이제야 올리는 이유
예전에 쓰다가 임시저장 해놓고 까먹고있었다.(...)
쓰던게 아까워서 마저 써서 올리기로 함!
동기

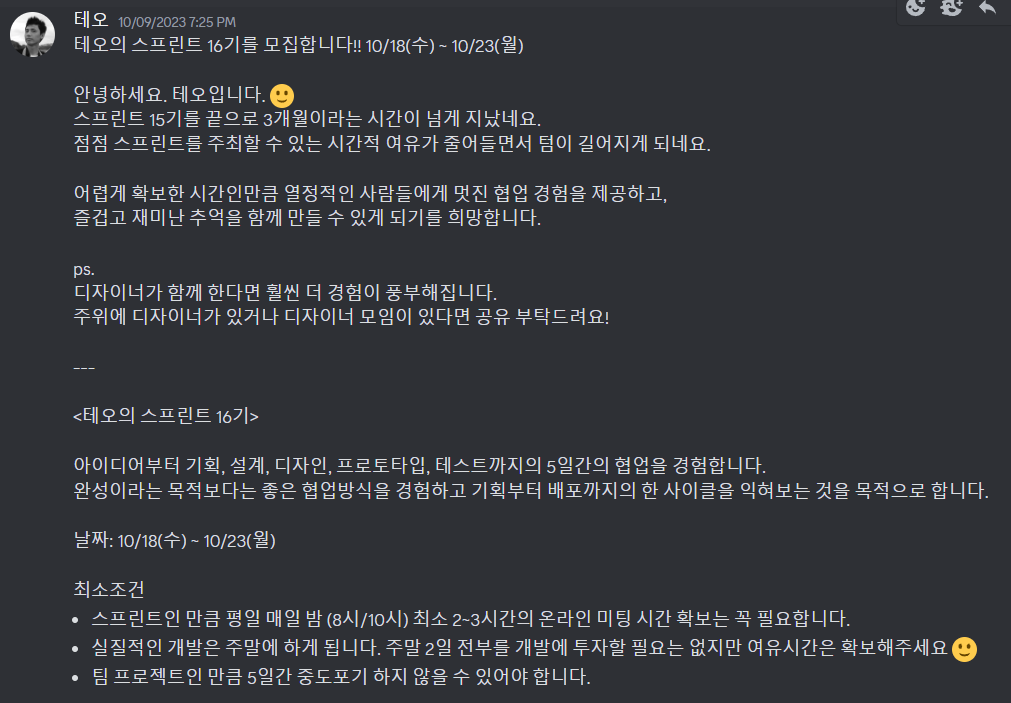
테오의 프론트엔드 오픈채팅 방에서 스프린트 모집 글을 보았다. 원래 스터디나 프로젝트를 좋아하기도 하고 날짜와 시간 모두 가능해서(백수) 신청하였다.
프로젝트를 예전부터 하고싶었는데 팀원 모집하기도 어렵고 지속하기도 힘들어서 미루고 있었는데 좋은 기회라고 생각했다. 그리고 단 5일이라서 프로젝트를 하다가 중간에 취업하면 어쩌지? 라는 부담이 없었다.
주제

