💎 들어가며
주 언어인 Java의 IDE를 IntelliJ를 사용하면서 JetBrains 사에 제품들에 관심을 갖게 되었습니다. 그 중에 하나인 PhpStorm으로 개발 환경을 세팅해보고자 합니다.
1. 프로젝트 세팅
1.1 프로젝트 생성
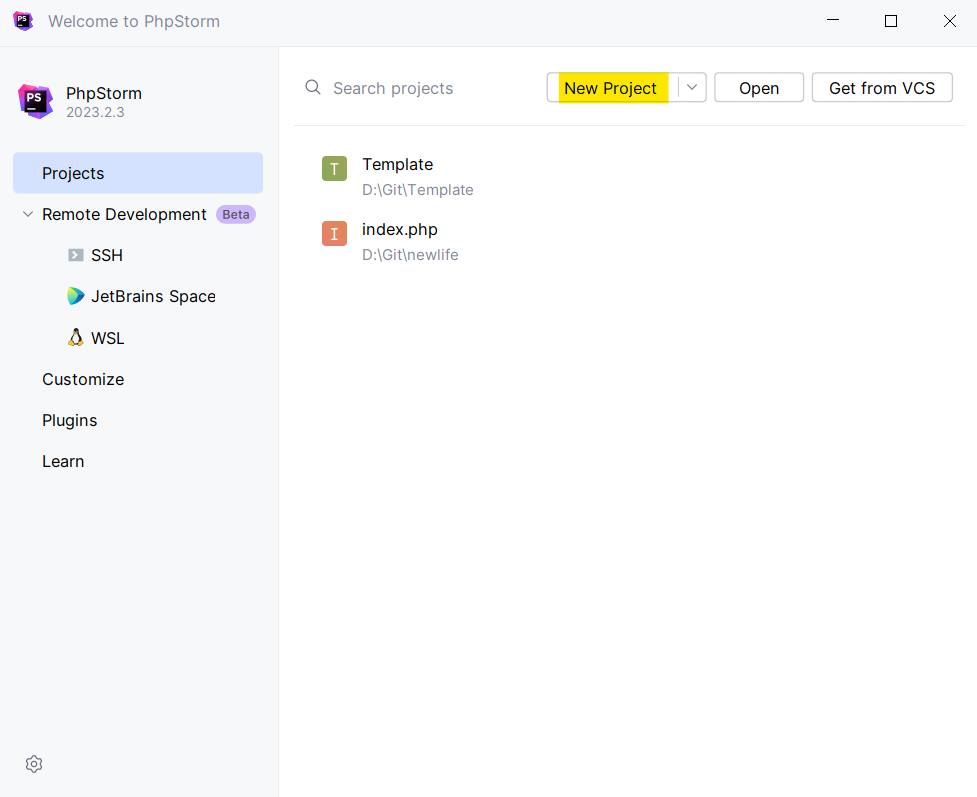
