💎 들어가며
React로 간단한 앱을 만들어보고자 React에 대한 내용을 조금씩 정리해보았습니다. 이번 포스팅에서는 React의 개념과 개발환경 세팅에 대해 작성해보도록 하겠습니다.
1. React
1.1 정의
React란 사용자 조작에 따라 사용자 인터페이스가 동적으로 변화하는 웹 애플리케이션을 개발할 수 있게 해주는 프론트엔드 라이브러리입니다.
1.2 특징
컴포넌트와 컴포넌트 지향
React는 컴포넌트 지향 라이브러리입니다. 컴포넌트 지향이란 컴포넌트와 컴포넌트 간의 상호작용 형태로 프로그램을 작성하는 것을 의미합니다.
주요 용어
컴포넌트
특정 부분이 어떻게 생길지 정하는 선언체
렌더링
컴포넌트를 화면에 보여주는 것
SPA
SPA란
SPA는Single Page Application의 약자로, 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
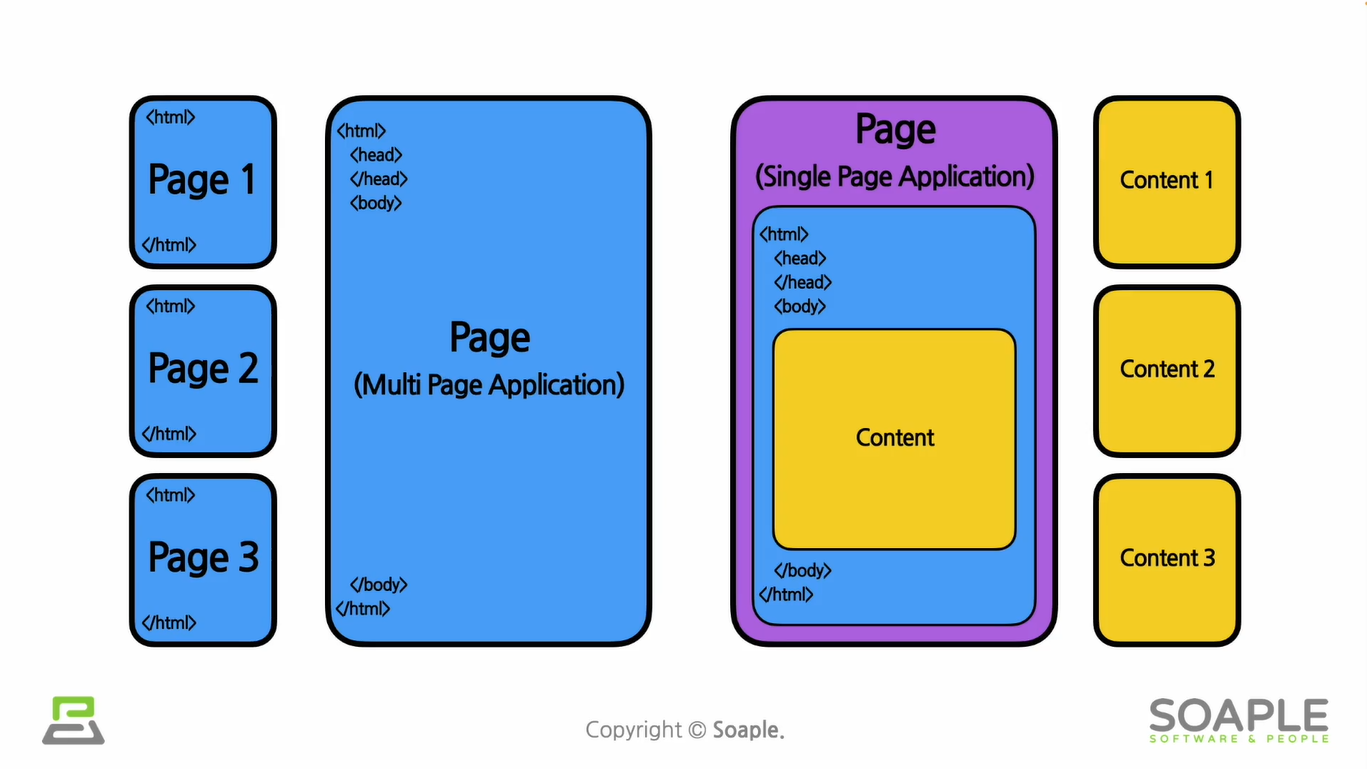
예전의 웹페이지에서는 페이지를 보여줄 때마다 여러페이지로 구성되어 있어, 페이지를 로딩할때 마다 서버에서 리소스를 전달받아와서 렌더링 했습니다. 리소스에는 html뿐만 아니라 css, js, image 파일 등 여러가지들이 포함되어있습니다.