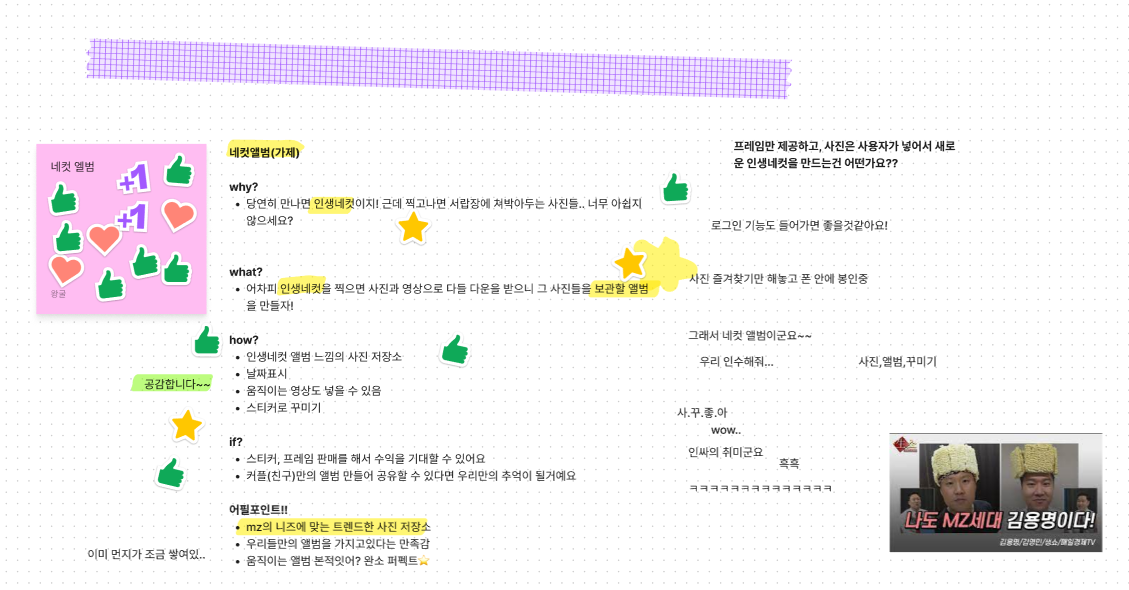
첫째 날에 각자 준비해온 아이디어를 소개하고 팀빌딩을 하였다.
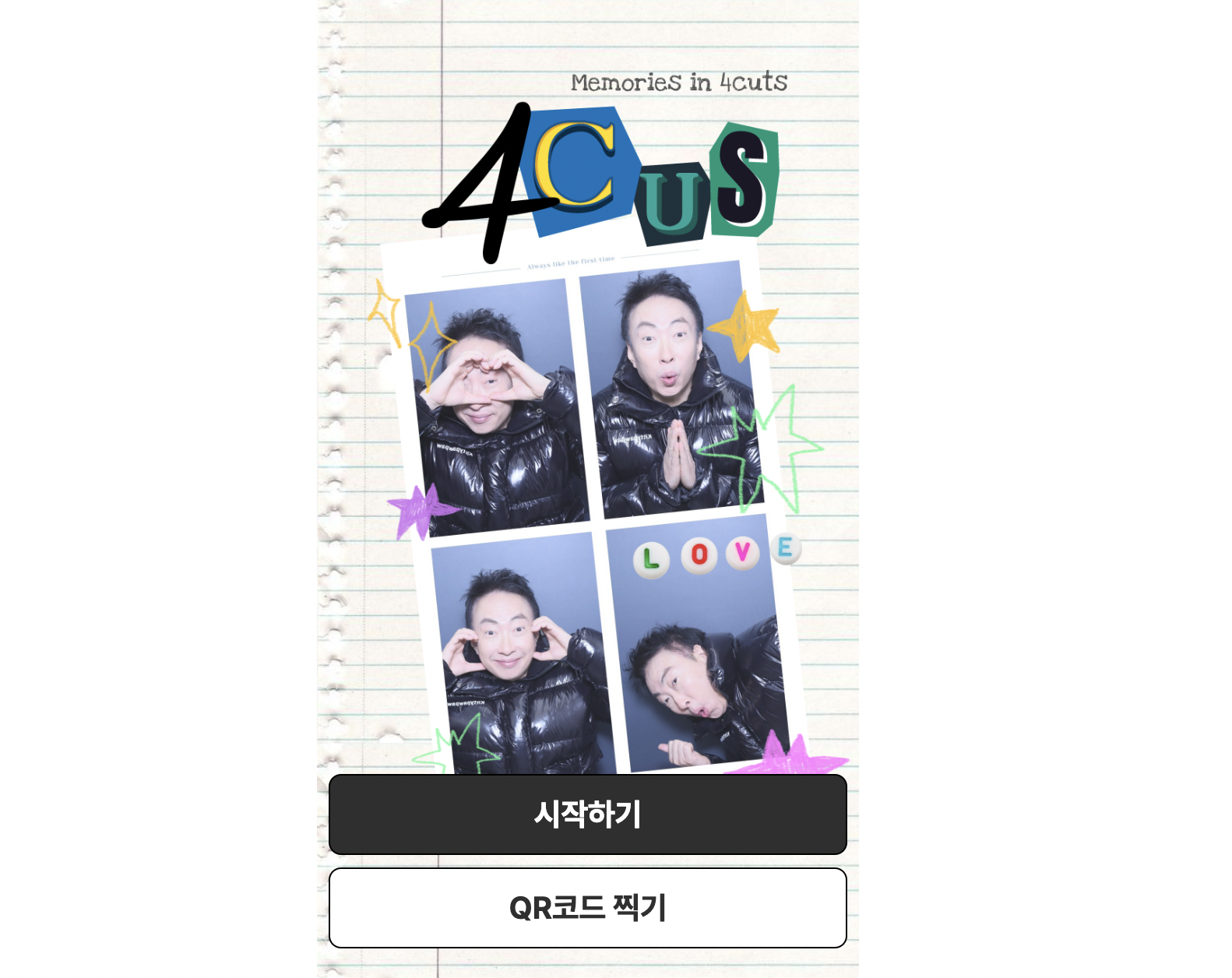
네컷앨범과 세어봤(다녀온 해외 여행 기록), 막차타(막차 시간 알림 서비스)중에 고민을 했는데 가장 먼저 느낌이 왔던 네컷앨범으로 정했다.
친구들이랑 만나면 거의 반강제로 인생네컷을 찍을 정도로 인생네컷을 좋아해서 어머 이건 해야해! 하고 생각했다.
그리고 y2k랑 키치한거 좋아해서 그런 감성으로 개발하면 너무 재밌을 것 같았다.