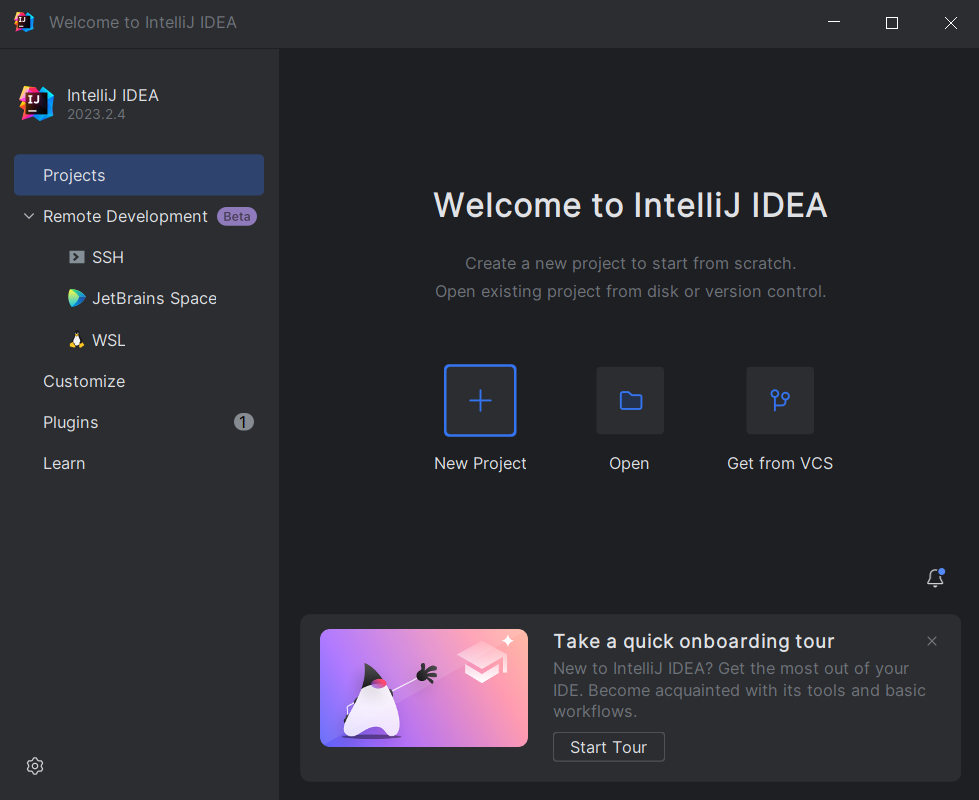
PhpStorm을 실행한 초기화면입니다. 굉장히 깔끔한 화면을 볼 수 있는데요. 궁금해서 IntelliJ를 실행해봤더니 화면이 완전 유사하다는 것을 알 수 있었습니다.


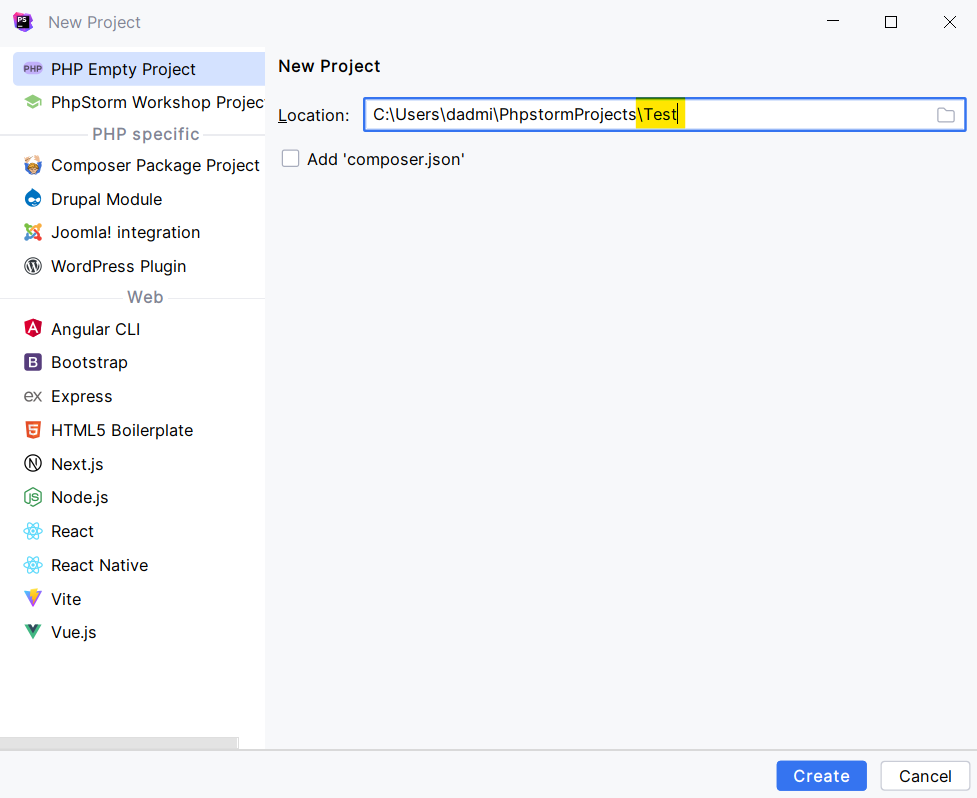
