유니언 타입
"A union type describes a value that can be one of several types. We use the vertical bar (|) to separate each type, so number | string | boolean is the type of a value that can be a number, a string, or a boolean." <type script 공식 페이지>
==> 유니언 타입은 여러 타입 중 하나가 될 수 있는 값을 설명합니다. 우리는 각 타입을 구분하기 위해 파이프 연산자(|)를 사용하며, number | string | boolean은 숫자, 문자열 또는 불리언이 될 수 있는 값의 타입입니다.
기본 예제
let value: string | number;
value = "hello"; // OK
value = 123; // OK
value = true; // Error: 'true'는 'string | number' 타입에 할당할 수 없습니다.
// 배열
let array: (string | number)[]// 괄호 넣어서 선하기
array= = ["hello", 42, "world"];
// 함수
function printValue(value: string | number) {
if (typeof value === "string") {
console.log(`String: ${value}`);
return parseInt(value)
} else {
console.log(`Number: ${value}`);
return value
// javascript에서는 정상적으로 작동하시만 typescript에서는 parseInt()의 문자가 아닌 숫자가 들어가면 에러 발생
return parseInt(value)// 에러 발생 Argument of type 'number' is not assignable to parameter of type 'string'.(2345)
}
}
printValue("hello"); // String: hello
printValue(42); // Number: 42
유니언의 문법적 특징
타입 사이에만 |연사자를 쓸 수 있는 것이 아니라 타입 앞에도 사용할 수 있다는 점이다.
// 책에서 보여준 예제
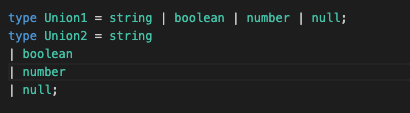
type Union1 = string | boolean | number | null;
type Union2 = string
| boolean
| number
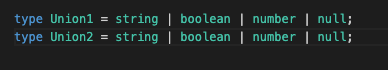
| null;vs code를 사용하면 prettier 설정하면 위에 규칙 사용 안됨
- 위에 코드와 동일하게 타이핑
- 파일을 저장하면 아래와 같이 변환