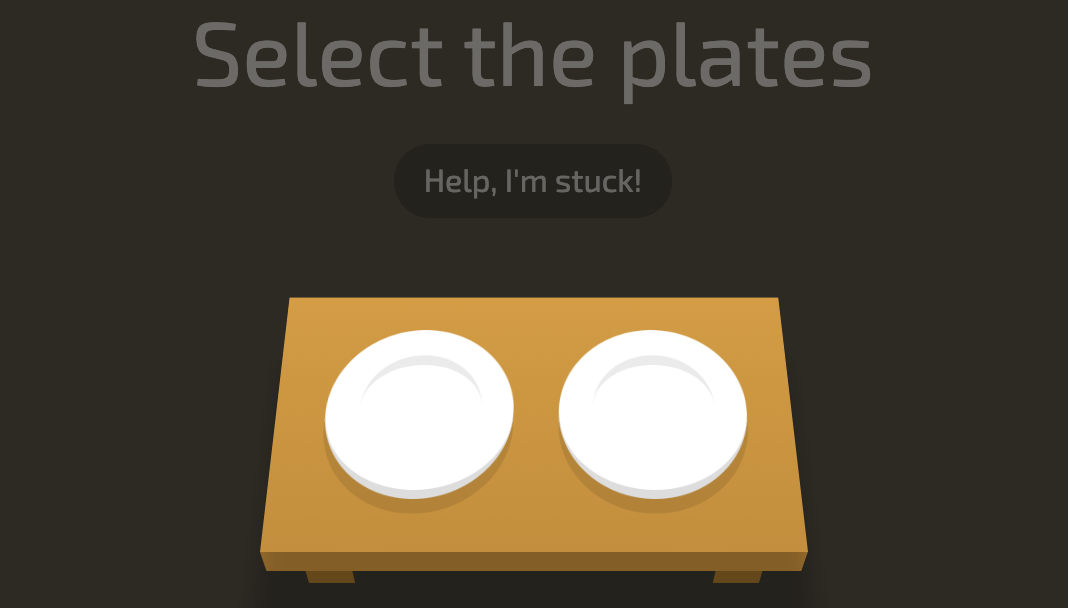
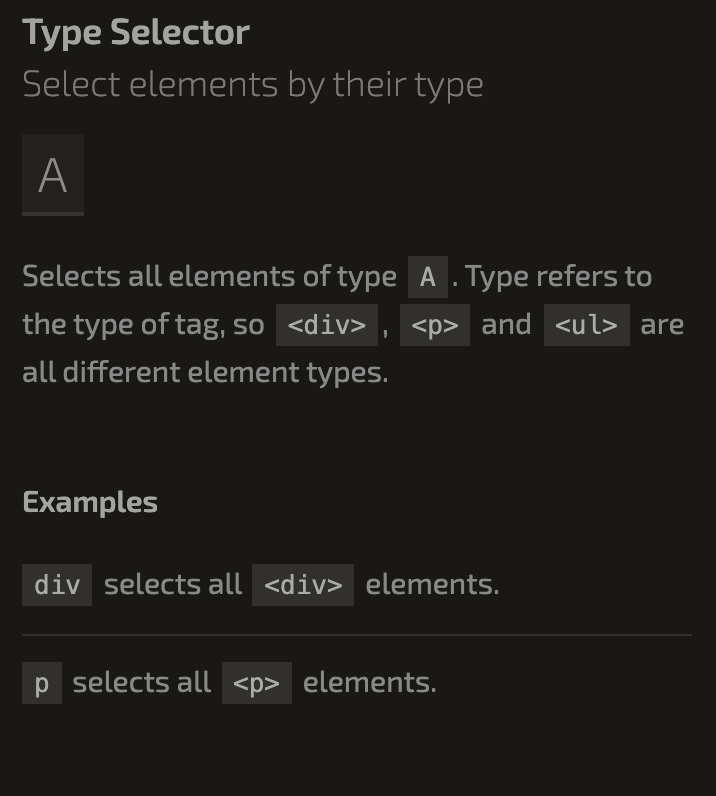
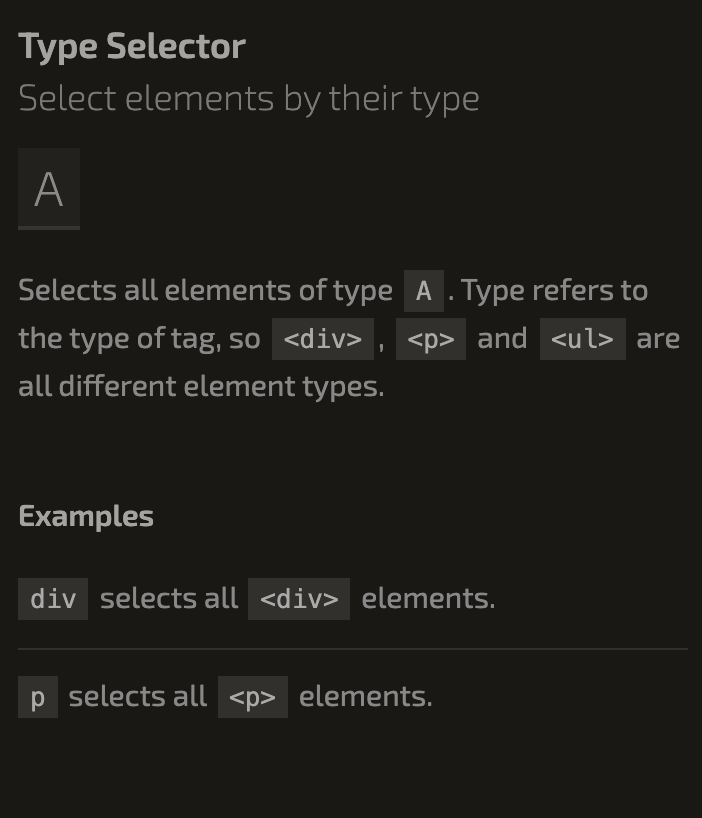
Q1.Type Selector

