
💎 들어가며
바야흐로 개발 경력 만 3년차가 되가는 이시점, 포토폴리오 사이트 개발은 제 오랜 숙원이었습니다.
그것도 포토폴리오 템플릿 들을 전혀안쓰고 모든 UI를 처음부터 쌩 개발하는 것!
매일 생각만 하고 입으로만 뱉어왔던 일을 이루기 위해 기술을 선택하고, 손을 움직이기 시작했더니 역시 시작이 반이라구, 페이지 개발을 하면서 블로그 포스팅까지 쓸 정도로 진심이 되어버렸습니다!
우선 이 포스팅을 통해 개발&배포 환경을 구축해보세요! 😊
풀스택 개발자라기엔 부끄럽지만, 저는 React 프로젝트 개발 경험이 없습니다.
(정확히 말하면 프론트엔드 프레임워크 개발경험이죠. React 소스가 예쁘지 않아도 양해부탁해요!🫡 피드백 주셔도 너무 좋구요~ 사실 웹페이지는 css가 거의 전부인건 비밀ㅎ)
그럼에도 React로 개발하는 것이 많은 이점이 있기 때문에 React 바탕으로 개발해보고자 합니다. 도전~~!🙌
1. Github Pages + React 😊
Github Pages
우선 포트폴리오 사이트로 GitHub Pages를 선택한 이유는 <호스팅, 도메인, 서버> 등 동적 페이지를 개발 및 유지하기 위해 필요한 모든 비용이 필요 없기 때문입니다. (가장 많이 간택되는 이유이죠)
대신 가장 큰 단점이 정적 리소스(html, css, js, 등) 만이 가능하다는 점입니다.
Why React?
동적 리소스로 개발하자니 서버 선택부터 개발(하게 되면 이왕하는 김에 백오피스도 구성해야되니까..)까지 배보다 배꼽이 큰 느낌이고,
순수 정적 리소스로 개발하자니 Spring만 써오던 서버 개발자로서는 생각외로 불편한 점이 많더라구요.
- IDE를 쓰기에도 애매하고 ⇒ Notepad를 써야되나..?
- 관리하기도 불편하고 ⇒ 필요한 파일이나 내용이 아닌 html 통채로 수정해야 되니까 관리가 어려움
- 무엇보다 개발자로서 멋이 없다 ⇒ 이상할 바엔 안만들고 말지.. 간지에 죽고 사는 3년차로선 용납할 수 없다🤦♀️
React로 개발하면 러닝커브(간단한 구축이라도)를 감당할 만큼 위의 문제들이 해소되고, 다양한 경험을 해볼 수 있는 기회기 때문에 React를 선정하게 되었습니다!
이밖에도 React로 개발하면 아래와 같은 장점이 있습니다.
- Node.js
gh-pages패키지의 지원으로개발 소스와배포 파일프로젝트를 분리하지 않아도 되는 장점 - React의 Component로 반복작업을 줄일 수 있음
(벌써부터 node 기반 프로젝트 유지보수 할 생각에 스트레스지만, 유지보수 생각하면 개발 못한다!!!)
2. How to run react app with github pages ❤️
지금부터 본격적으로 github pages에 react 앱을 배포하는 방법을 설명하겠습니다!
