프론트엔드, 백엔드 협업을 하면서 항상 고민했던것이 제가 테스트한 로컬의 환경과 팀원의 로컬 환경이 달라서 터지는 이슈였습니다. 프론트분들은 보통 local에 database등의 서버사이드 환경들이 구성되어있는 경우가 많지않아서 개발 시 이런 환경을 하나하나 맞춰줘야하는게 굉장히 비효율적이라고 느껴졌습니다.
또한 백엔드 개발자의 구성이랑 똑같이 맞춰줘야하기에 설정하는데에 드는 공수도 만만치 않습니다.
여러가지 방법중 제일 베스트는 테스트 서버를 빌려서 하는 방법이 있겠지만 이 방법은.. 돈이 나가기때문에
그래서 결정한것이 Docker와 shell script를 이용해서 공통된 환경을 구성해주도록 했습니다.

들어가기전에
이 글은 제가 환경을 구성해본 경험을 공유하는 글로써 강좌가 아닙니다!
MacOS m1에서 진행하였습니다
1. docker Base image 만들기
제가 하는 사이드 프로젝트에서는 mysql을 사용하고있기 때문에 공통된 mysql 데이터베이스 구성이 필요했습니다.
또한 java를 띄울 jdk8도 구성하겠습니다.
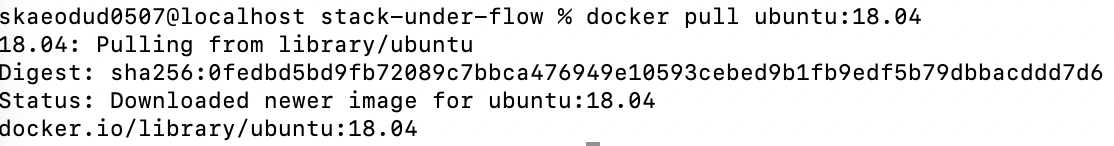
운영체제는 ubuntu 18.04로 하기로 하였고, 먼저 우분투 이미지를 받아줍니다.
$ docker pull ubuntu:18.04
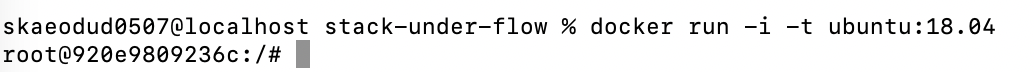
pull한 ubuntu:18.04 이미지를 컨테이너로 띄우고 컨테이너에 바로 접속하기!
$ docker run -i -t ubuntu:18.04
terminal의 prefix가 바뀌어있는걸 볼 수 있습니다!
필수 항목 설치
$ apt-get update
$ apt-get install sudo
$ sudo apt-get install openjdk-8-jdk
$ sudo apt-get install mysql-server
$ sudo apt-get install ufwmysql 설정
$ sudo ufw allow mysql
// mysql 서비스 시작
$ sudo service mysql start
$ mysql -u root
// mysql 접속
mysql> use mysql
mysql> update user set plugin='mysql_native_password' where user='root';
mysql> FLUSH PRIVILEGES;
mysql> alter user 'root'@'localhost' identified by '사용할비번';
mysql> FLUSH PRIVILEGES;image 만들고 docker hub에 배포하기
여기까지 했으면 이제 환경은 구성이 된것입니다!!!
이제 docker hub에 만들어진 환경을 배포해보겠습니다.
docker hub는 회원가입이 필요합니다.
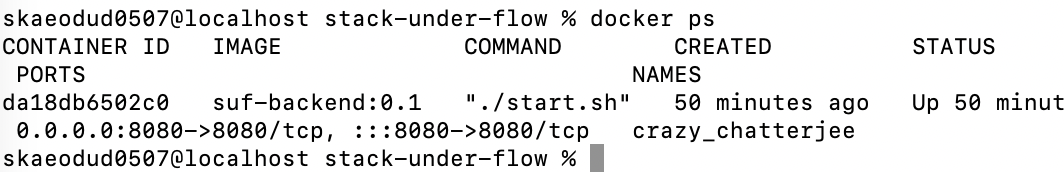
commit
$ docker ps 명령어를 쳐보시면 아래와같이 나옵니다.

