💡 문제
https://school.programmers.co.kr/learn/courses/30/lessons/68645
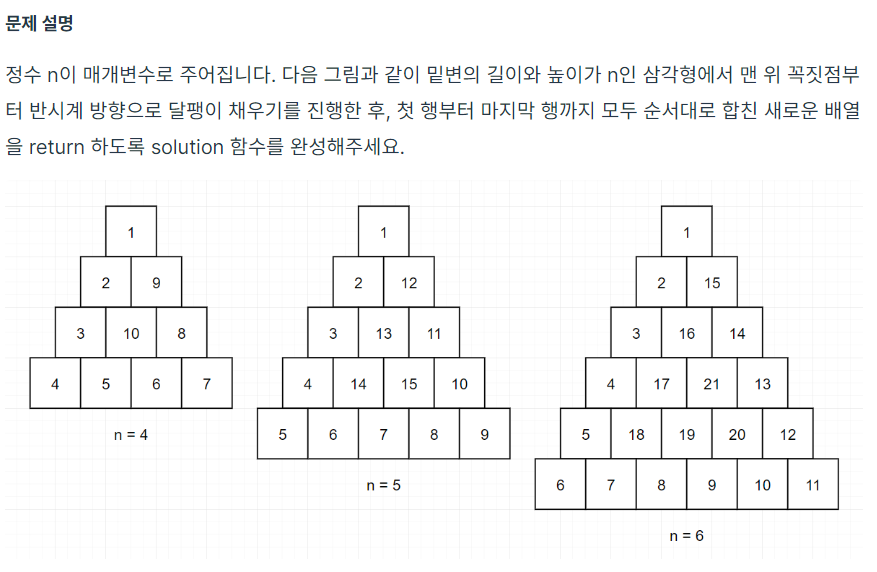
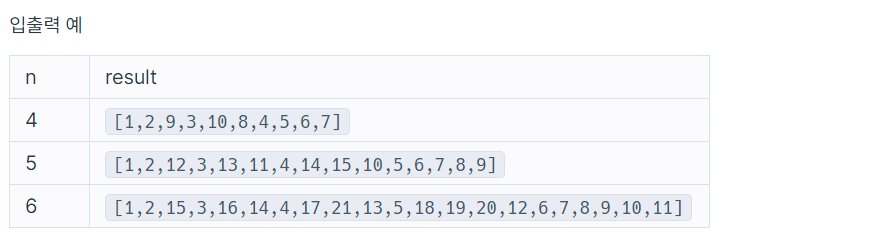
문제 설명


못풀어서 다른 분 풀이 봤다.. 자괴감들고 괴로워 ^ㅠ
2차원 배열로 만들 생각을 못했다.
풀이 📝
function solution(n) {
const answer = new Array(n).fill().map((_,idx)=> new Array(idx+1));
let count = 0;
let x = -1;
let y = 0;
while(n > 0){
for(let i = 0; i < n; i++) answer[++x][y] = ++count;
for(let i = 0; i < n-1; i++) answer[x][++y] = ++count;
for(let i = 0; i < n-2; i++) answer[--x][--y] = ++count;
n-=3;
}
return answer.flatMap(e=>e);
}new Array(n).fill().map((_,idx)=> new Array(idx+1));이거는 [[0],[0,0][0,0,0]...] 이렇게 피라미드로 배열을 만드는 코드다.
줄이 n개있고 위에서부터 배열 원소가 1개,2개,3개씩 있으므로 n만큼 배열을 만들고 그 배열 안에서 map으로 idx+1만큼 배열을 또 만들어 준다.
for(let i = 0; i < n; i++) answer[++x][y] = ++count;
// ↙ 방향으로 내려갈 때 1씩 증가
for(let i = 0; i < n-1; i++) answer[x][++y] = ++count;
// → 방향으로 갈 때 1씩 증가 (i가 n-1까지 인 이유는 위에서 제일 왼쪽 칸을 채웠기 때문)
for(let i = 0; i < n-2; i++) answer[--x][--y] = ++count;
//↖ 방향으로 올라갈 때 1씩 증가 (i가 n-2까지 인 이유는 위에서 제일 위쪽 칸과 제일 아래쪽 칸을 채웠기 때문)n-=3을 하는 이유는..음..중간에 있는 피라미드가 n-=3이라서 인 듯..?
flatMap 처음 봤다!
const arr1 = [1, 2, [3], [4, 5], 6, []];
const flattened = arr1.flatMap(num => num);
console.log(flattened);
// Expected output: Array [1, 2, 3, 4, 5, 6]flatMap 완전 유용함.. 다음에도 써먹어야겠다.