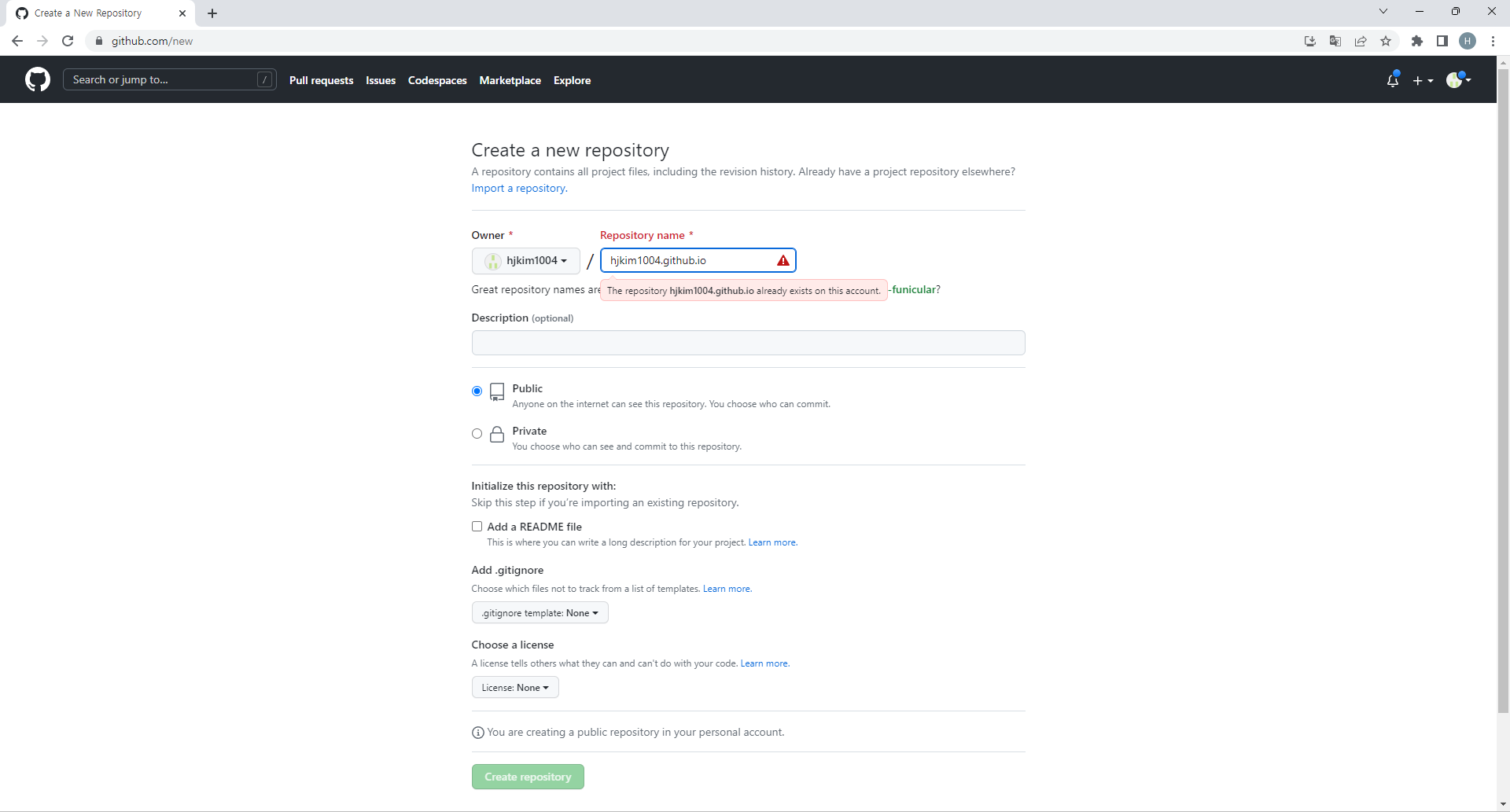
2.1 repository 생성
우선, GitHub에서 자신의 계정으로 된 github pages repository를 생성합니다. ⇒ {계정명}.github.io

2.2 React Project 및 Local Git Repository 생성
# React Project 생성
$ npm install -g create-react-app
$ npx create-react-app {계정명}.github.io --template typescript우선 위의 명령을 통해 react 프로젝트를 생성합니다. create-react-app 프로젝트가 없다면 설치해줍니다!
$ cd {계정명}.github.io
$ npm start프로젝트 이동후 서버를 돌리면, 초기 react 화면을 보실수 있습니다!
# Local Git 로컬 Repo 초기화
$ git init
# 몽땅 커밋
$ git add .
$ git commit -m "Initial Commit"
# Server에 P올리기
$ git remote add origin https://github.com/{username}/{repository-name}.git
$ git push origin master위의 명령을 통해 서버에 모두 소스를 올려줄게요~
2.3 Install 'gh-pages' Package
react 앱을 github pages에 배포하도록 도와줄 gh-pages 패키지를 설치합니다.