(대충 이런 느낌을 사랑함)
우리팀은 디자이너 1명, 백엔드 1명, 프론트엔드 5명으로 필요한 인원은 다 있었다.
황금밸런스!!

(프론트엔드에게 소중한 백엔드와 디자이너)
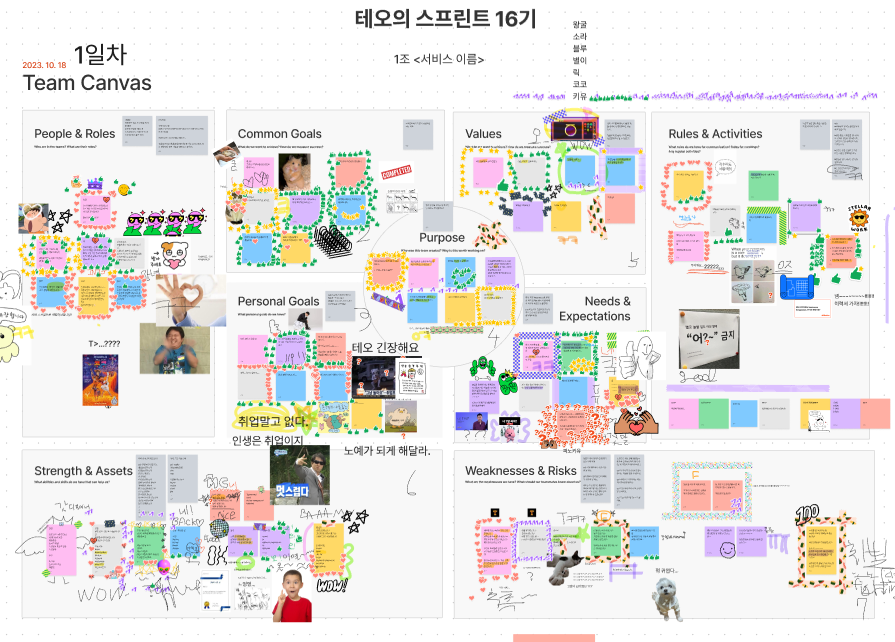
1일 차

팀원 소개와 강점과 약점, 규칙과 목표 등을 정했다.
한 칸을 쓰는데 거의 2분 정도밖에 안 줘서 크게 고민을 안하고 생각나는 대로 바로 적었다.
근데 시간을 많이 줬어도 결과는 비슷했을 것 같다.
마침 다들 취업&이직 준비 중이라 내적친밀감도 생기고 스케쥴에 대한 부담도 없었다.