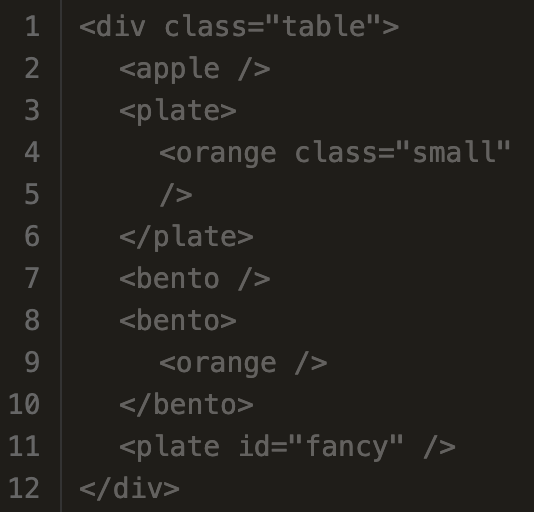
타입을 선택하라는 문제. 접시를 선택하기 위해서는 div 안의 plate를 선택해주면 된다.

답:plate{
}
해설:

이 selector의 방식의 경우 해당 태그를 가진 모두를 선택하는 방식. 여기서 plate가 아니고 div를 선택할 경우 모든 div 가 선택된다.
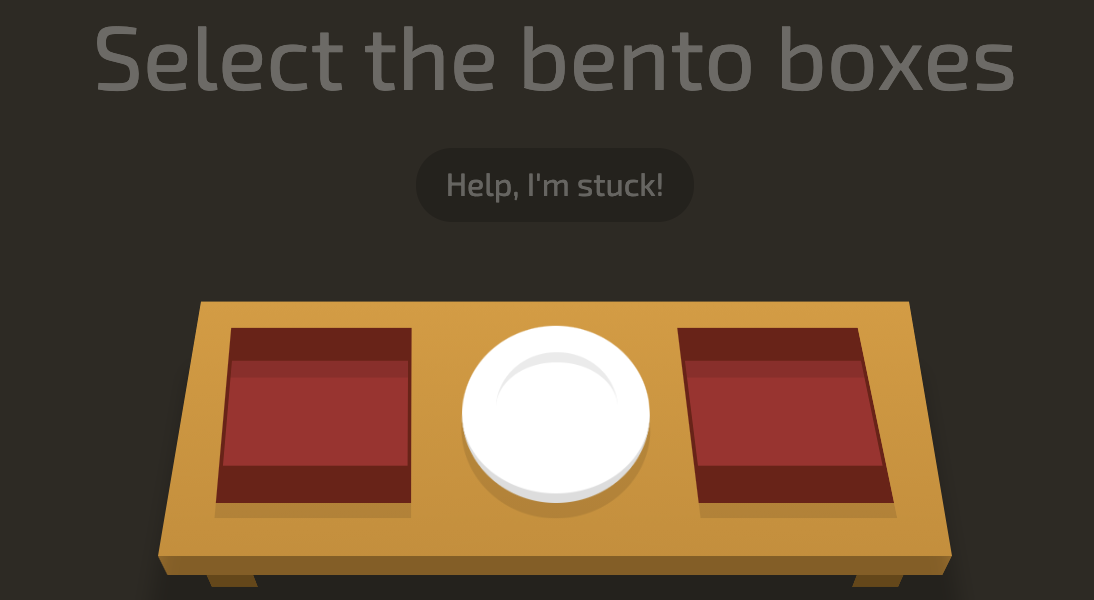
Q2.Type Selector

앞선 1번 문제와 유사한 형태. 다만 이번에는 div 안에 두 개의 element가 있고 그 중에 하나의 element를 선택한다는 것이 다르다.