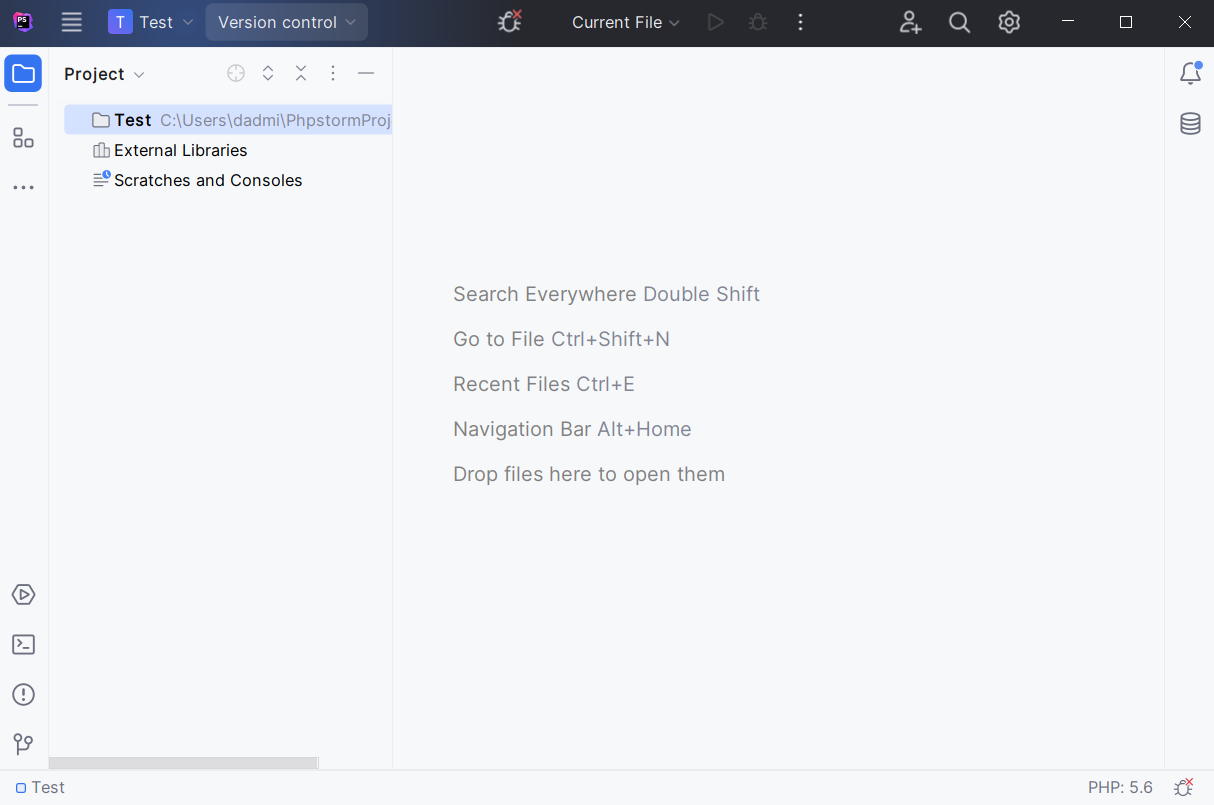
New Project 버튼을 통해 프로젝트를 생성합니다. Empty Project로 생성했기 때문에 완전히 비어있는 것을 볼 수 있습니다.


1.2 예시 코드 작성
프로젝트 우클릭 > New > PHP File 버튼을 통해 php 파일을 생성합니다. 파일명은 index.php로 생성합니다.