우리 팀의 궁극적 목표는 '사진을 꾸미고 저장하고 공유하기'로 좁혀졌다.
2일 차
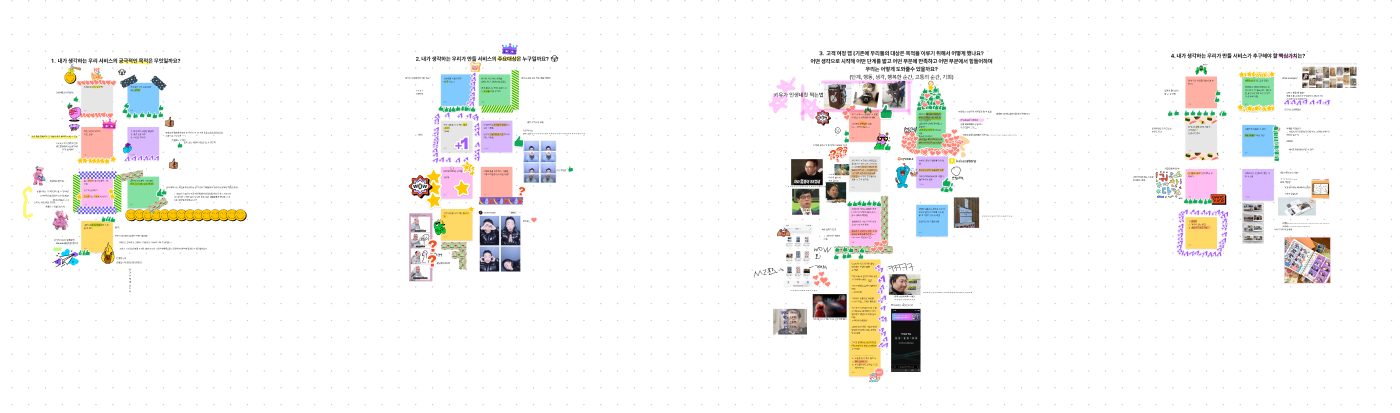
1일 차 때 두루뭉술하게 목표를 잡았다면 2일 차 때는 그것을 구체화하고 스토리화 하는 작업을 하였다.

-
내가 생각하는 우리 서비스의 궁극적인 목적은 무엇일까요?
-
내가 생각하는 우리가 만들 서비스의 주요대상은 누구일까요?
-
고객 여정 맵 (기존에 우리들의 대상은 목적을 이루기 위해서 어떻게 했나요?
어떤 생각으로 시작해 어떤 단계를 밟고 어떤 부분에 만족하고 어떤 부분에서 힘들어하며 우리는 어떻게 도와줄수 있을까요? (단계, 행동, 생각, 행복한 순간, 고통의 순간, 기회) -
내가 생각하는 우리가 만들 서비스가 추구해야 할 핵심가치는?
이런 질문들에 답을 하면서 점차 서비스가 구체화되는 것을 느꼈다.

처음에는 결정을 하지 않고 모두의 생각을 적는 것이 비효율적이라고 생각했는데, 이 과정이 있어서 자신의 의견이 타인의 의견에 동요되지 않고(하나의 정답으로 향하지 않고) 자신만의 의견을 낼 수 있게 한 것 같다.
덕분에 이런 것도 말해도 될까?싶은 것들도 가감없이 말할 수 있었다.

그리고 스토리보드를 작성했는데 사용자 시나리오가 보이니까 대충 우리가 무엇을 개발해야 할 지 보이기 시작했다.