$ npm install --save gh-pages2.4 package.json 파일 수정
root에 homepage 프로퍼티에 호스팅 될 github pages 경로를 넣어줍니다.
{
"name": "hjkim1004.github.io",
"version": "0.1.0",
// -------- homepage 프로퍼티 추가 --------- //
"homepage": "https://hjkim1004.github.io",
// --------------------------------------- //
"private": true,
"dependencies": {},
"scripts": {
// --- predeploy 및 deploy 스크립트 추가 --- //
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
// --------------------------------------- //
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
}또한 배포 후에 gh-pages 가 작동하기 위해 predeploy 및 deploy 스크립트를 넣어줍니다!
2.5 React App 배포
마지막으로 세팅한 React 앱을 deploy합니다!
$ npm run deploy2.6 GitHub Repository 설정
잠시후, gh-pages 브랜치가 생성되면, Repository의 [Settings > Pages > Build and deployment]에서 Branch를 master에서 gh-pages로 변경합니다.
변경 후에는 https://{계정명}.github.io에서 배포된 사이트를 보실 수 있습니다 ㅎㅎ
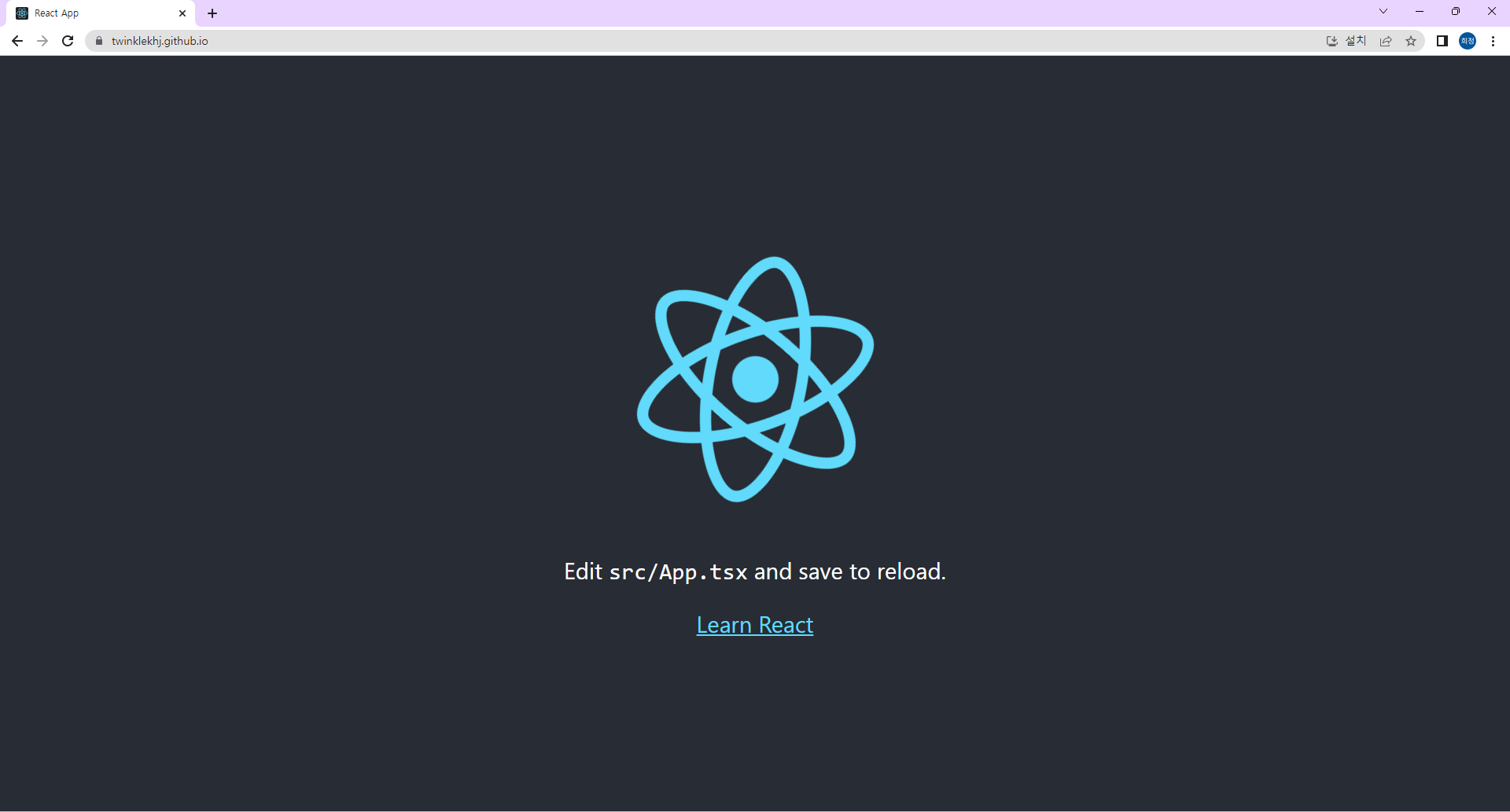
처음 배포하면, 아래와 같은 화면이 나옵니다. React의 Hello World와 같은 화면이죠!
