김영한 대장님의 스프링MVC1 편을 참고해서 작성 한 글 입니다.
이 글은 web 시리즈의 첫번째 글이 될 것 같다. ㅎㅎ
전반적으로 웹이 어떻게 통신하는지 아주 기초 중에 기초를 정리한 글이지만
알아둬야하는 부분이라고 생각한다.
Web
모든 웹은 HTTP 를 기반으로 통신한다.
HTTP(HyperTextTransferProtocol) 이란?
http 는 인터넷에서 데이터를 주고받을 수 있는 프로토콜을 의미한다.
protocol 이란?
병원에 가서 문진을 할 때도 맨 처음 방문자는 아래 양식에 맞춰서 정보를 기입하여 정보를 공유하곤 합니다.
이처럼 모든 프로그램이 정보를 받거나 보낼 때 규칙(양식)을 정해두어서 통신을 하도록 정해두었는데요
그 통신 규칙이 프로토콜 입니다.

중간 정리
클라이 언트가 (예를 들면 naver.com) 과 같은 URL로 접속하면 인터넷을 거쳐 서버로 연결이 된다.
네이버에 접속하면 메인 화면에 있는 내용이 떠야하기 때문에 그런 정보들을
http라는 정해진 규칙에 맞추어 데이터를 요청하여 주고 받게 된다.

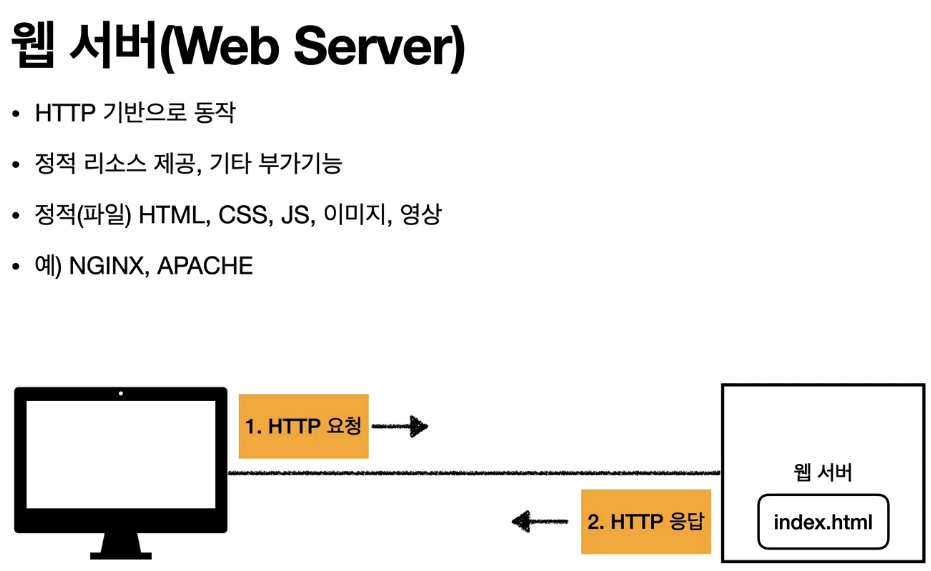
WebServer란?
웹 서버는 데이터를 운반해주는 서빙알바 같은 친구들이다.
웹이 있으면 웹에 보여지는 사진이나 글과 같은 데이터가 있는 걸 알 수 있다.
그런 데이터들을 DB에 저장해 놨다가 필요할 때 호출하게 되는데, 그 호춣을
http 요청을 통해서 보내게 되고, 그걸 받은 서버는 디비에서 값을 찾아다가 그 값을 채워
http 응답을 보내면 그것을 화면에서 볼 수 있게 된다.

WebServer 특징
정적 데이터를 기반으로 제공된다. 가령 우리가 (회원 가입은 했지만, 이벤트에 참여하지 않은 회원)
특정 유저에게만 보여주고 싶은 정보들을 뿌릴 수 없다. ( 어플리케이션 로직을 실행할 수 없음)
하지만 간단한 작업만 하기 때문에 (진짜 있는 파일 가져다만 주는) 서버가 잘 다운되지 않는 장점이 있다.
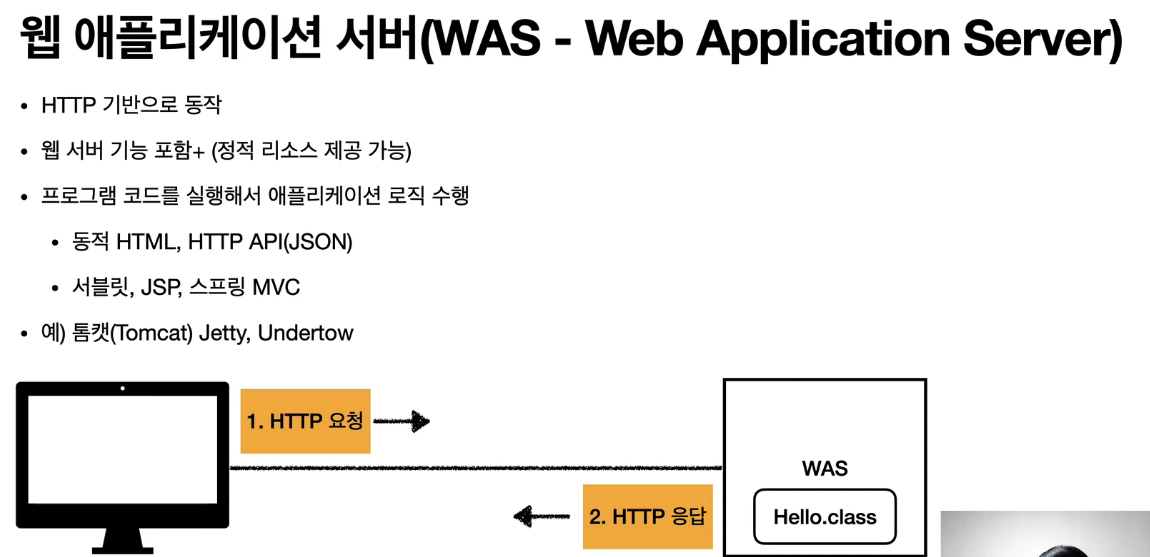
WebApplicationServer란?
웹 서버는 데이터를 가공해서 운반해주는 서빙알바( 흔히 기술직 ) 같은 친구들이다.
기본적인 베이스는 web 처럼 정적 페이지를 단순하게 옮겨주기도 하는데, 그와 더불어서
프로그래밍이 가능해 로직을 실행시킬 수 있다. 위에서 말했던 데이터 가공을 할 수 있게 해주는 친구들이다.

