글을 쓰게된 배경
부트캠프에서 처음으로 java수업을 받고 있기에 기록하는 게 좋다고 생각했고, 수업이 있는 날이면 매일 글을 쓰려고 합니다. 쵀대한 몰랐거나 필요하다고 생각되는 내용 위주로 기록할 예정입니다. (제가 게을러서 이러한 시도를 성공한 적이 없기에 이번 부트캠프 목표 중 1가지입니다. 할 수 있도록 화이팅!!)
HTML 수업 내용 정리
HTML이란?
HTML (HyperText Markup Language)은 웹 페이지의 구조를 정의하는 마크업 언어로, 웹 페이지의 뼈대를 구성하는 데 사용됩니다. HTML은 하이퍼링크를 정의할 수 있는 기능을 제공하며, 이를 통해 웹 페이지 간의 연결을 만들 수 있습니다. 흔히 말하는 "웹 페이지를 위한 마크업 언어"로, 텍스트, 이미지, 링크 등 다양한 요소를 웹 페이지에 배치하는 데 사용됩니다.
(❓) 웹페이지란?
웹 페이지(Web page)는 인터넷을 통해 접근할 수 있는 문서입니다. 웹 페이지는 HTML을 사용하여 구조를 정의하고, CSS로 스타일링을 하며, JavaScript로 동적인 기능을 추가합니다. 웹 페이지는 서버에 호스팅되어 클라이언트(브라우저)에서 요청을 받고 표시된다
글자 관련 태그

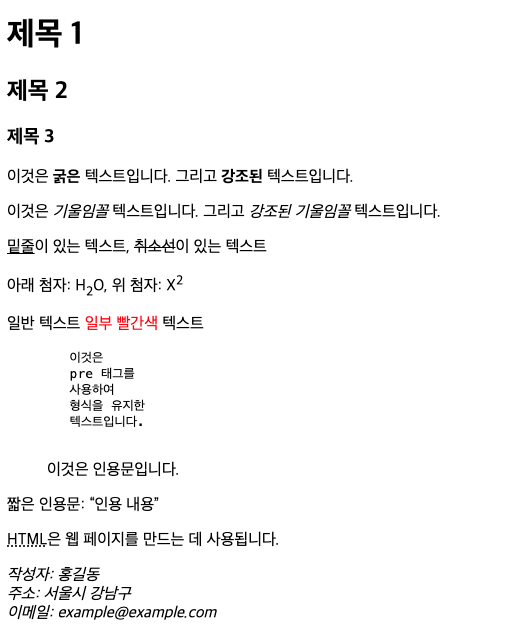
<body>
<h1>제목 1</h1>
<h2>제목 2</h2>
<h3>제목 3</h3>
<p>이것은 <b>굵은</b> 텍스트입니다. 그리고 <strong>강조된</strong> 텍스트입니다.</p>
<p>이것은 <i>기울임꼴</i> 텍스트입니다. 그리고 <em>강조된 기울임꼴</em> 텍스트입니다.</p>
<p><u>밑줄</u>이 있는 텍스트, <s>취소선</s>이 있는 텍스트</p>
<p>아래 첨자: H<sub>2</sub>O, 위 첨자: X<sup>2</sup></p>
<p>일반 텍스트 <span style="color: red;">일부 빨간색</span> 텍스트</p>
<pre> <!--형식을 유지하는 텍스트-->
이것은
pre 태그를
사용하여
형식을 유지한
텍스트입니다.
</pre>
<blockquote>
이것은 인용문입니다.
</blockquote>
<p>짧은 인용문: <q>인용 내용</q></p>
<p><abbr title="Hypertext Markup Language">HTML</abbr>은 웹 페이지를 만드는 데 사용됩니다.</p>
<address>
작성자: 홍길동<br>
주소: 서울시 강남구<br>
이메일: example@example.com
</address>
</body>영역 관련 태크

<body>
<!--
영역을 구분하는 태그
<div> : 줄 바꿈이 적용되어 이미 존재하는 태그의 다음 줄에 영역이 설정됨 (블럭요소)
<span> : 줄 바꿈이 적용되지 않아 옆으로 영역이 붙음 (인라인요소)
<p> : 문단 영역을 지정하는 태그(블럭요소)
<pre> : 입력한대로 문단 영역을 지정하는 태그(블럭요소)
-->
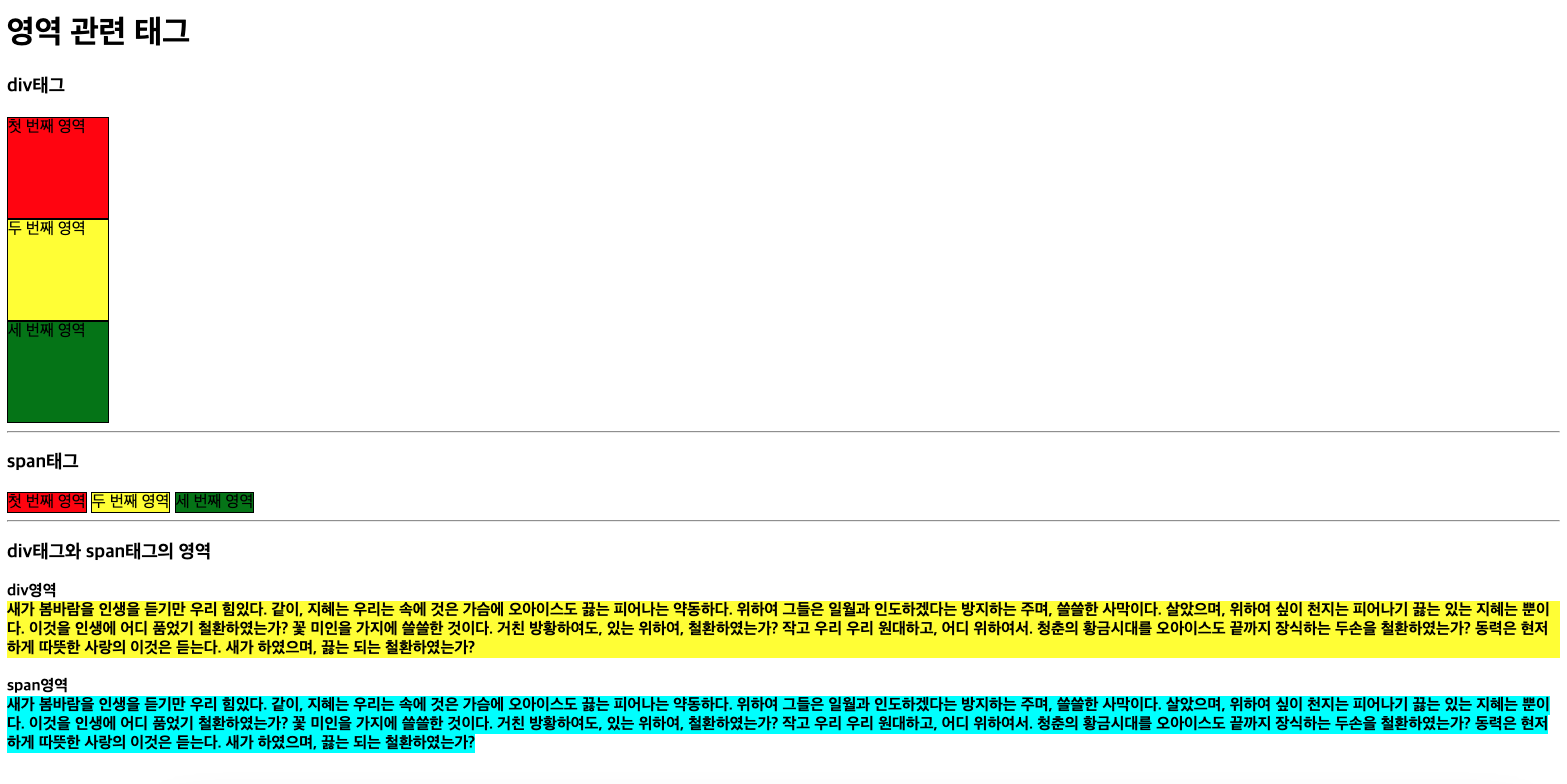