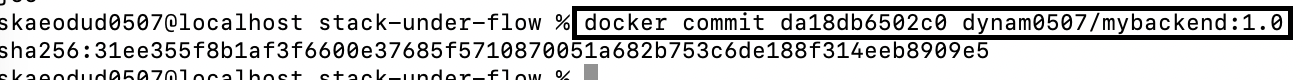
$ docker commit $CONTAINER_ID $IMAGE_NAME참고로 이미지 이름은 {내 도커 hub유저네임}/{배포할이미지이름}:{TAG}
로 하셔야합니다.
저의 경우 아래와같이 했습니다.

이러면 dynam0507/mybackend:1.0 이미지가 만들어집니다.
이제 docker hub에 푸쉬해보겠습니다.
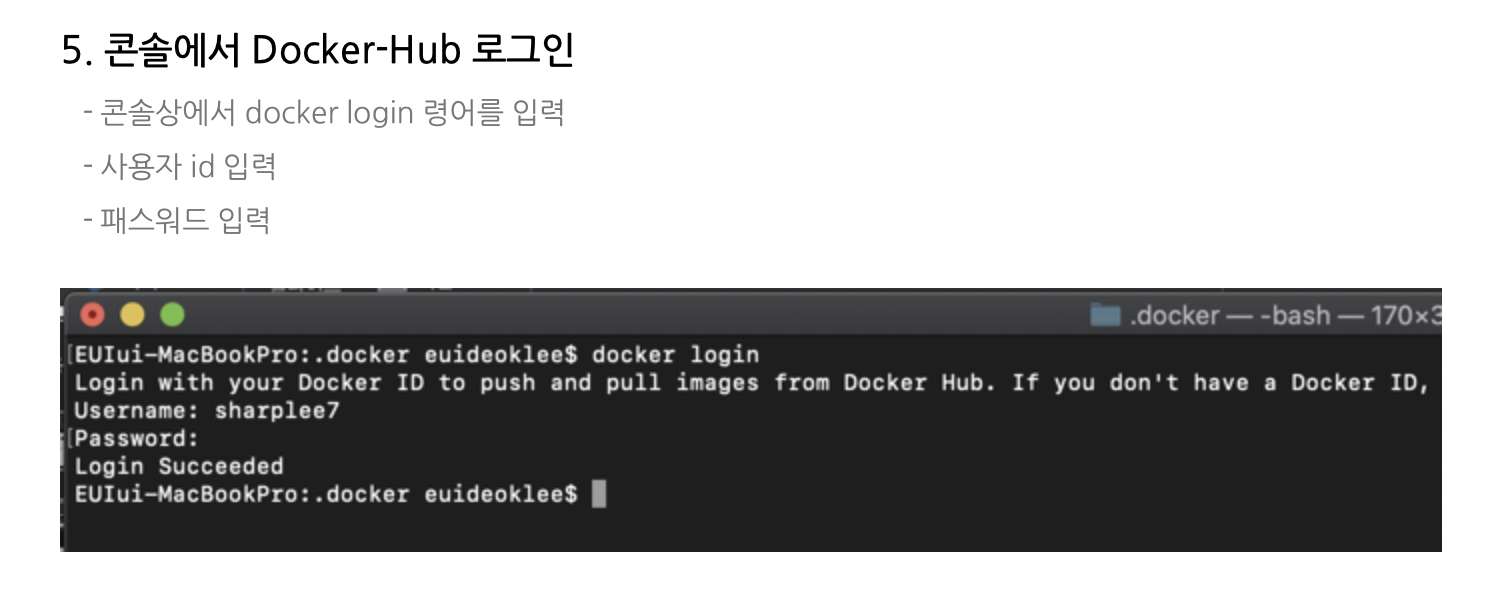
아! 참고로 콘솔에서 docker hub에 로그인이 되어있어야 합니다

출처: https://blog.naver.com/PostView.nhn?blogId=sharplee7&logNo=221813031454
저의 경우 로그인이 되어있기때문에 바로 푸쉬해보겠습니다.