(아래 주소는 제 공식 계정입니다.)

3. CI/CD with Github Actions ❤️
틈날때마다 개발하다 보니, 배포가 상당히 귀찮았어요. 코드만 올리면 적용되었으면 좋겠다는 생각에 GitHub Actions으로 간단하게 CI/CD를 구축해보았습니다!
3.1 What is CI/CD ?
개발한 프로그램을 배포 하다보면 알게되는 것이 배포 과정이 상당히 번거롭다는 것입니다.
소스 코드와배포 파일은 다르다.- WAS를 생성해서 소스를 빌드하고, 배포 파일을 생성하고, 이 배포 파일을 WAS 서버에 적용하고, 등등 하다보면 매우 귀찮다.
이러한 반복작업을 자동화하고 싶은 욕구를 해소하기 위해 CI/CD라는 개념이 탄생한 것입니다.
CI/CD는 Continuous integration & Continuous deployment의 줄임말로서, 지속적인 통합과 배포를 의미하는데, 쉽게 말해 앞선 과정들을 자동화하는 것을 의미합니다. (소스를 DVCS 서버에 올리기만 하면 순차 처리자(자동화 도구)가 이 과정들을 알아서 처리하는 것이지요)
GitHub에서는 GitHub Actions라는 도구로 CI/CD를 지원합니다. (CI/CD는 단순히 개념일 뿐입니다.)
3.2 Github Actions ✨
Github Actions란 깃허브에서 제공하는 순차작업(워크플로우)들을 자동화하도록 도와주는 도구입니다. 테스트, 빌드, 배포 등의 다양한 작업들을 자동화하여 처리합니다.
New Workflow
.github/workflows 폴더에 .yml 파일을 추가하거나, [Repository > Actions > New workflow]를 통해 워크플로우를 등록할 수 있습니다.
workflow 파일의 다양한 문법은 링크에서 보실 수 있습니다.
gh-pages workflow
저는 nodejs의 개발 버전이 v18.15.0 버전이라, 아래와 같이 workflow 파일을 구성했습니다.
