
Why use React Navigation?
웹브라우저 상에서
<a>태그를 사용하여 다른 페이지로 이동할 수 있다.
React native 같은 경우는 브라우저에서 사용하는 browser history stack처럼 사용할 수 없기 때문에 이런한 상황을 극복하고자 React Navigation을 사용하는것이다.
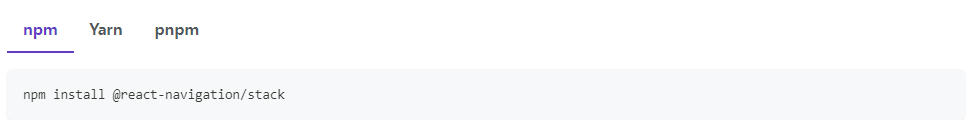
How to install React Navigation?

(개발자마다 npm, yarn, pnpm 사용하기 때문에 필자는 이번에는 npm으로 설치하였다.)


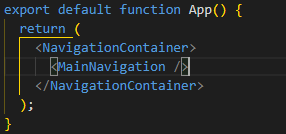
App.jsx에서
<NavigationContainer> 태그로 감싸주고 안에 있는 태그는 필자같은 경우에는
navigation 폴더 > MainNavigation 컴포넌트 파일을 생성하여 만듬
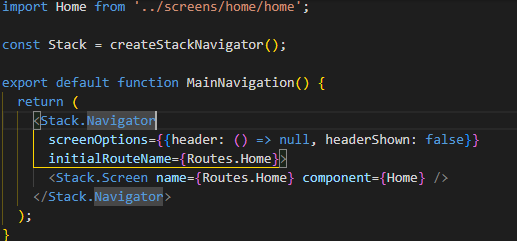
React navigation에 있는 홈페이지 방식대로 시멘트 작업을 하였다.
여기서는 중요한 속성이 있는데 screenOptions={{header: () => null, headerShown: false}} 작성해보면 notch아래쪽에 Stack.Screen에 있는 name 속성이름대로 글씨가 생긴다. header 그걸 없애주는게 저 속성이다.