답:bento{
}
해설:
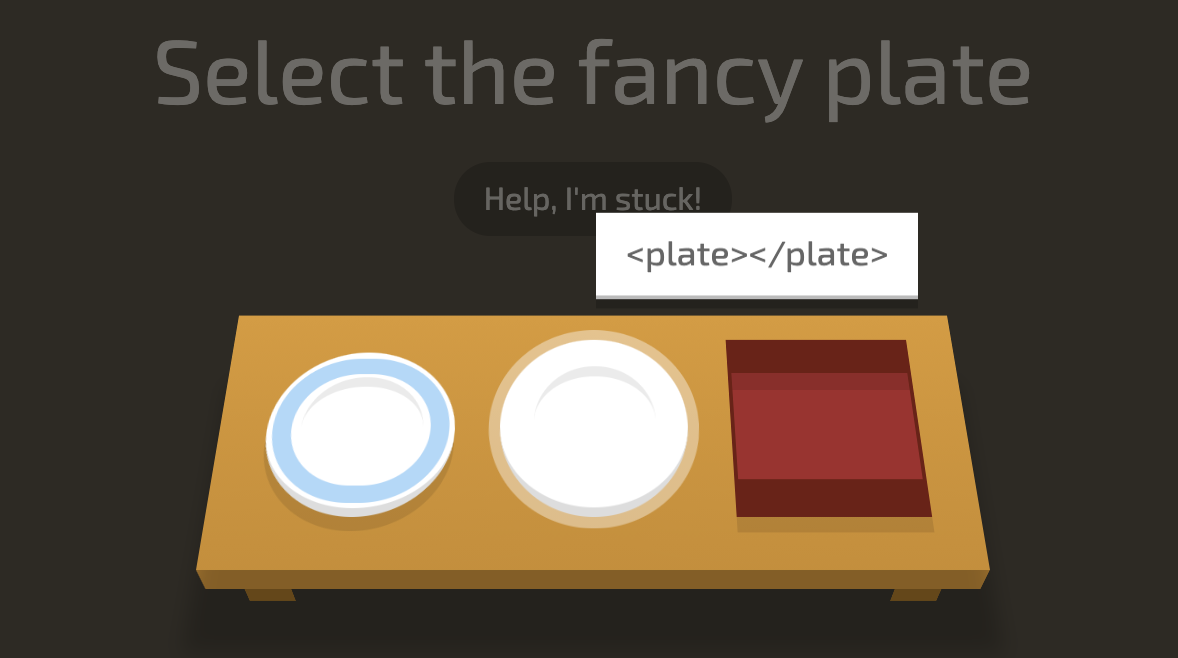
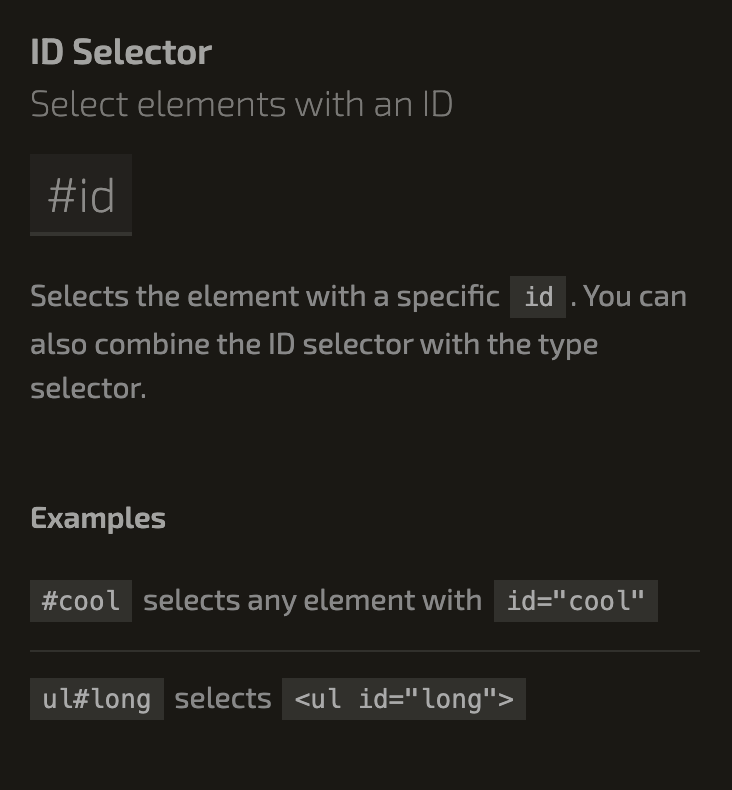
Q3.ID Selector

div 안의 element가 id를 가진 plate, 그냥 plate, bento 가 존재한다. 여기서 fancy라는 id를 가진 접시만 고르고 싶다면 id를 선택할때 사용하는 ' # ' 를 이용하면 된다.

답:#fancy{
}
해설:

앞서 말한 바와 같이 id 선택자의 경우 ' # ' 을 이용하면 된다는 것. 여기서 또 하나의 정보는 만약 같은 아이디를 가지고 있는 선택자가 다수 있을 경우에 id를 선택하고 앞에 해당 element를 사용하면 된다. ex) long 이라는 id를 가진 element들이 많을때 나는 long이라는 id를 가진 ul 만 갖고 싶을때 ul#long이라고 선택하면 된다.
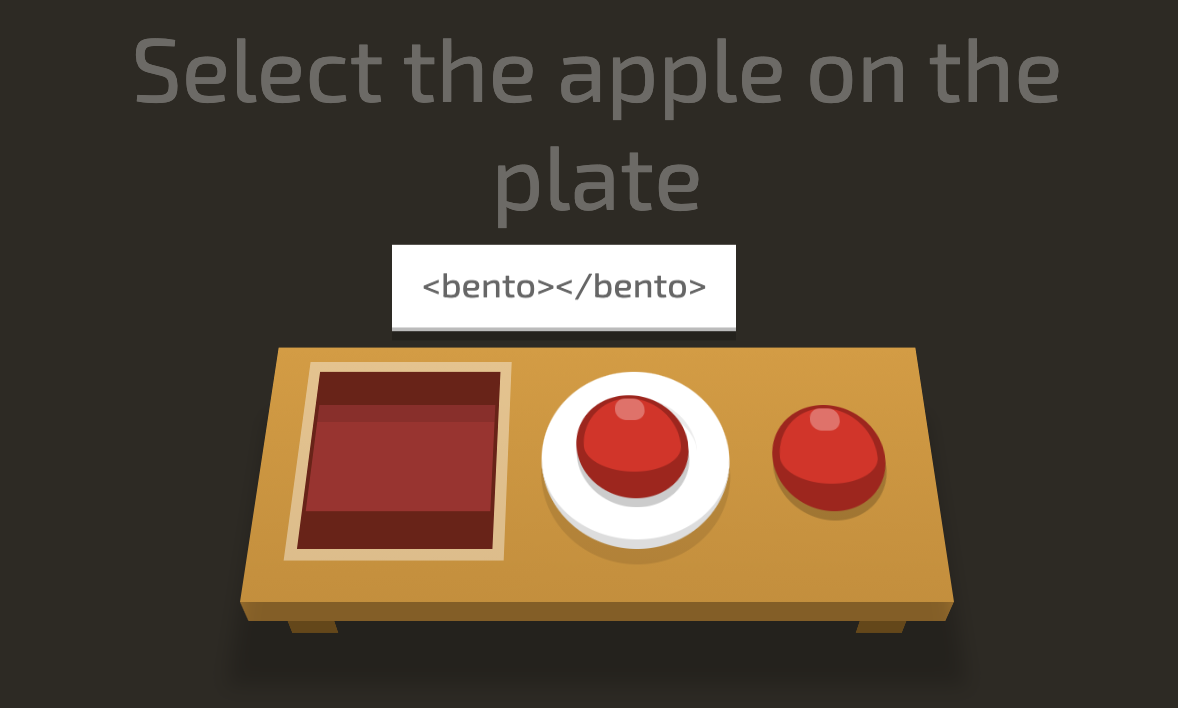
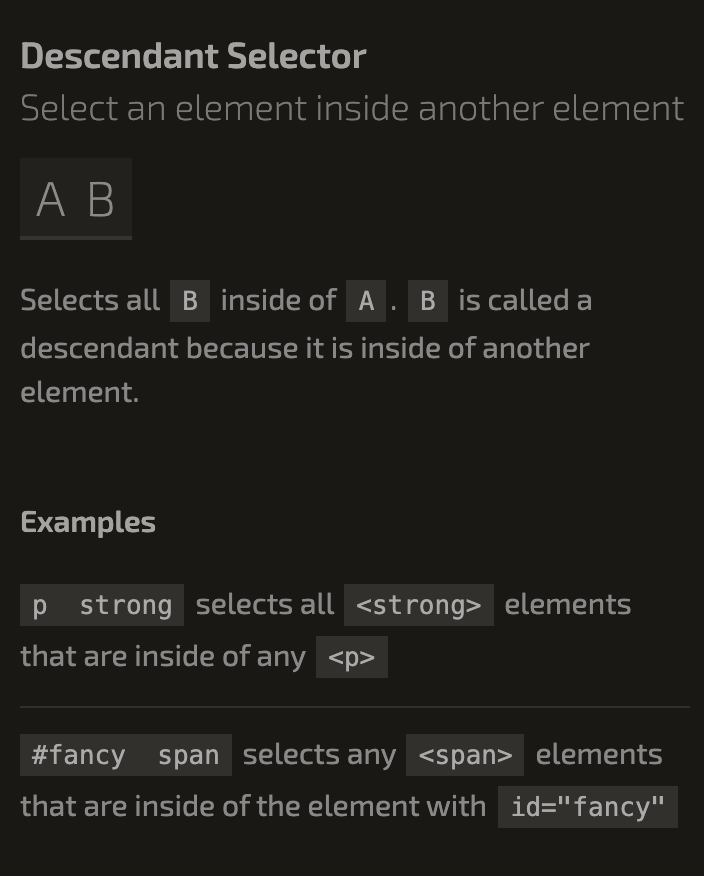
Q4.Descendant Selector

접시 위에 있는 apple을 골라야하는 문제. 그저 테이블 위에 올라와 있는 apple과 아무것도 없는 bento를 피해 접시 위에 있는 사과만을 골라야한다. 그냥 apple 이라고 선택할 경우 접시 없이 올라와있는 사과까지 선택이 된다. 그렇기 때문에 " plate " 위 " apple " 를 골라야한다. 이러한 경우에는 부모 태그와 자손 태그를 같이 적어주면 된다.