3일 차

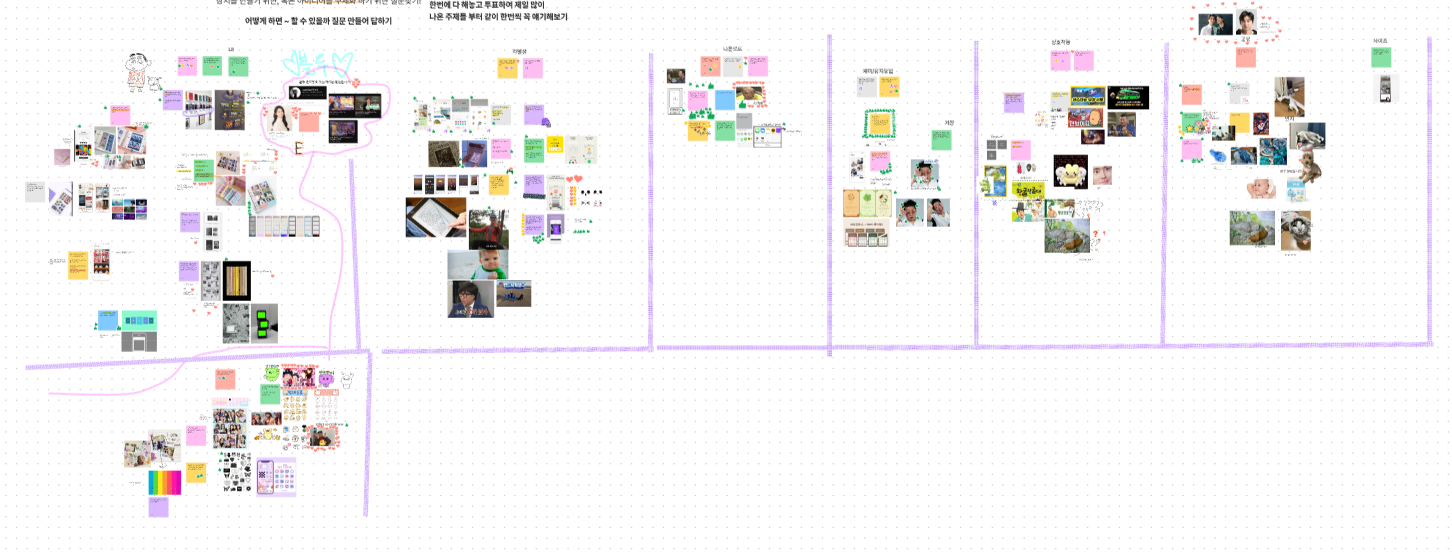
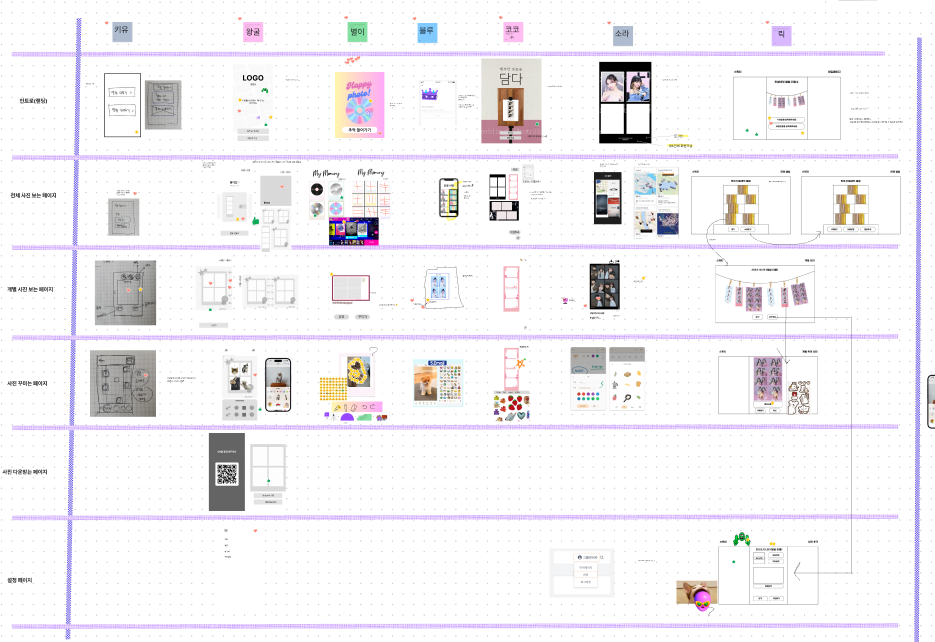
준비해온 스케치를 발표하는데 다들 신박한 아이디어를 준비해오셨다.
근데 역시 디자이너라서 그런지 디자이너 분(왕굴👍)의 스케치가 가장 마음에 들었다.