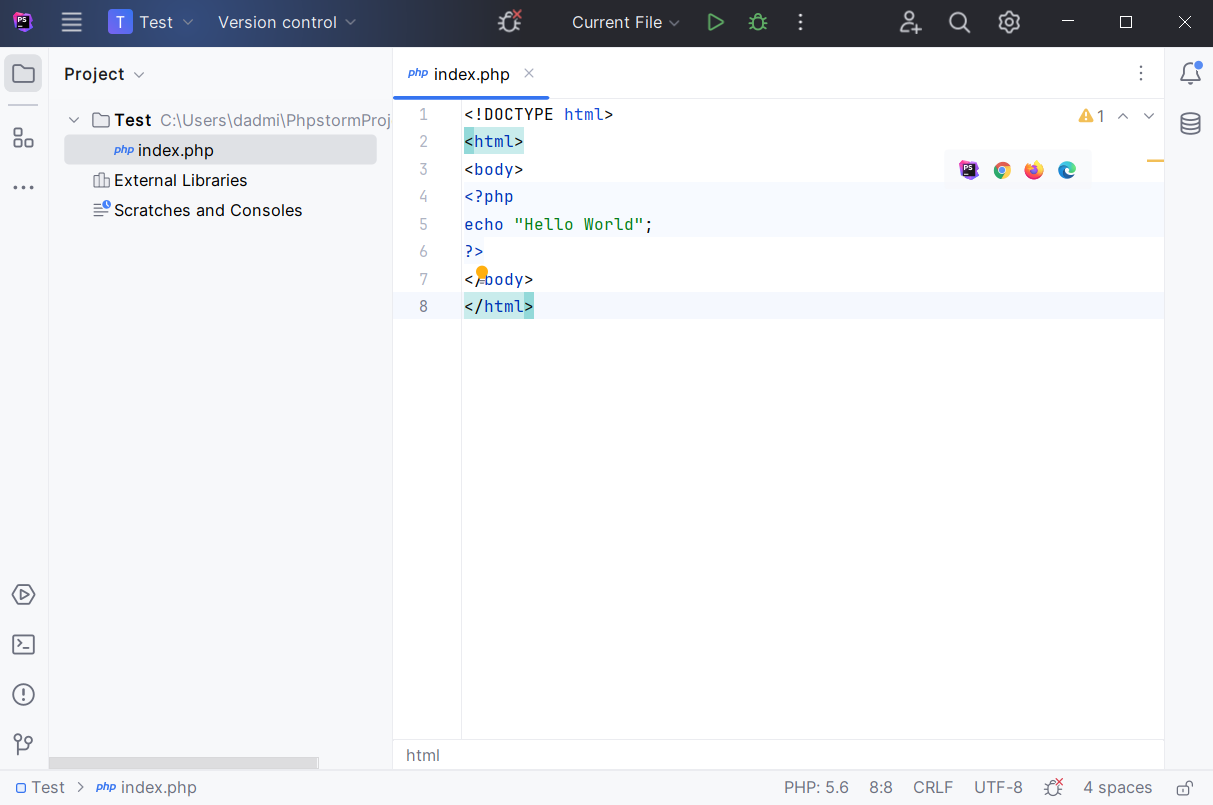
아래의 예시 코드를 작성해줍니다.
<!DOCTYPE html>
<html>
<body>
<?php
echo "Hello World";
?>
</body>
</html>2. 프로젝트 실행
프로젝트를 실행하는 두가지 방법이 있습니다.