답:plate apple{
}
해설:

주의할 점은 부모의 태그가 먼저 온다는 것!
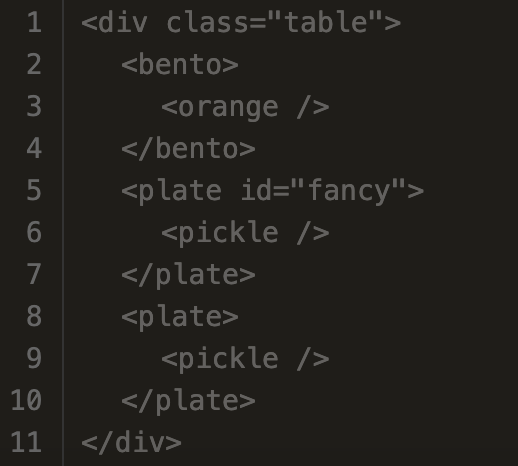
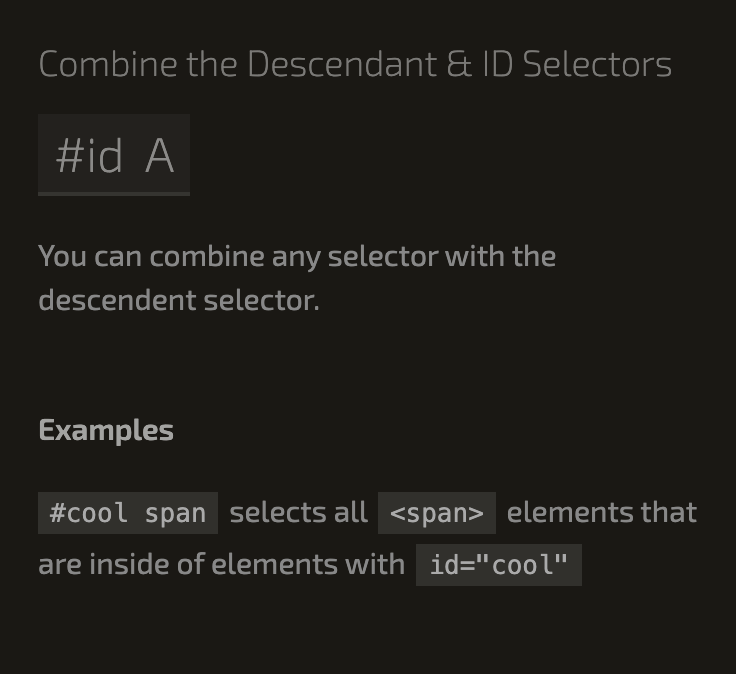
Q5.Descendant Selector + ID Selector

같은 plate 라는 부모 요소를 가진 element가 존재하고 그 중에 fancy 라는 id를 가진 부모 요소 밑에 존재한 자손 태그를 선택하는 문제. 이는 Q3과 Q4를 혼합하면 된다. ID 선택자는 #을 부모 자손 형태는 부모태그 먼저 사용하면 된다. 다만 부모가 가지고 있는 해당 태그를 ' # ' 을 이용하여 먼저 적고 그 다음에 자손 태그를 적어주면 되는 방식이다.

답:#fancy pickle{
}
해설:

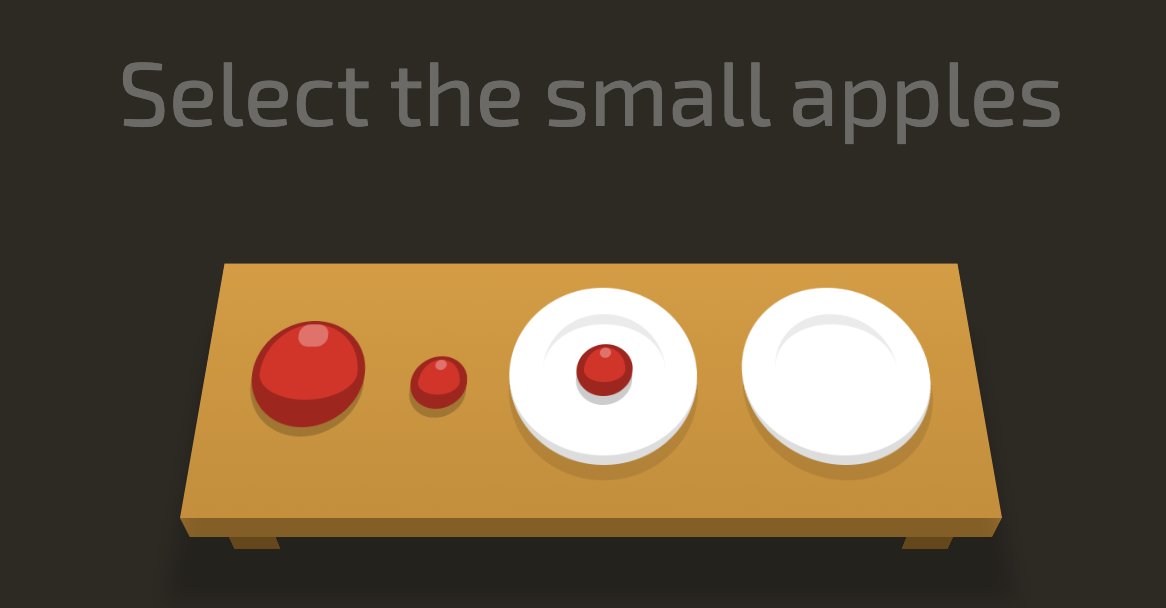
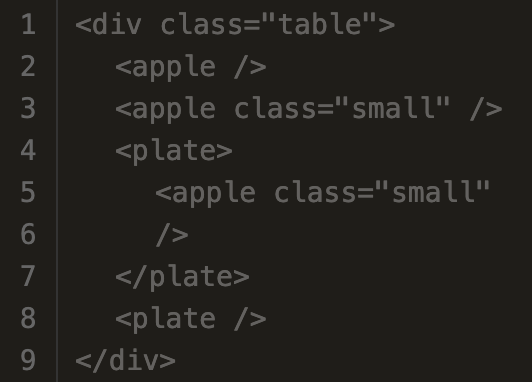
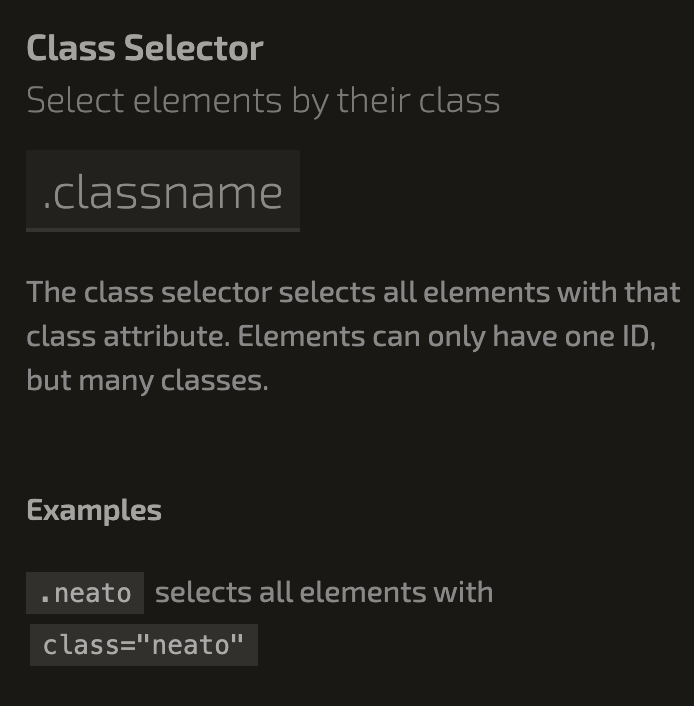
Q6.Class Selector