name: Node.js CI
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [18.x]
steps:
- uses: actions/checkout@v3
- name: Setup Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- name: Intall Dependencies
run: npm install
- name: Build Projects
run: npm run build
- name: Deploy Docs
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GH_ACTIONS_TOKEN }}
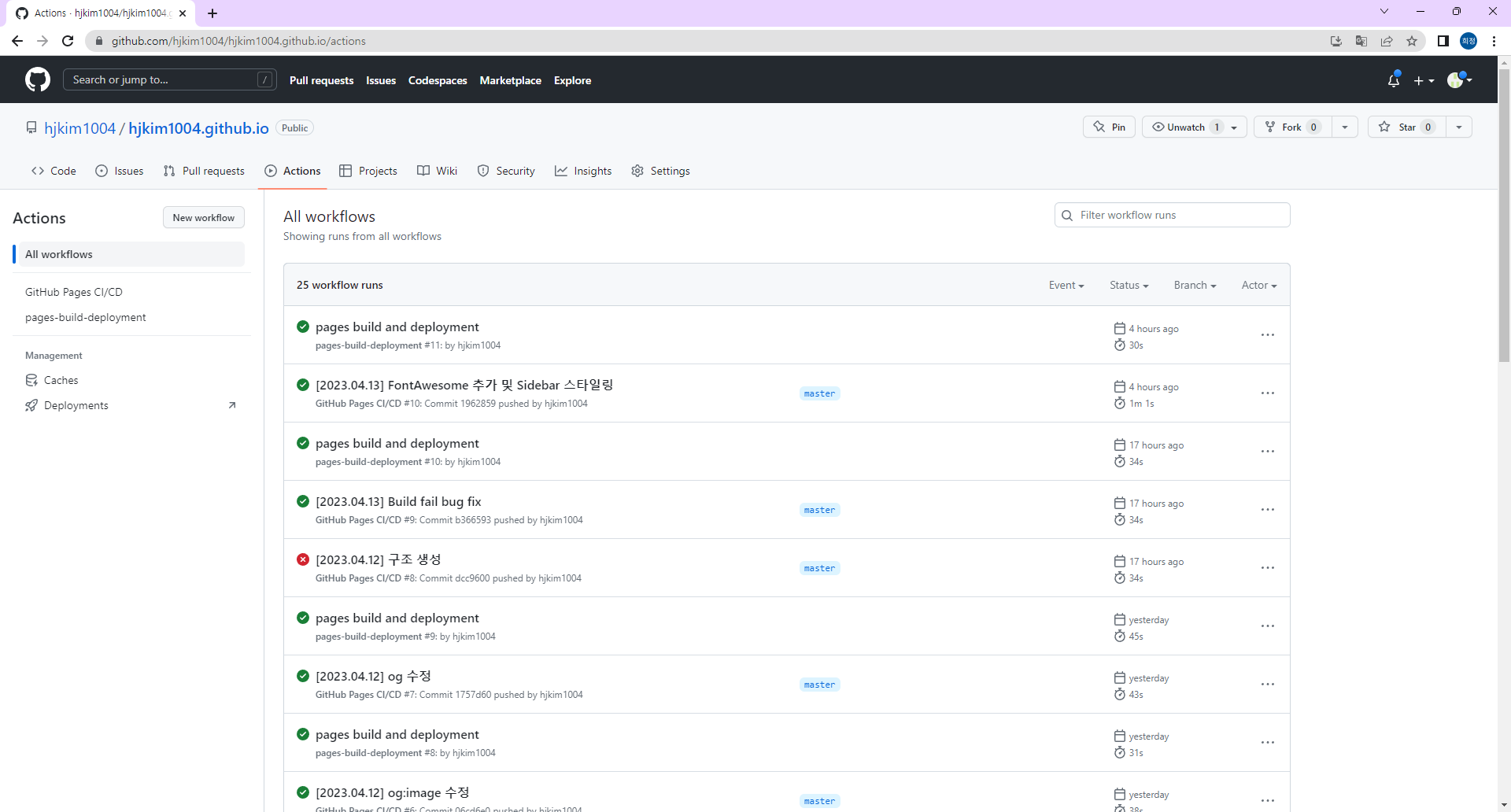
publish_dir: ./buildActions 내역 보기
Actions 수행내역은 [Repository > Actions] 에서 확인하실 수 있습니다.

