김영한 대장님의 스프링MVC1 편을 참고해서 작성 한 글 입니다.
백엔드 개발자가 서비스를 제공할 때 고민해야하는 포인트
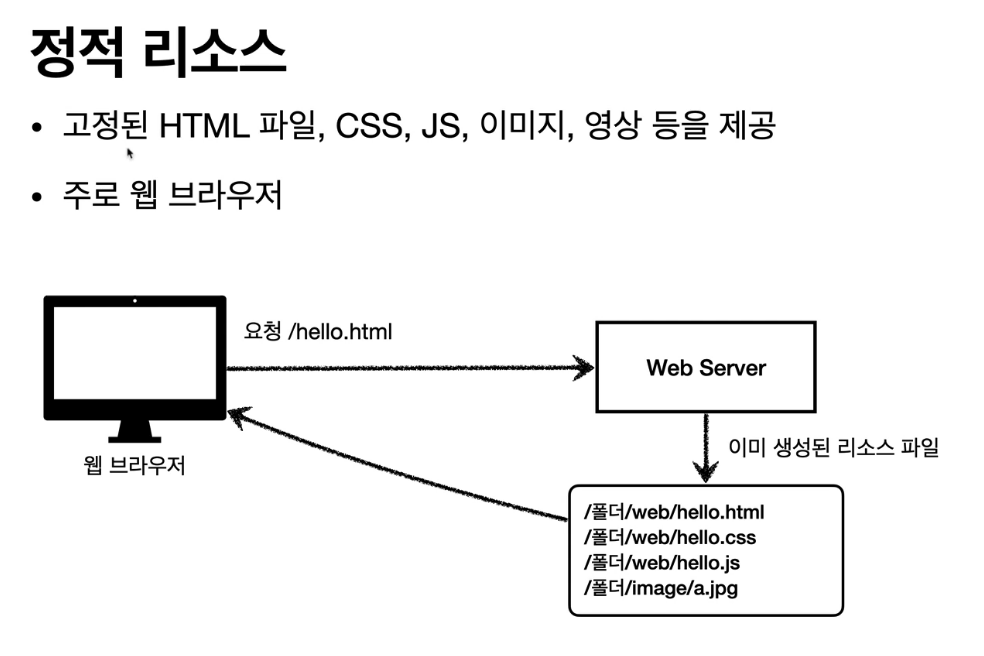
- 정적 리소스 어떻게 제공할거야?
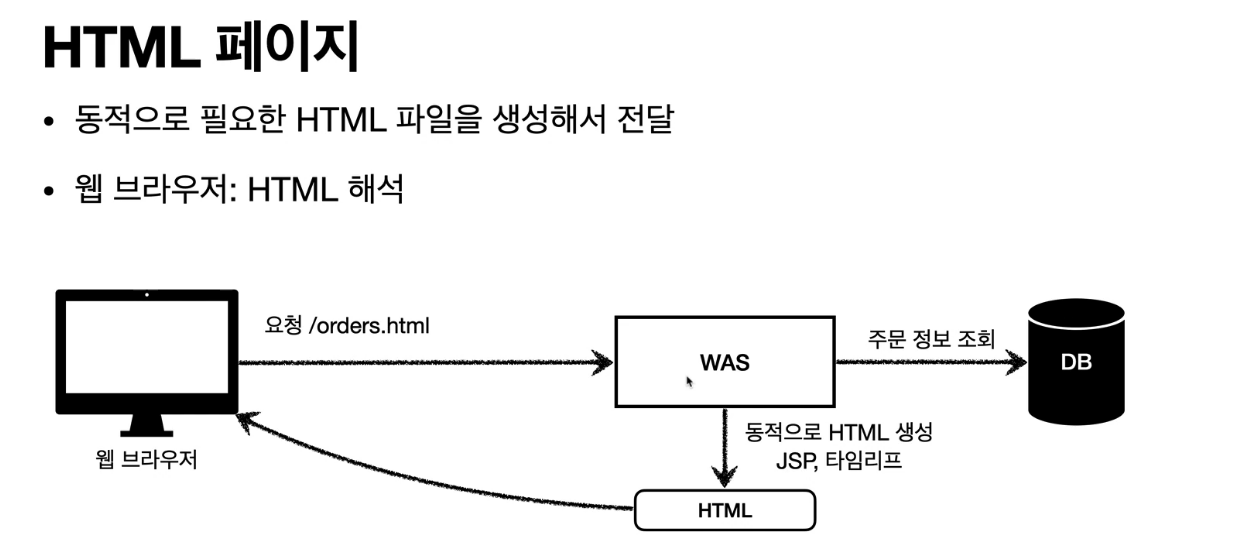
- 동적 리소스 HTML 페이지 어떻게 띄울거야?
- HTTP API 어떻게 제공할거야?
이 세가지를 고민해야한다.
화면 띄우기
화면을 보여주는 방법은 크게 3가지가 있다.
정적 화면 보여주기