다수의 element 사이에서 small 이라는 특정 class 를 가진 apple을 고르는 문제. 이는 class를 선택하는 방식을 알면 된다. class 를 선택하는 방식은 ' . ' 을 이용해주면 된다. ' . '을 적은 뒤 해당 class 명을 덧붙혀주면 된다.

답:.small{
}
해설:

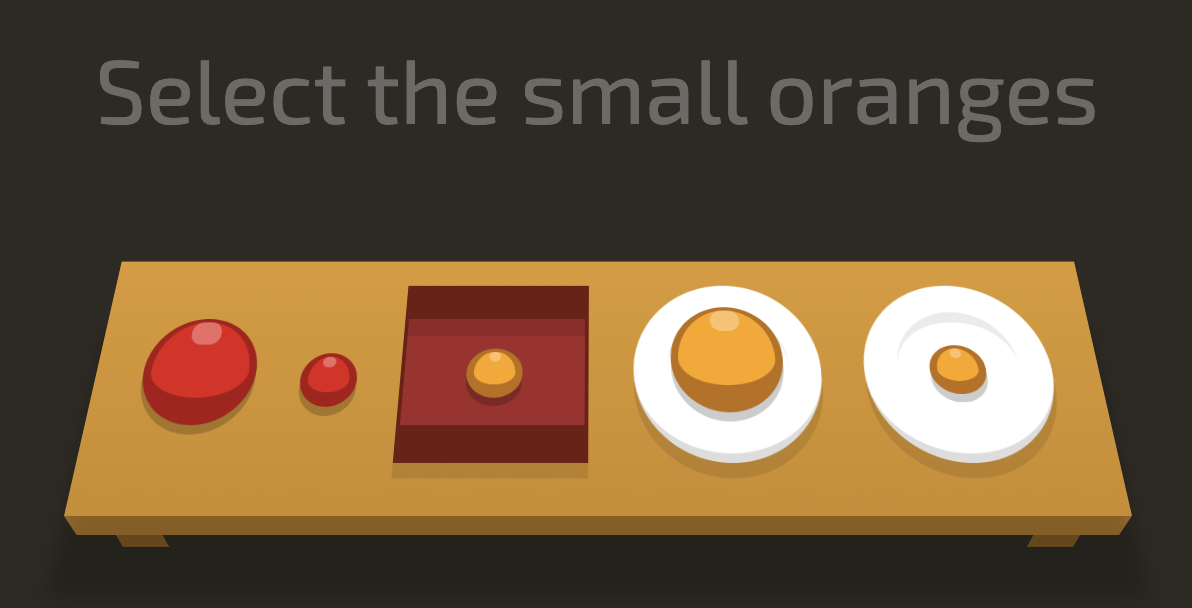
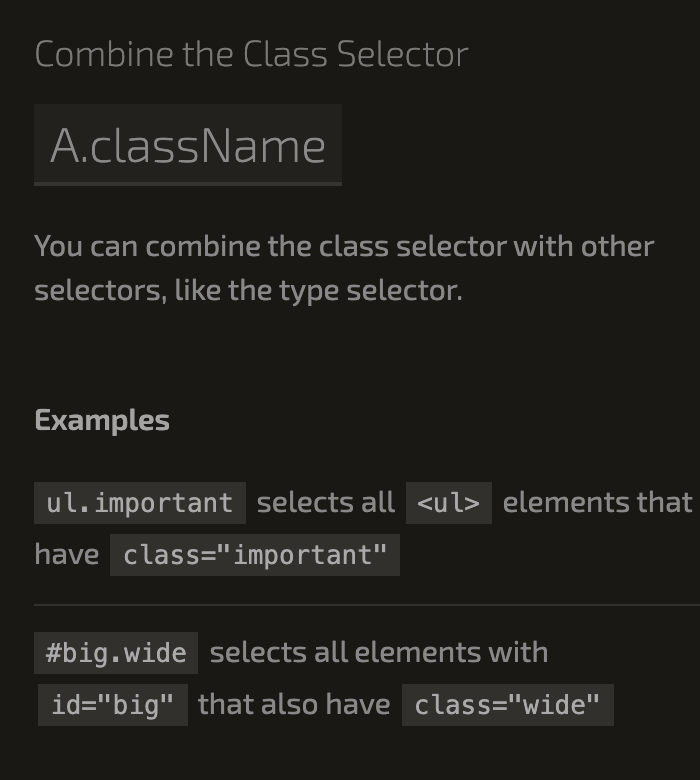
Q7.Combine the Class Selector