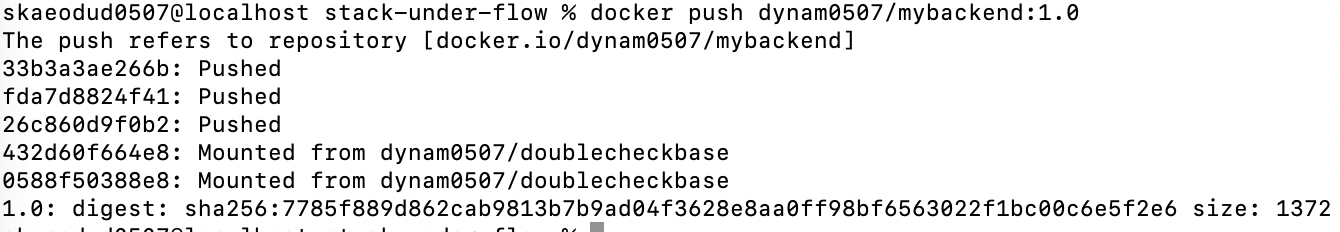
$ docker push dynam0507/mybackend:1.0
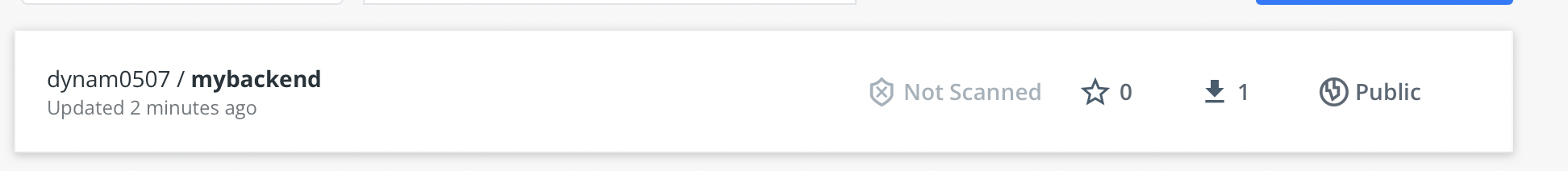
올라갔습니다! docker hub가서 확인해봅시다.

잘 올라갔죠? 그러면 이제 이 base 이미지에다가 저희 스프링부트를 띄워줄게요.
Dockerfile 작성
우리 프로젝트 최상위에 Dockefile을 하나 만들어줍니다.
FROM dynam0507/doublecheckbase:1.0
LABEL maintainer="wsnam0507@gmail.com"
VOLUME /tmp
# 우리가 정의한 start.sh를 컨테이너 내부의 ./start.sh로 옮겨줍니다.
COPY docker-resources/start.sh ./start.sh
ARG JAR_FILE=./build/libs/{build된 jar파일이름}.jar
# 빌드 결과물을 컨테이너 내부로 옮겨줍니다.
COPY ${JAR_FILE} {build된 jar파일이름}.jar
# docker network 8080포트 매핑
EXPOSE 8080
# start.sh 실행
CMD ["./start.sh"]저의 경우 위와같이 작성하였습니다.
docker-resources/start.sh 만들기
start.sh는 저희가 만든 컨테이너가 실행할 때 호출할 shell스크립트 입니다.
#!/bin/bash
echo `sudo service mysql start`
java -jar ./{build된 jar파일이름}.jar >> ./app.log 2>&1컨테이너를 올릴 시 mysql 서버를 시작하고 우리의 스프링 애플리케이션을 실행할것입니다.
run.sh 만들기
실제 협업하는 프론트 개발자분들이 사용할 스크립트를 만들어보겠습니다.
#!/bin/bash
# 프로젝트 빌드
./gradlew build -x test
# 이미 기존 docker가 container로 올라가있는 경우 기존 컨테이너 내리기
echo "기존에 띄워진 컨테이너가 있다면 삭제합니다"
docker rm -f $(docker ps -qa)
echo "기존에 생성된 이미지가 있다면 삭제합니다"
# 이미지 삭제
docker rmi {기존에 만들어진 백엔드 app 이미지 이름}:0.1 || notExistsImage=true
if [ $notExistsImage ]
then
echo "기존에 생성된 이미지가 없습니다."
fi
echo "이전 프로세스에 대해 이상이 없습니다."
echo "이제 컨테이너를 띄웁니다."
echo `docker build -t {생성할 백엔드 app 이미지 이름}:0.1 .`
echo `docker run -d -p 8080:8080 {생성할 백엔드 app 이미지 이름}:0.1`기존에 있던 이미지, 컨테이너를 종료 및 삭제하고 다시 빌드해주는 스크립트이며
마지막으로 컨테이너까지 띄워줍니다.
이 컨테이너가 띄워진다면 http://localhost:8080 으로 접근이 가능해집니다.