왕굴의 스케치를 토대로 BDD(Behavior Driven Development, 행위 주도 개발)를 만들었다.
2일 차에서는 페이지 구성과 페이지 내용에 대해 이야기했다면 3일 차에서 각 페이지별로 사용자의 시나리오를 작성했다.
생각보다 과정이 오래걸려서 다들 2시까지 남아있었다.

다들 피곤한데 늦게까지 남아서 열정이 대단했다.
나는 드래그앤드롭 기능을 구현하고 싶기도 했고, 가장 어려워보이는 부분인 사진 꾸미기 페이지를 선택했다!
그렇게 각자 파트를 정하고 끝냈다.
4~5일 차
이제 본격적으로 개발을 시작하는 날이다.
다른 프론트엔드 개발자 중에 경력이 있는 사람이 나랑 키유(PL)밖에 없어서 의도치않게 내가 리드하게 되었다. 그래서 디렉토리 구조를 정하고 공통적으로 쓰는 컴포넌트들을 만들어서 방향을 잡아주었다.
그리고 블루(백엔드)와 이야기를 하면서 서로 디자인에 대한 개선점이 필요하다고 생각한 것을 알게되었다. 근데 일개 개발자(?)가 디자인에 대해 첨언해도 되는지 둘이서 끙끙 앓다가 왕굴(디자이너)에게 정중하게 말씀드렸다. 그런데 왕굴이 굉장히 나이스하게 받아들여주셨다!! 감동 🥹
다같이 이야기하면서 디자인을 개선해나가는데 우리가 원하던 대로 개선이 이루어져서 정말 기뻤다.
개발도 재밌지만 이렇게 프로젝트의 모든 과정에 참여하는 것도 정말 뜻깊은 일인 것 같다!
6일 차
그래도 어찌저찌 완성해서 배포하기는 했는데 데모 버전을 발표하는 시간에 내 파트에서 오류가 발생한 것이다!! 😱
분명히 백엔드랑 새벽까지 열심히 테스트 했는데...
확인해보니 로컬 파일의 경우 꾸미고 저장하는 것은 잘 됐는데, db에 저장된 이미지를 불러와서 꾸미고 저장할 때 스티커가 붙여진 이미지가 아닌 스티커만 저장이 된 것이였다.
내가 바란 것