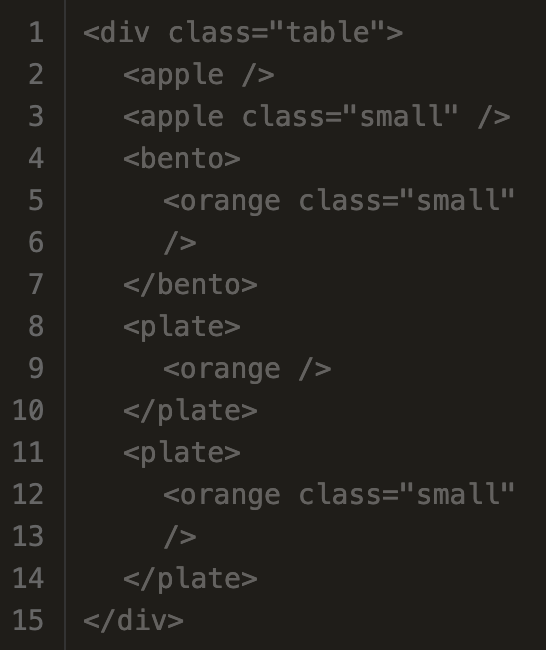
bento와 plate 위에 올라가있는 작은 Orange를 고르는 문제. 이는 small 이라는 class 가 공통적으로 묶여 있다. 하지만 bento와 plate 가 아닌 table 위의 small apple도 있기때문에 단순이 .small 을 하게 되면 저 사과까지 묶이게 된다. 따라서 >> small 이라는 class <<를가진 >> orange << 만을 묶어야 된다.

답:orange.small{
}
해설:

여기서 주의할 점은 순서이다. 처음에 안풀렸던 이유는 .small orange 라고 입력하였기 때문이다.
!element 다음 class 명을 작성해주는 순이다.!
따라서 orange.small 이 된다.
Q8.Combine the Class Selector2

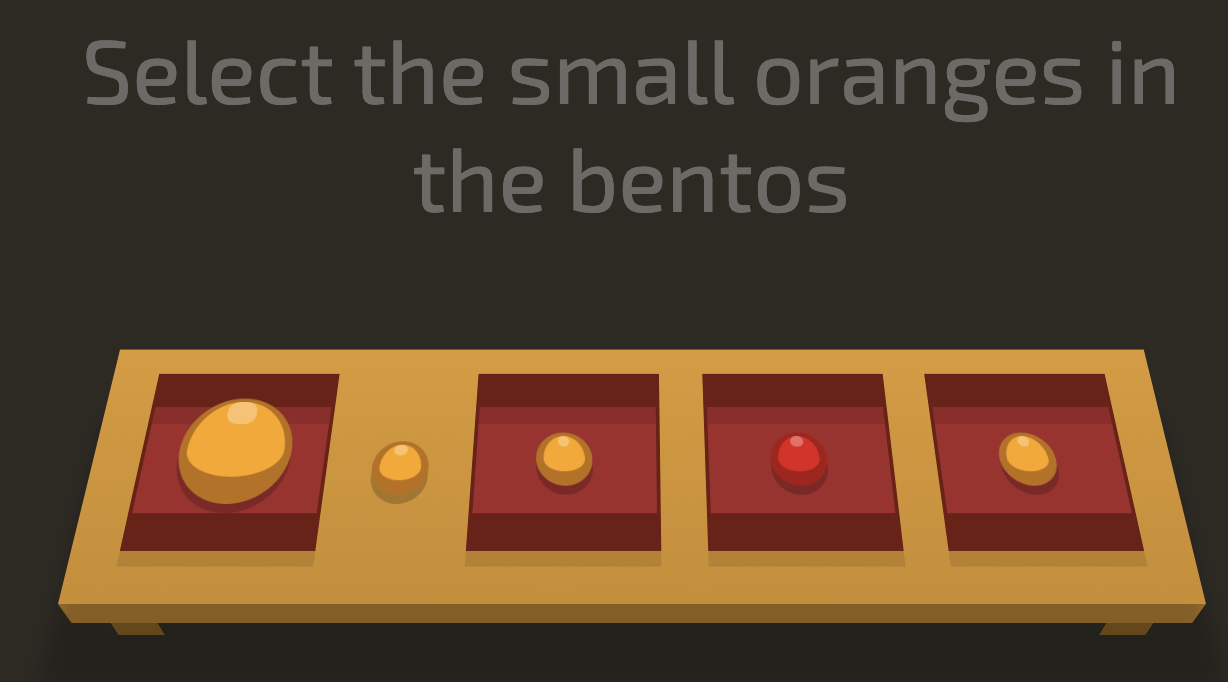
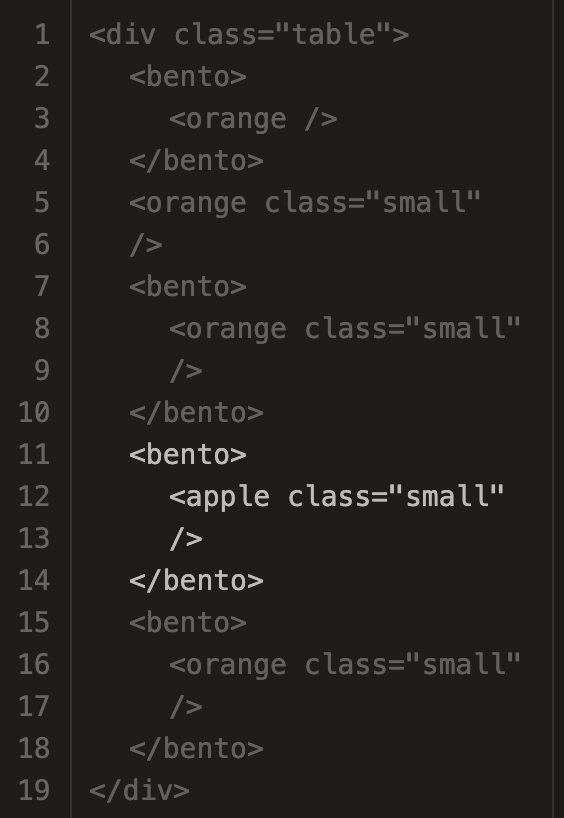
이는 앞서 했던 class 선택자와 유사한 형태이다. 다만 같은 element이지만 부모 태그가 다른 경우이다. 이때 Q7과 같이 orange.small 이라고 하게 되면 벤토가 깔리지 않은 그냥 orange도 선택된다. 이 문제는 벤토 위에 깔린 orange만을 원하기 때문에 다른 방식을 취해줘야하는데 이는 부모와 자손 태그의 형태를 이용하면 된다.

