데이터 가져오기
정통적으로 React에서는 api 데이터를 가져오기 위해서 두가지를 많이 쓴다.
1.useEffectimport axios from "axios"; export default function Component(){ async function getData(){ const {data} = await axios.get("/~"); console.log(data) } }useEffect 단점
1. 캐싱이 안된다. -> 다시 데이터를 가져와야 한다는 불필요함이 생김
2. 로딩 상태, 에러 상태를 개발자가 설정해야함 ex) const [isLoading, setIsLoading] = useState(true)...
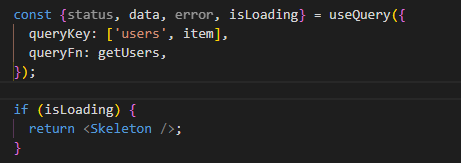
이래서 useQuery가 나왔다는 말씀~
useQuery 장점
1. 캐싱이 된다. -> 그렇기 때문에 중복을 제거하여 사용함
2. 오류, 로딩 상태를 지원한다.
3. 데이터가 변경될 때 자동으로 가져온다.
결론
간단하게 사용하는 것이라면 useEffect 를 사용하고
서버에서 캐싱해서 사용해야 하는경우는 useQuery를 사용하면 된다.