권한부여
$ chmod +x ./run.sh
$ chmod +x ./docker-resources/start.sh실행하기
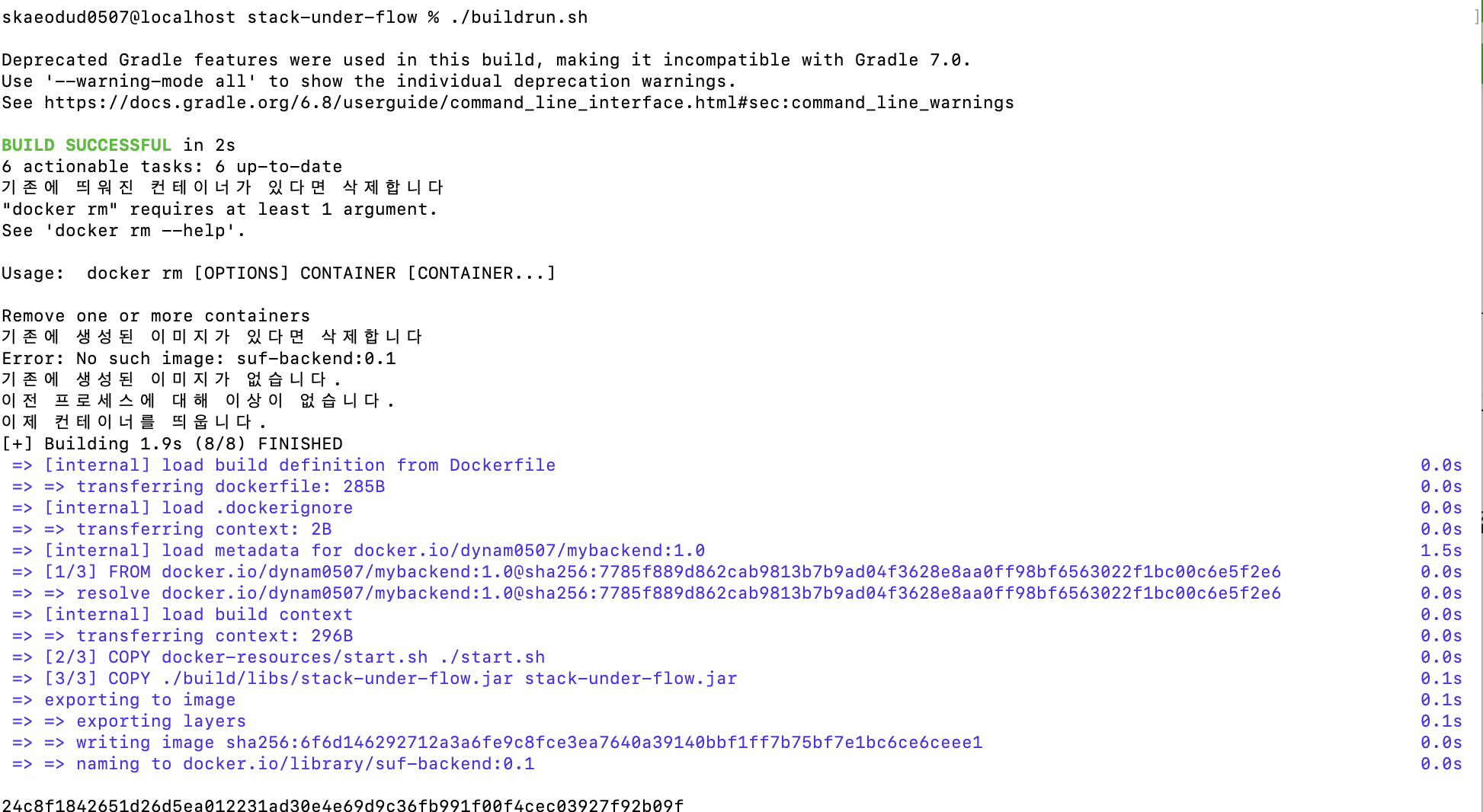
./run.sh
제가 이미 만들어둔 스크립트 이름은 buildrun.sh 이라 저렇게 했지만
이 글을 따라하셨다면 ./run.sh를 실행하시면 됩니다!
일단 위 사진은 성공적으로 실행된 경우입니다!