2.1 Terminal 창에서 실행
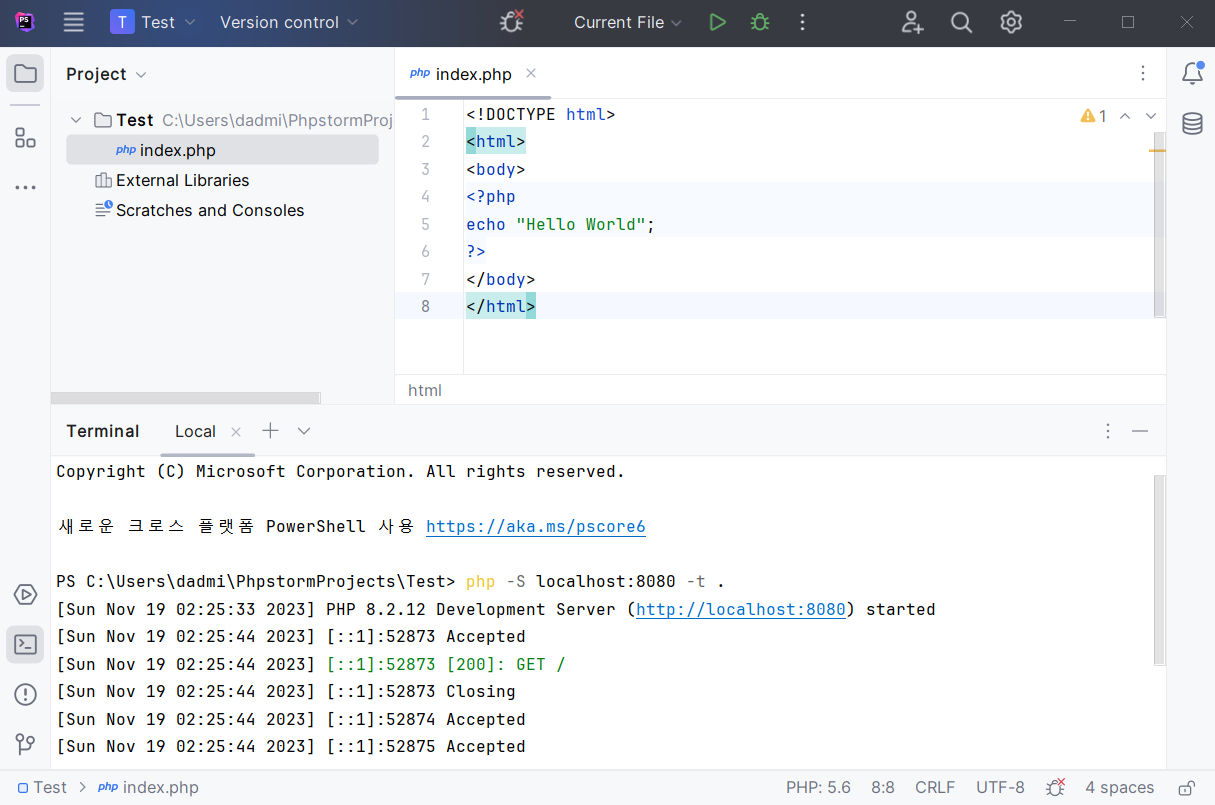
기존에는 VSCode에서 개발할 때는 너무 너무 복잡해서 Terminal에서 명령어로 실행했습니다. 아래와 같이 명령을 날리면 프로젝트가 실행됩니다.
$php -S ip:port -t 실행경로
$php -S localhost:8080 -t .실행화면


2.2 Run Configuration 추가하기
명령을 치는 것도 한계가 있지.. 저 실행 버튼을 보면 누르고 싶어지지 않나요? 그래서 준비했습니다. Run Configuration을 추가하여 프로젝트 실행하기!
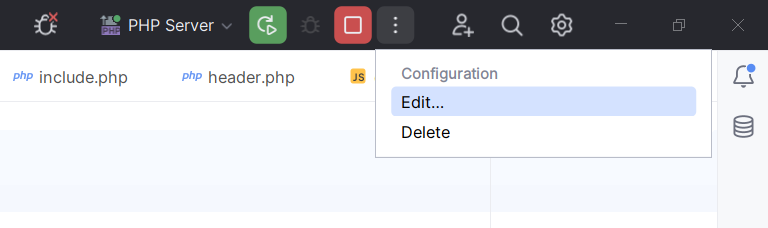
우측 상단에 Run Configuration > Edit 버튼을 클릭합니다.

