

제품 상세 이미지가 새로 들어가게 돼서 작업하게 됐다!
처음엔 만만하게 봤는데 막상 구현하려고 하니까 어떻게 하는지 생각이 안났다🤔
const [isMoreView, setIsMoreView] = useState(false); // 더보기&접기 상태 저장
const onClickImageMoreViewButton = () => {
setIsMoreView(!isMoreView);
}; // 클릭시 상태 반전
...
// 이미지 부분
<ImageWrapper isMoreView={isMoreView}>
<Image src={이미지 주소}/>
</ImageWrapper>
// 버튼 부분
<MoreViewButtonWrapper isMoreView={isMoreView}>
<MoreViewButton
onClick={onClickImageMoreViewButton}
>
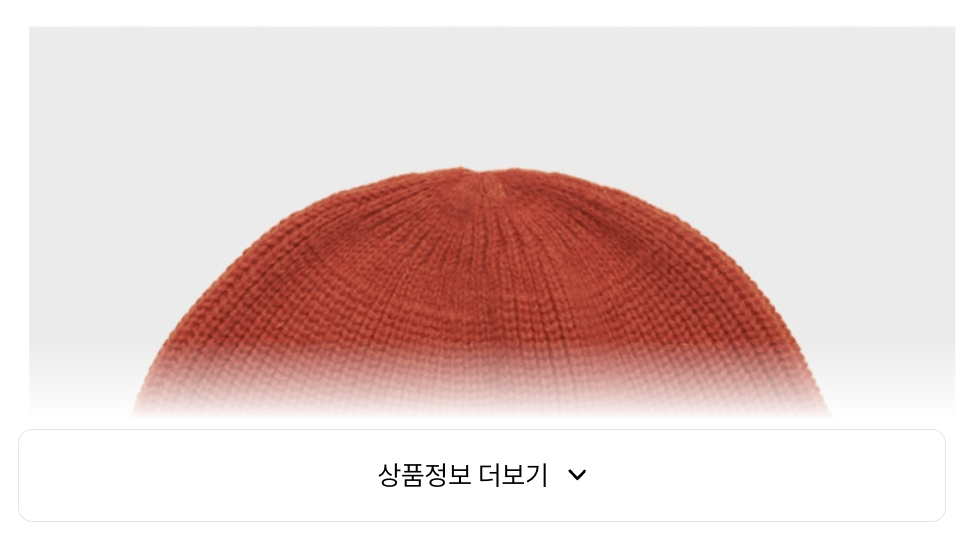
{isMoreView ? "상품정보 접기" : "상품정보 더보기"}
<MoreViewIcon />
</MoreViewButton>
</MoreViewButtonWrapper>
// styled components
const ImageWrapper = styled.div<{ isMoreView: boolean }>`
max-height: ${(props) => (props.isMoreView ? "" : "400px")};
//접혀있는 상태면 max-height가 400px, 펼쳐있는 상태면 이미지 길이 만큼
overflow: hidden;
`;
...
const MoreViewButtonWrapper = styled.div<{ isMoreView: boolean }>`
position: relative;
& ::before {
position: absolute;
left: 0px;
right: 0px;
bottom: 100%;
height: ${(props) => (props.isMoreView ? "" : "50px")}; //그라데이션 높이
background: linear-gradient(
rgba(255, 255, 255, 0) 0%,
rgb(255, 255, 255) 90%
);
content: "";
}
`;
after & before을 자유롭게 사용하는 개발자가 되자..^ㅠ