동적 화면 보여주기

동적인 html 요청이 들어오면, was가 로직을 수행함
jsp 나 타임 리프로 실행 후. 화면을 보여줌.
JSON 형식에 데이터 값만 보여주기

이 중 3번째 JSON 형식을 활용해서 HTTP API 를 활용해보자.
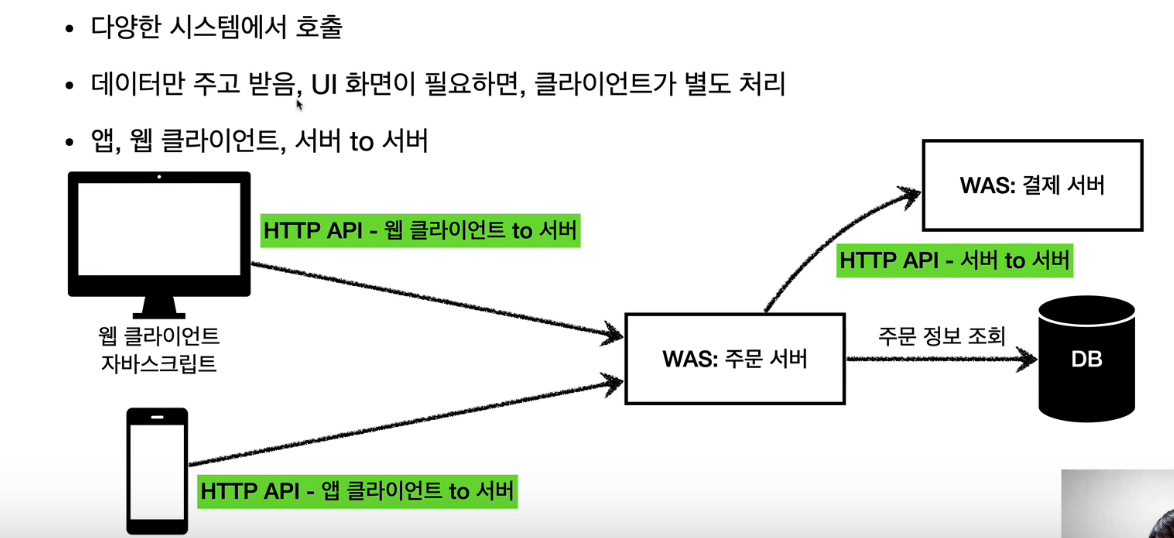
HTTP API

프론트 개발자가 따로 있는경우, 서버에서는 데이터만 보내고, 화면은 프론트 개발자가 알아서
구현할 경우에 사용한다. 즉 데이터만 보내는 걸 의미한다.
특징
- 주로 JSON 형태로 데이터를 통신한다.
- UI 클라이언트와 접점
- 앱 클라이언트(아이폰, 안드로이드, PC앱)- 앱 브라우저에서 자바 스크립트를 통한 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- 주문 서버 -> 결제 서버- 기업간 데이터 통신
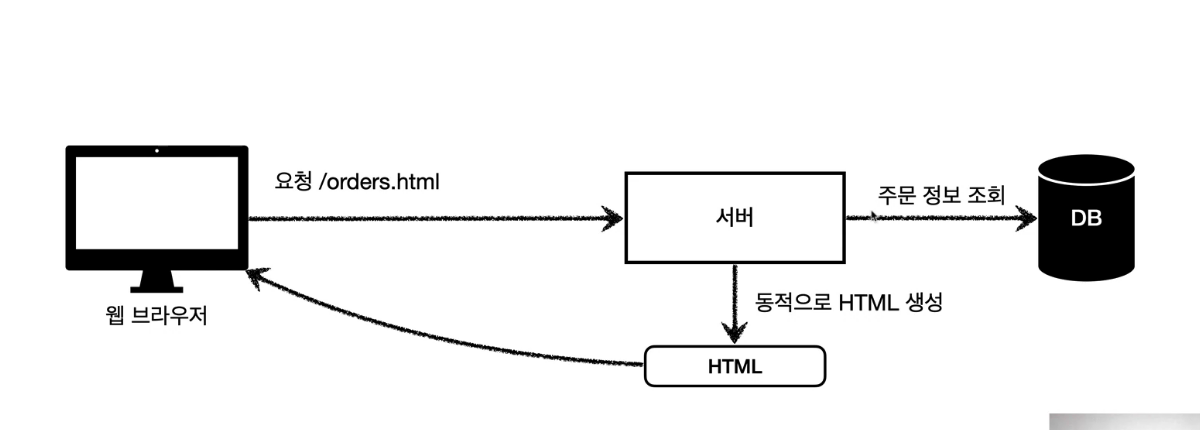
서버 사이드 렌더링
서버에서 최종 html 을 생성해서 클라이언트에 전달한다.