현실

냅다 스티커만 저장이 돼...
왜 그런가 찾아보니까 html2canvas는 외부 이미지의 경우 CORS에러가 나서 이미지가 같이 저장이 안되는 것이였다.
전자의 경우만 테스트해보고 후자의 경우는 생각도 못했다..바보..
스프린트가 끝난 뒤에 문제를 해결하기 위해 Cloud Storage 버킷에 CORS 설정을 추가하고, html2canvas에서 useCORS: true 옵션을 설정해서 CORS 요청을 허용했더니 스티커와 이미지가 잘 저장되었다! 생각보다 다양한 곳에서 CORS에러가 나타나고 나를 괴롭힌다..
그래도 이번 기회에 html2canvas도 써보고 CORS에러가 날 수 있다는 사실을 알게 되었으니.. 러키비키자나..🍀
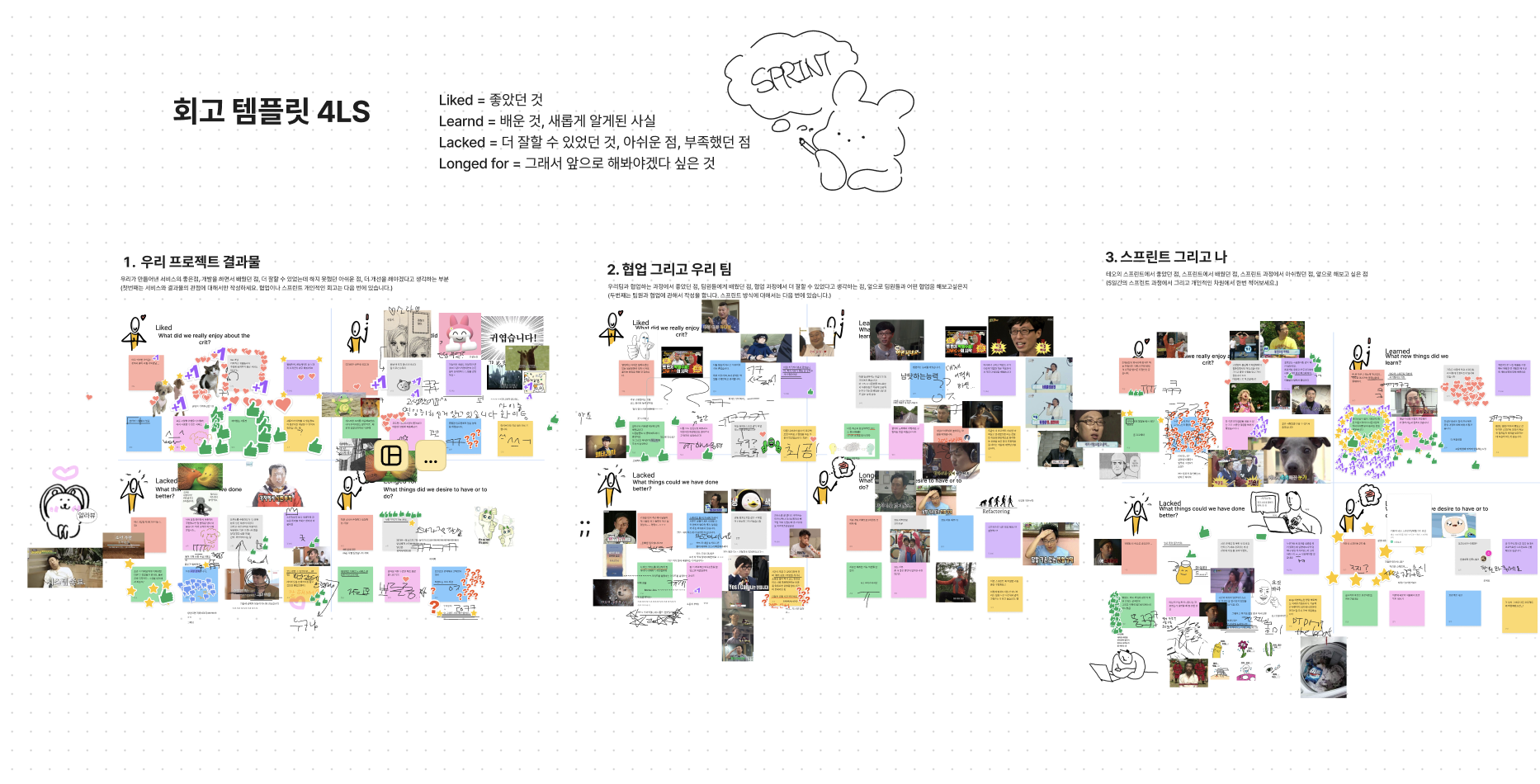
대박 정신없는 회고

느낀점
5일밖에 안되는 짧은 기간이였지만, 그래서 더 몰입할 수 있어서 즐거운 시간이였다.
주어진 것을 그냥 개발하는 게 아니라 아이디어 선정부터 기획까지 모든 과정에 참여할 수 있어서 더 값진 경험이었다.
마지막에 내가 맡은 부분에 문제가 있어서 그 부분이 정말 아쉬웠다 🥲 그래서 회고하는 시간에 기어들어가는 목소리로 자신없이 얘기했더니 팀원분들이 괜찮다고 제일 어려운 부분 맡은거 아니냐고 격려해주셨다.. ㅠㅠ 정말 좋은 사람들..
테스트를 할 때 정말 다양한 상황에서 테스트를 해봐야겠구나 라는걸 느꼈다. 사용자의 입장에서 테스트를 했어야 했는데 내가 의도한 대로 동작하는지만 확인했다.
앞으로는 다양한 시나리오를 고려해서 테스트에 더 신경을 쓸 계획이다!
링크)
https://4cus.vercel.app/
지금은 백엔드 서버가 죽어서 동작은 안한다.