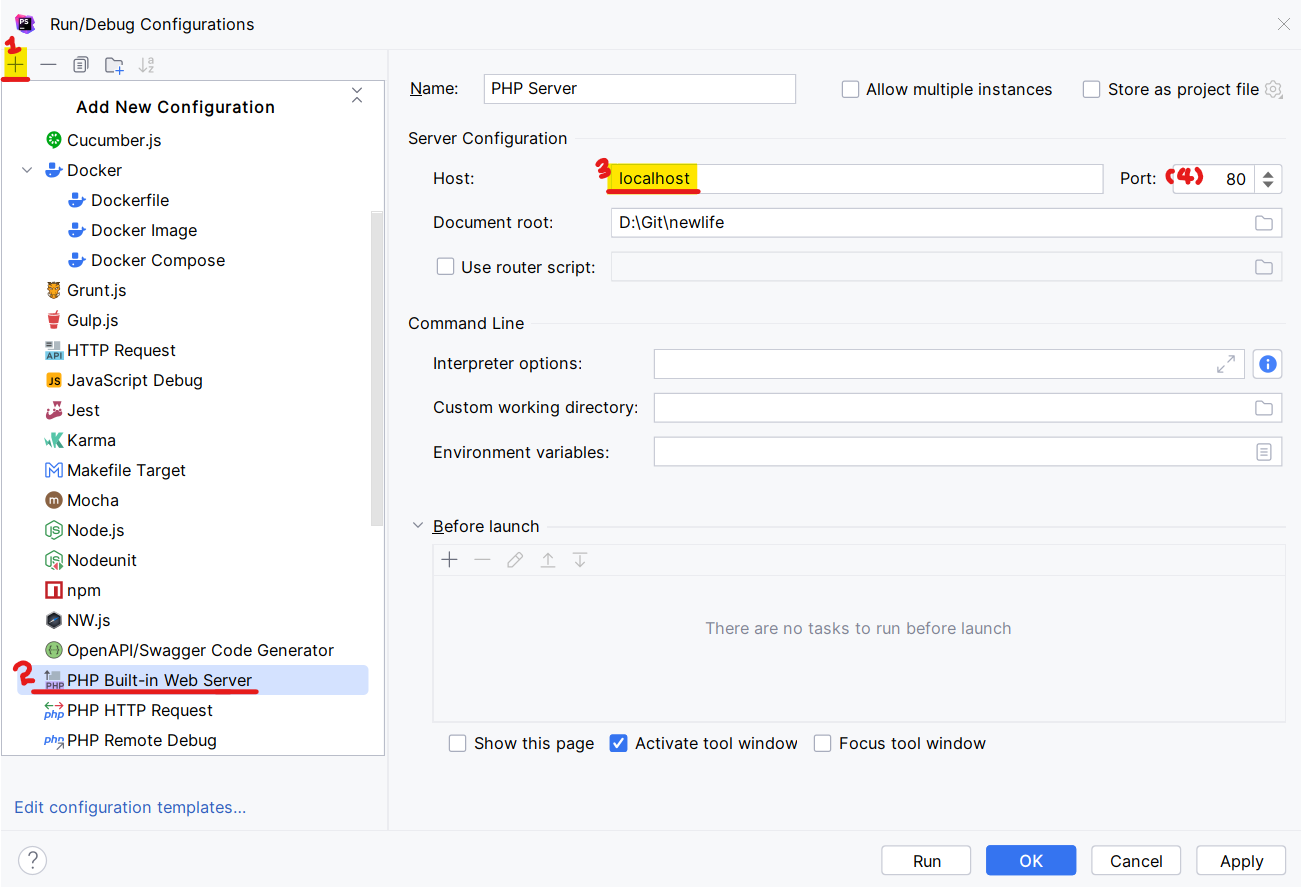
아래와 같이 환경 설정 창이 나오는데요.

+ 아이콘>PHP Built-in Web Server를 클릭합니다.- 실행 환경 설정: Name, Document Root, Host, Port 설정
💎 마치며
VSCode vs PhpStorm
근거 없는 지극히 주관적이고 개인적인 견해입니다.
VSCode를 쓸 때 플러그인 설치, 코드 정렬 prettier 설정 때문에 스트레스 받고, 단축키가 너무 헷갈리다는 느낌을 받았습니다.
반면에 기존 업무환경은 IntelliJ를 사용해서 그런지 PhpStorm이 너무나도 편안하게 느껴졌습니다. 우선 단축키가 거의 유사하다는 점이 가장 좋은 거 같고, 코드 개선을 정말 잘해준다는 점.. UI가 거의 유사해 기존 IntelliJ 사용자라면 사용하지 않을 이유가 없을 거 같습니다.
단점은 유료라는 점...

