공개 SW 개발자 대회

대회의 목적은 다음과 같았다.
2021년 15회를 맞이하는 국내 최대 규모 ‘공개SW 도전의 장’입니다.
공개SW에 대한 기본적인 개념과 이해 GitHub 등 개발에 필수적인 요소의 강의를 제공하며
프로젝트 기획, 개발, 구현, 협업 등의 개발 경험과 기능테스트, 라이선스 검증을 통해 개발 공개SW 프로세스
전 과정을 경험할 수 있습니다.
형들이랑 알고지낸지 꽤 되었지만 같이 개발해본적이 없었고 대회 주제 또한 재밌어 보여서 참가하게 되었다.
대회 과제는 4가지가 있었는데
- 자유과제
- 기업형 과제
- 사회문제형 과제 (감염병, 사회적약자, 환경)
- 이전 대회 출품작 업그레이드
우리는 사회문제형 과제중 감염병 과제를 해결해보기로 하였다.
아이디어
여러가지 아이디어가 나왔지만 우리는 요즘 각광받고있는 메타버스를 이용한 가상현실 세계에서의 수업을 진행해보자는 의견이 나왔다.
현재 코로나19로 인해 학교에 자주가지 못하는 일들이 발생하고있고
형들과 나는 정상적인 학교생활을 마친 사람들로서 학교에서 경험할 수 있는 친구들과의 유대감, 사회생활을 경험하지 못하는것에 대해 매우 안타깝게 생각하고 있었다.
그래서 조금이라도 더 인터렉티브한 학교생활을 우리가 구현해보자고 하였다.
어떻게 해결하게?
- WebRTC(Web Real-Time Communication)를 이용한 미디어 통신으로 보이스/화상 채팅 기능을 구현
- three.js 웹 그래픽 렌더링 라이브러리를 이용하여 가상 세계를 구현
- Spring boot로 회원관리 및 각종 crud 처리
- React로 효율적인 웹 화면단 구현
역할분담
이렇게 우리는 해결해야할 문제들을 정의하고 서비스에 초점을 맞추기로 하였다.
그래서 각자 역할분담을 하였고 나는 WebRTC, WebGL을 이용하여 화상/음성 채팅 기능과 3D 렌더링 해주는 부분을 구현하기로 하였다.
프로젝트 룰
이번 대회에서 팀장으로 참가하게 되었는데 그래서 나는 프로젝트 룰을 정했다.
- 프로젝트에서 fork를 한 뒤 각자 개발 후 Pull request를 날리는 방식으로 개발하기 (코드리뷰 해주기)
- git commit message는 명시적이고 컨벤션은 꼭 지키기
- 각 언어마다 코딩 스타일은 google coding style 따르기
- 각자 개발한것에 대해 문서로 남기기
- 레퍼런스 공유 활발하게 하기(서로 알려주기)
Three.js로 간단한 3D 시뮬레이터 구현