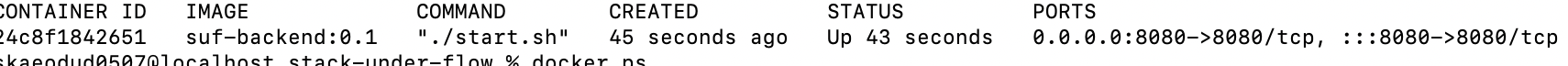
컨테이너가 정상적으로 띄워졌습니다
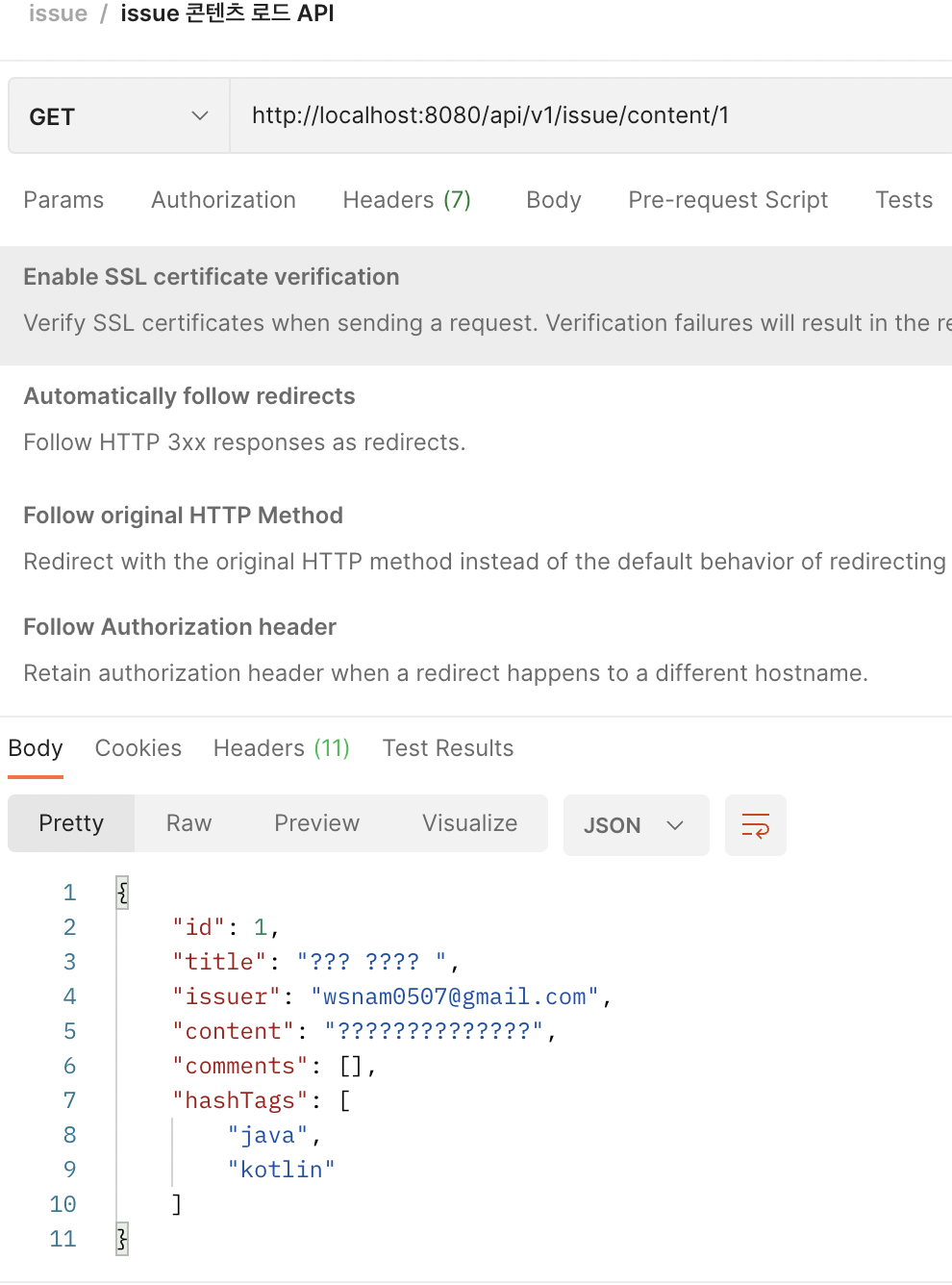
이제 api를 테스트 해보겠습니다.
테스트

아주 잘됩니다!
마무리
이로써 클라이언트 분들은 힘들게 백엔드 환경구성을 할 필요가 없어졌고 shell script만 실행해준다면 모든 구성이 갖춰진 서버가 띄워지고 프론트엔드와 연결하여 테스트가 가능해집니다.
더 좋은 방법이 있거나 지적사항은 언제든지 댓글로 남겨주세요.



좋은 글이네요 ㅎㅎ 협업할때 참고하겠습니다
감사합니다!! :)