예를 들면 웹브라우저에서 주문 내역 주세요 ~ 라고 한다. 그러면 서버에서 타임리프를 이용해서
화면을 렌더링 해서 http 응답에 코드를 실어서 보냄
그럼 웹은 그냥 그대로 보여주기만 함.
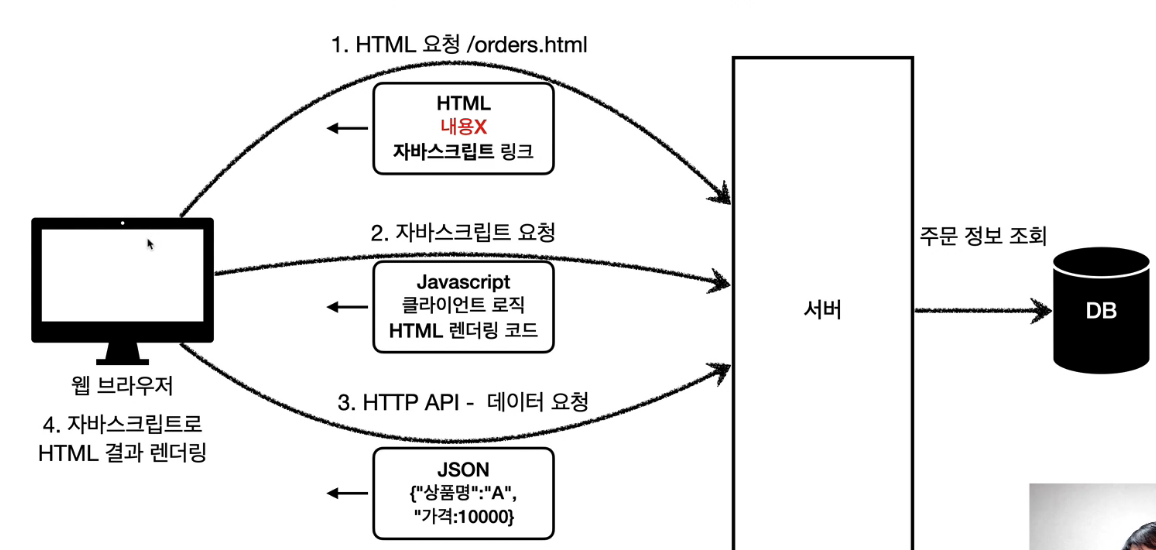
클라이언트 사이드 렌더링
HTML 결과를 자바스크립트를 사용해서 웹 브라우저에서 동적으로 생성해서 사용함.
-> 자바 스크립트에서 inner html 을 만들어서 동적으로 부분만 변경되게 함.
주로 동적인 화면에서 생성함.
웹에서 앱처럼 동작함 대표적으로 리액트가 있음. ( 웹 프론트 개발자가 하는 거임)
ex) 구글 지도

백엔드 개발자 입장에서 UI(프론트)기술을 어디까지 알아야 하나?
시대에 따라서 다른데, JSP, 타임리프를 공부하자.
기술이 단순하기 때문에 서버 사이드 렌더링 기술은 2~3일 정도 해보고 꼭 학습으르 해야한다.
간단한 admin 화면을 만들 때 등등 간단하게 구현할 수 있을 때를 대비해서 학습을 필수로 해야한다.
서버 개발자는 할 게 많다..
서버, 디비구축, 인프라, 객체 지향.. 등등 공부할게 많기 때문에 선택과 집중이 필요한 것 같다.
풀스택에 대한 환상이 있을 수 있지만 얼른 마음을 접고 백엔드로 가기로 했다면 위에 공부해야할 것들을 제대로 공부할 것..