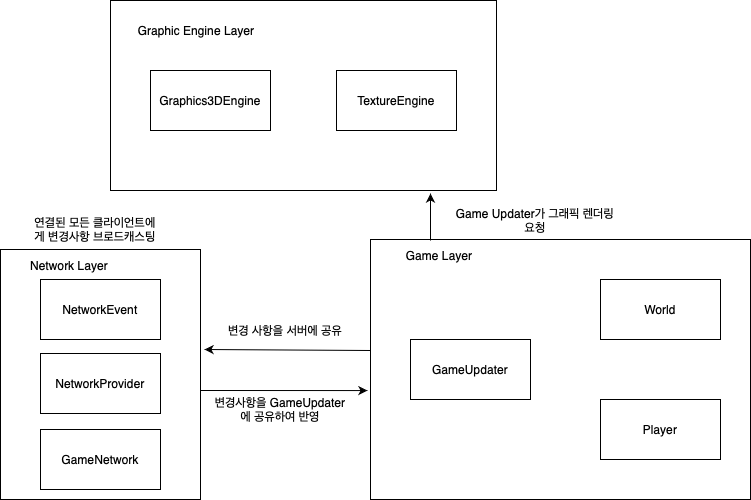
각 계층별로 나누어 설계했다.
라이브러리는 three.js를 사용하기로 하였고 가상세계를 구현했다.
자료가 많지 않았기에 three.js documentation 을 뒤져가며 구현해야만 했다.. ㅠ
꽤나 오랜시간이 걸렸다.
하지만 이런 3D 프로그래밍은 처음이었고 확실히 이쪽 개발을 하려면 관련 수학, 기법 공부는 필수인것을 깨달았다. (존경합니다...!)
우리가 만드려는 서비스의 시나리오는 여러명의 3D 객체들을 수용해야했고 비디오 스트리밍 까지 연동해야했기 때문에 거기서도 꽤나 애를 먹었다.
(결과물은 맨 아래에)
WebRTC로 다자간 비디오 통신 구현
이 전글에 WebRTC에 대해 올린것이 있는데 그 글이 이번에 이 서비스를 구현하면서 WebRTC에 대해 공부한 것을 정리한 글이다.
그 글 보러가기
일단 비디오 통신 기능을 구현하기위해 뭘 써야할지 고민을 많이해봤는데
WebRTC가 제격이었다.
그래서 WebRTC를 이용해서 개발하게 되었고 꽤 재밌었다.
부가적으로 Netty를 이용해서 시그널링 서버도 개발하게 되었다.
시그널링 서버는 피어간 연결 확립을 위해 필요한 정보를 주고받는 서버인데 구현하는데에는 크게 어렵지 않았다. 그냥 Netty로 웹소켓 서버 열어서 주고받는 방식으로 구현하였다.
Three.js Online server 구현
가상현실 세계에는 한명만 있을게 아니라 여러명이 접속해야하기때문에 온라임 게임처럼 통신 서버를 구현해야했다.
하지만 웹 기반이었고 많은 데이터를 주고받아야 했기에 성능도 고려해서 설계를 해야했다.

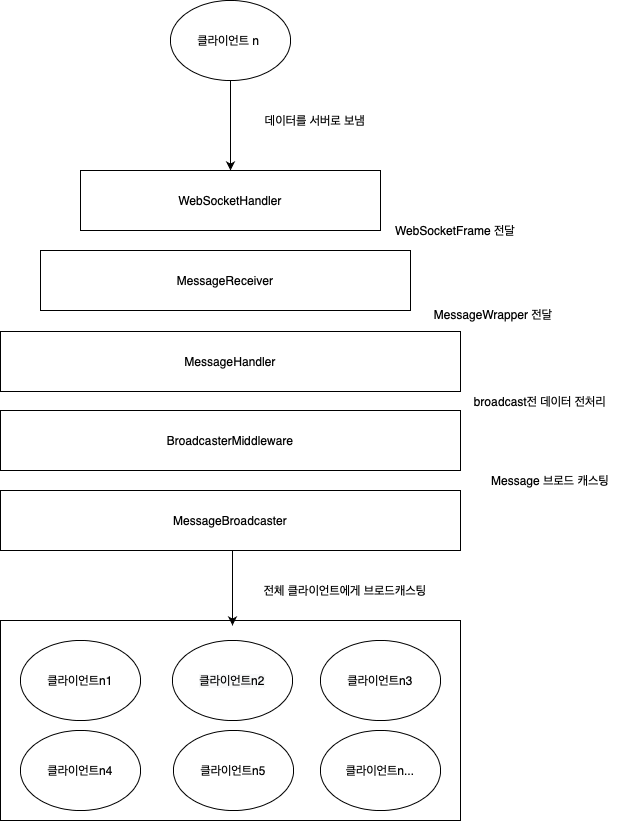
계층 형식으로 설계하였고 데이터가 들어오면 Receiver에서 받고 메세지를 DTO로 변경하여 MessageHandler로 넘겨주게 된다. (DTO에는 수업정보, 유저정보가 담겨있다.)
BroadcasterMiddleware에서는 Message가 브로드캐스팅 되기 전
전처리를 담당하는 인터페이스다.
내가 만든 서버에서는 Session을 등록하고 삭제하는데 사용되는 Middleware를 구현하여 끼워넣었다.
이 부분도 구현하는데에는 크게 어렵진 않았다.
저렇게 broadcasting된 데이터는 보낸 클라이언트를 제외한 같은방에 있는 나머지 클라이언트 들에게 전송되고 js측에서 데이터를 받게되면 알맞게 3D 렌더링을 시켜준다.
아쉬웠던 점
- 팀 룰이 정해진대로 이뤄지지 않았다.
- 자세한 코드리뷰가 이뤄지지 않았다.
- docker를 이용하여 공통된 환경을 갖춰서 프로젝트를 진행했으면 통합테스트를 더 빠르게 진행할 수 있었다.