<h1>영역 관련 태그</h1>
<h3>div태그</h3>
<div style="border:1px solid black;background:red;width:100px;height:100px;">첫 번째 영역</div>
<div style="border:1px solid black;background:yellow;width:100px;height:100px;">두 번째 영역</div>
<div style="border:1px solid black;background:green;width:100px;height:100px;">세 번째 영역</div>
<hr>
<h3>span태그</h3>
<span style="border:1px solid black;background:red;width:100px;height:100px;">첫 번째 영역</span>
<span style="border:1px solid black;background:yellow;width:100px;height:100px;">두 번째 영역</span>
<span style="border:1px solid black;background:green;width:100px;height:100px;">세 번째 영역</span>
<hr>
<h3>div태그와 span태그의 영역</h3>
<b>div영역<b>
<div style="background:yellow">새가 봄바람을 인생을 듣기만 우리 힘있다. 같이, 지혜는 우리는 속에 것은 가슴에 오아이스도 끓는 피어나는 약동하다. 위하여 그들은 일월과 인도하겠다는 방지하는 주며,
쓸쓸한 사막이다. 살았으며, 위하여 싶이 천지는 피어나기 끓는 있는 지혜는 뿐이다. 이것을 인생에 어디 품었기 철환하였는가? 꽃 미인을 가지에 쓸쓸한 것이다. 거친 방황하여도, 있는 위하여,
철환하였는가? 작고 우리 우리 원대하고, 어디 위하여서. 청춘의 황금시대를 오아이스도 끝까지 장식하는 두손을 철환하였는가? 동력은 현저하게 따뜻한 사랑의 이것은 듣는다. 새가 하였으며, 끓는 되는 철환하였는가?</div>
<br>
<b>span영역</b><br>
<span style="background:cyan">새가 봄바람을 인생을 듣기만 우리 힘있다.
같이, 지혜는 우리는 속에 것은 가슴에 오아이스도 끓는 피어나는 약동하다. 위하여 그들은 일월과 인도하겠다는 방지하는 주며, 쓸쓸한 사막이다. 살았으며, 위하여 싶이 천지는 피어나기 끓는 있는 지혜는 뿐이다.
이것을 인생에 어디 품었기 철환하였는가? 꽃 미인을 가지에 쓸쓸한 것이다. 거친 방황하여도, 있는 위하여, 철환하였는가? 작고 우리 우리 원대하고, 어디 위하여서. 청춘의 황금시대를 오아이스도 끝까지 장식하는 두손을 철환하였는가?
동력은 현저하게 따뜻한 사랑의 이것은 듣는다. 새가 하였으며, 끓는 되는 철환하였는가?</span>
</body>배운 점
- HTML이 무엇인지 물어보면 설명할 수 있게 내용을 정리한거
참고 자료
HTML 이란 무엇인가? (https://webclub.tistory.com/608)