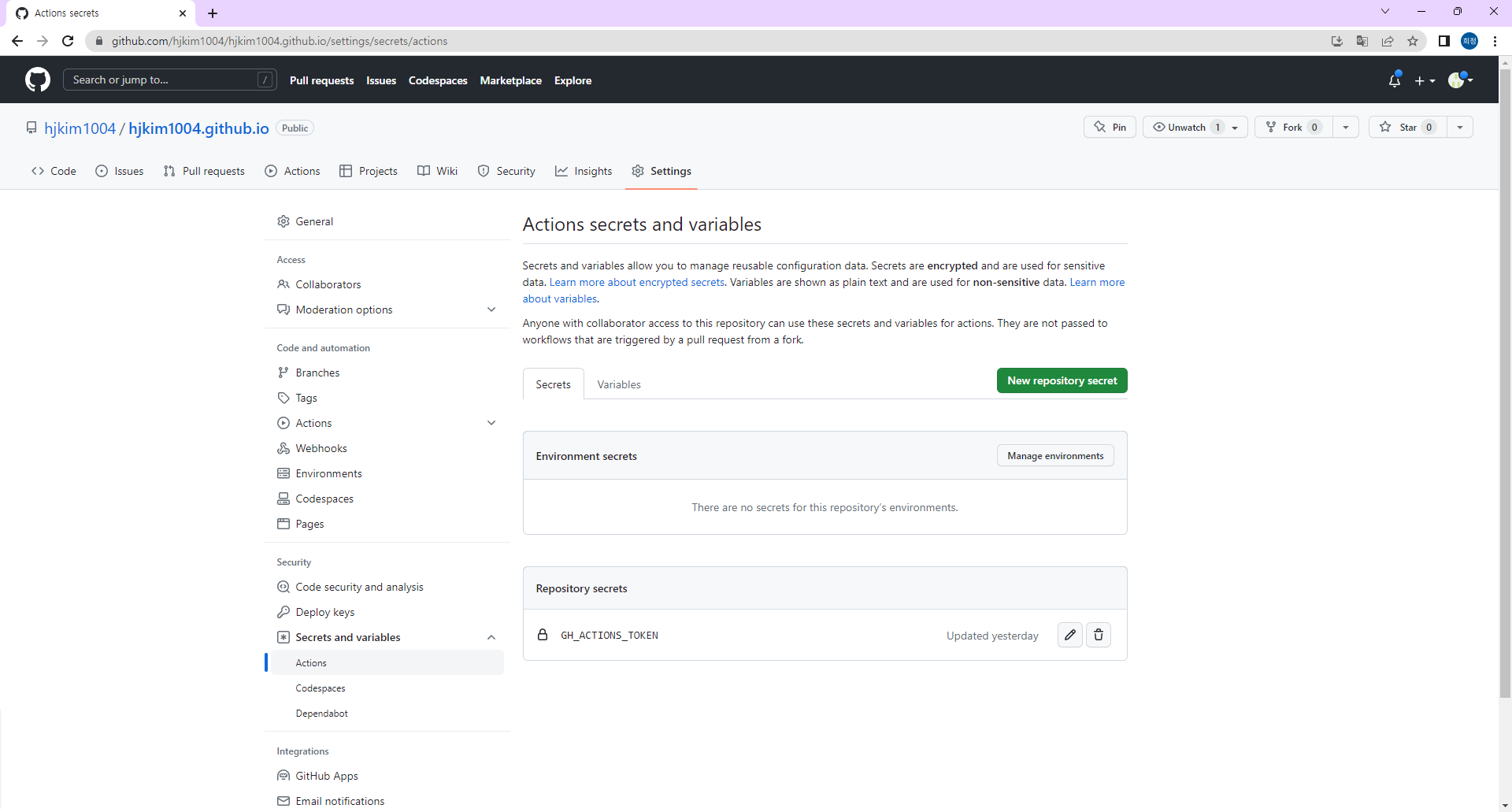
3.3 Secrets 관리
코드에 있는 ${{ secrets.GH_ACTIONS_TOKEN }}에 값을 넣기 위해서는 [Repository > Settings > Secrets and variables > Actions]에서 Secret Key를 관리할 수 있습니다.

💎 마치며
이번 포스팅에서는 GitHub Pages + React 프로젝트 세팅의 A-Z까지 다루어 보았습니다. 유용한 포스팅이 되셨으면 좋겠네요!
다음 포스팅에서는 React 프로젝트에 유용한 라이브러리 및 설정에 대해 포스팅하도록 하겠습니다! 도움이 되셨다면 댓글과 하트❤️를 눌러주세요😊
