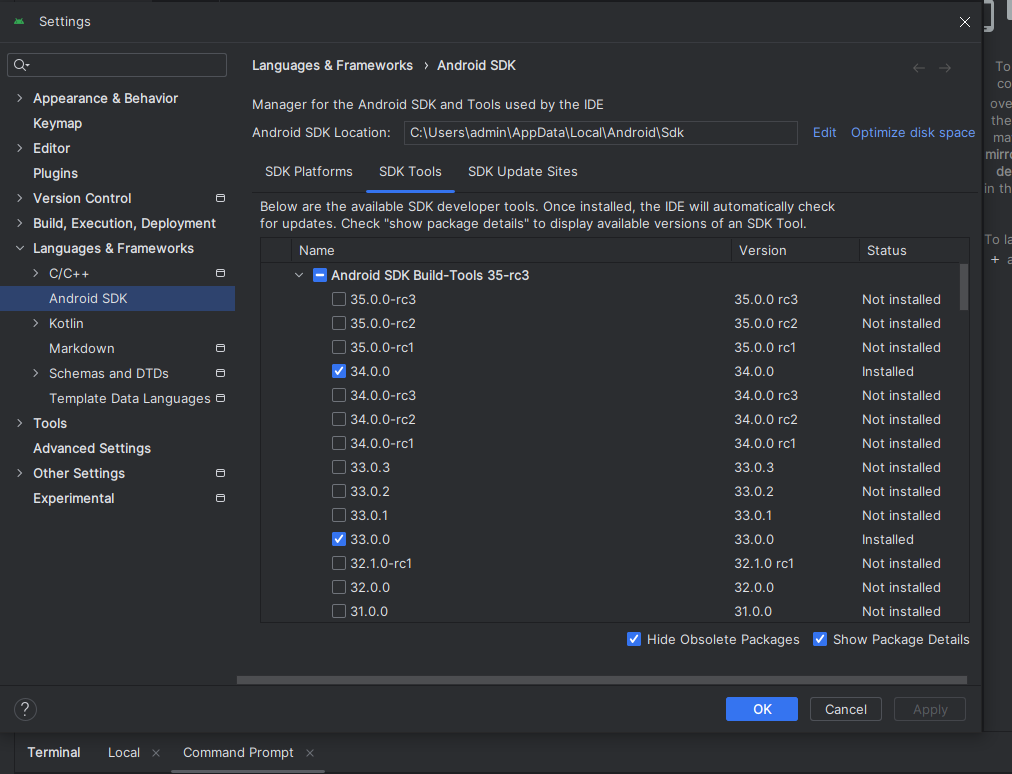
툴쪽도 맞는 버전으로 다운 받으면 된다.

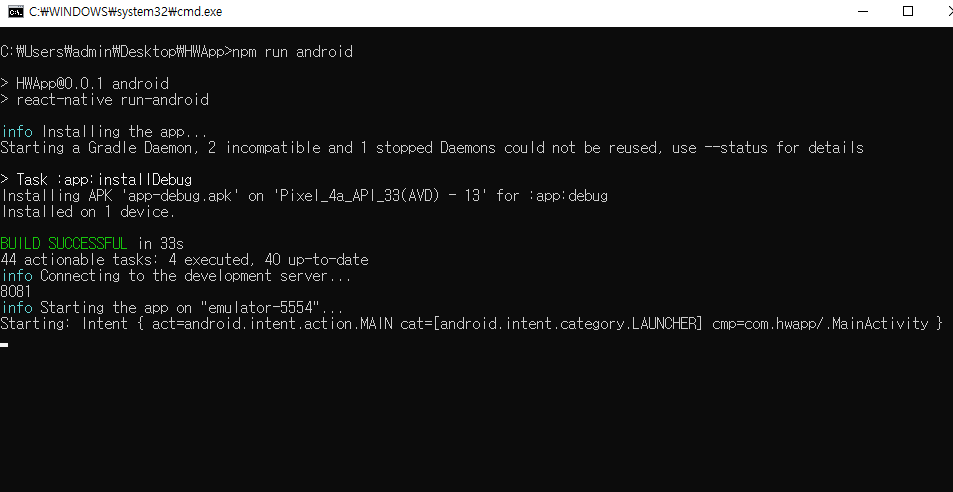
cmd로 실행할꺼면
AppData 폴더 쪽에 Android로 가서 emulator 경로를 가져와
cmd에 입력하여 사용하면 된다. 자세한거는 Android Studio공식 홈페이지에 있으니 참고 바란다.