WebApplicationServer 특징
데이터 가공이 가능한 만큼 서버가 과부화 될 가능성(다운 될 가능성) 이 있다. 다운이 된다면 화면 유지가 되지 않는다. 구글 크롬에 접속하면 인터넷이 안될 때 공룡 게임을 할 수 있게 해놨다. 이런 점은 web 이 가능하게 하는 부분이다.

그래서 차이점이 뭔데?
WAS 는 애플리케이션 코드를 실행하는데 더 특화되어 있다.
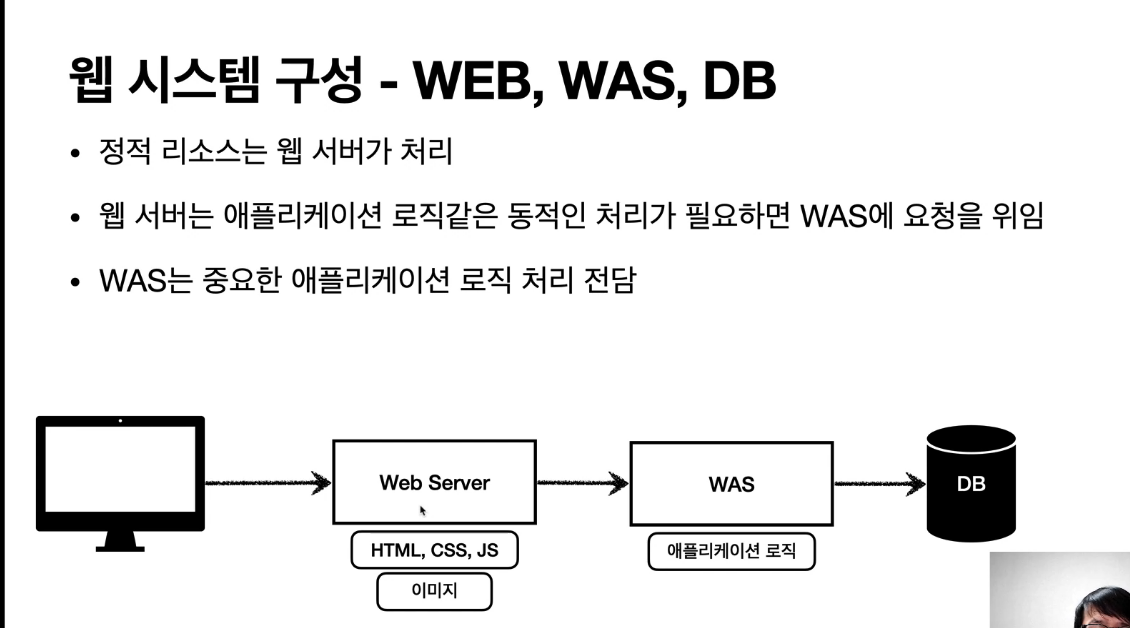
웹 시스템 구성
하나의 웹이 동작하기 위해서 필요한 구성들이 있다.
WAS 와 DB 이 두개만으로 충분히 가능하다. 그렇지만 위에 처럼 서버가 다운된다면 어떠한 액션을 취해야하지 않을까?
그런 부분을 해결하기 위해 WebServer +WAS + DB 로 웹 시스템을 구성한다.

과정
우선 web 을 두고 웹 서버가 정적 리소스를 처리하고,
웹 서버가 동적인 처리가 필요하면 was 에 요청을 위임한다.
was는 중요한 애플리케이션 로직 처리를 전담한다. 그렇게 하면 조금 더 효율적인 통신이 가능하다.
느낀점
가장 기본이 되는 메커니즘을 이해한 기분이다.
가볍게 읽어보면 좋을 듯하다.