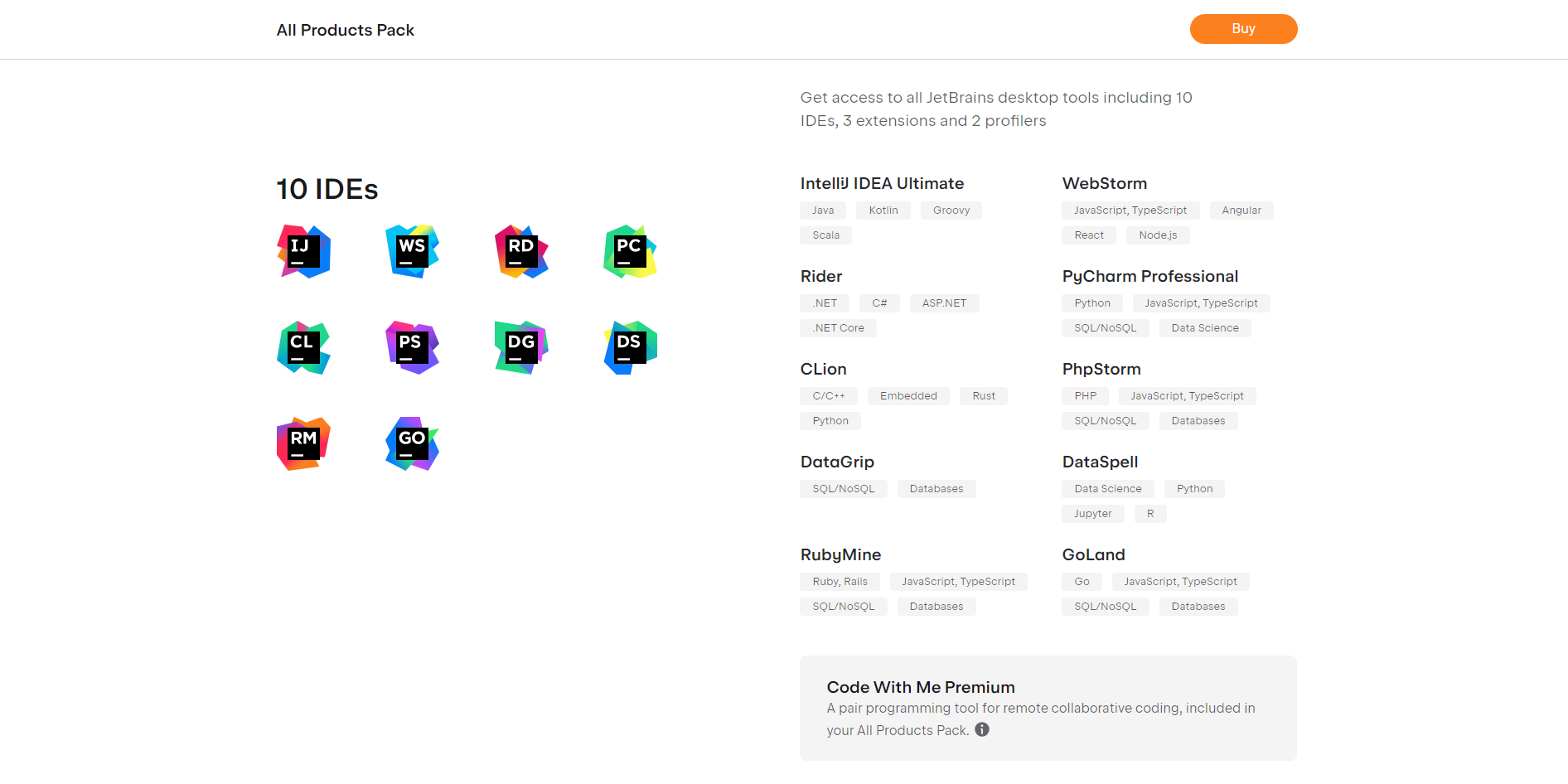
저는 Student License를 이용하고 있는데, 내년에 라이센스 졸업하면 구매할까 고민할 정도로 매력적인 IDE들입니다. 한번 써보시는 것을 추천드려요😊