답:bento orange.small{
}
해설:

사이트에서 해설은 조금 전에 했던 방식을 이용하라고 한다. 즉 부모 태그와 자손 태그 사용하는 방식 + class 사용하는 방식을 결합하면 되기 때문이다. 따라서 이번 문제의 정답은 부모 태그인 bento 그리고 자손 태그인 orange 그리고 클래스 선택자인 .small 을 적어주면 된다.
즉, 순서는 부모 태그 -> 자손 태그 -> 클래스
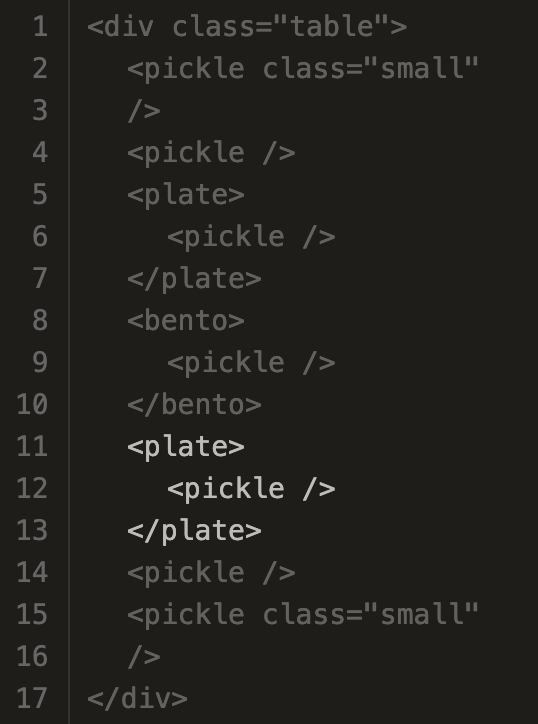
Q9.Comma Combinator

이 문제는 선택자가 다중일 떄를 묻는 질문이다. 이때까지는 선택자가 하나였기 때문에 단순히 '하나의 선택자{}' 이렇게 적어주면 되었으나 이 문제는 bento와 plate 둘 다 선택해야한다. 이는 ' , ' 를 이용해주면 된다.

답:plate,bento{
}
해설:

해설을 보면 단순히 태그 명이 아닌 태그와 class도 같이 선택 할 수 있다. 그럴 경우엔 예시처럼 ' 태그명,.class명 ' 처럼 사용하면 된다. 또한 두 개까지가 아닌 두개 이상 가능하다. ' , ' 의 개수만 늘어가면 된다. 물론 코딩이 더러워질 수 있다.
Q10.The Universal Selector

모든 태그를 선택하는 선택자. 이는 와일드카드라고 불리는 ' * ' 를 사용하면 된다.

답:*{
}
해설:

해설에서 볼 수 있듯이 모든 태그가 아닌 특정 태그 모두를 선택하고 싶다면 ' 특정태그명* ' 이렇게 사용하면 된다.