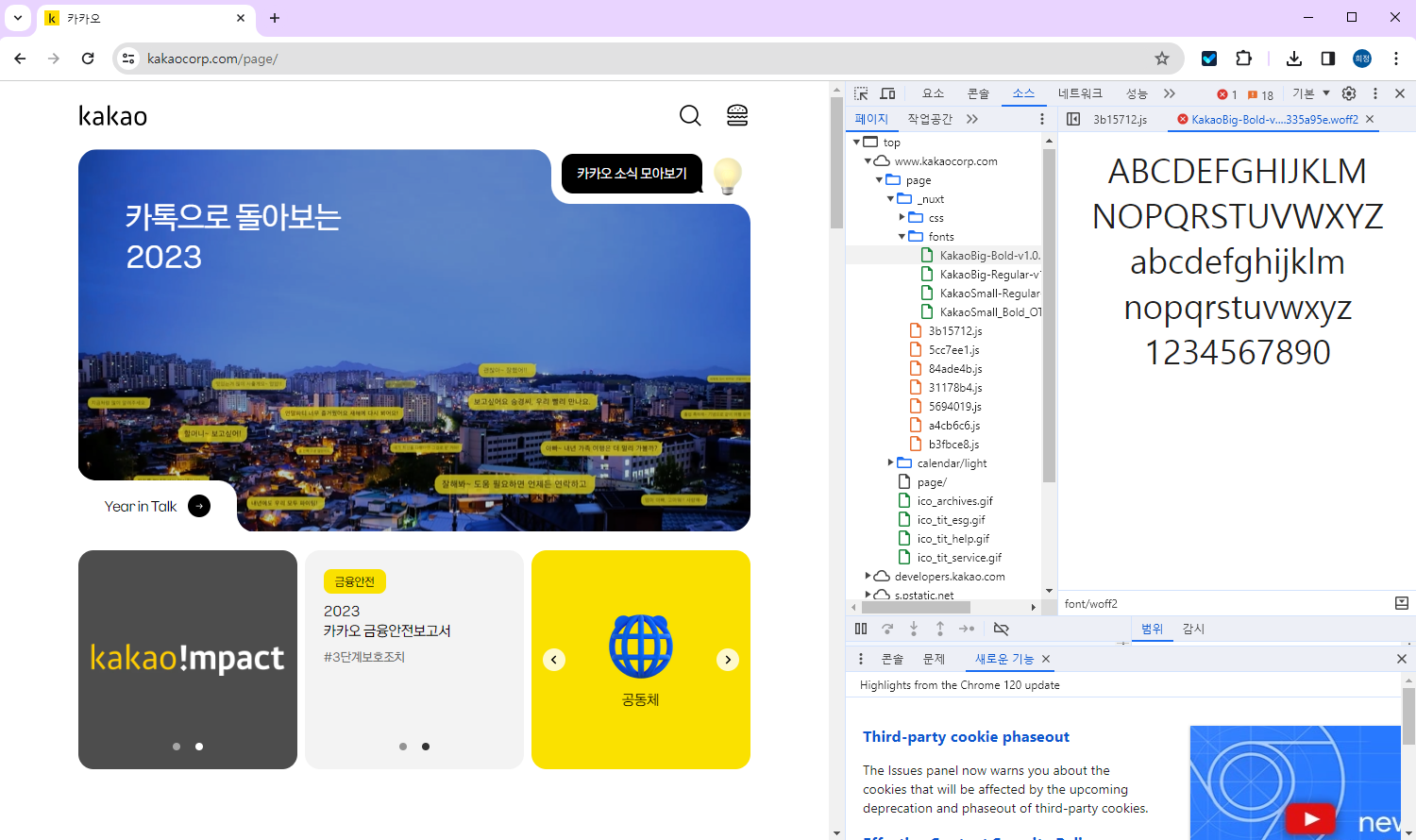
카카오 홈페이지 예시
아래는 카카오 홈페이지인데요, 아무 웹사이트에 접속하여 아래와 같이 개발자 도구를 켜서 소스를 클릭하면 받아오는 리소스를 확인할 수 있습니다.

이러한 리소스가 홈페이지를 이동할 때마다 요청되면 수없이 많은 요청이 들어오고, 그 요청은 온전히 서버가 담당해야 합니다. 만약 CSS 요청을 받지 못하면, 웹페이지의 스타일이 깨지게 되는거죠. 이러한 리소스 요청을 줄이기 위해 SPA가 등장했습니다.
하나의 페이지로 Content만 변경하여 리소스 요청을 최소화 하는거죠. 하지만 SPA로 개발하게 되면, 장점도 있지만 단점도 있습니다.
-
초기 페이지 로딩시간이 길다
최초 로딩시 한번에 받아오기 때문에 초기 페이지 로딩시간이 깁니다. -
검색엔진최적화(SEO)가 어렵다.
MPA보단 SEO에 대한 노출이 어렵다. 비동기로 렌더링되는 페이지이기 때문에 크롤러가 크롤링하기 어렵습니다. -
보안 취약
SSR에서는 서버에서 세션으로 관리하지만, CSR방식에서는 쿠키에 저장해야하여 보안이 취약합니다.
SPA vs MPA
SPA(Single Page Application) MPA(Multiple Page Application) 모든 정적 리소스를 최초 한번에 다운로드
--> 새로운 페이지 요청이 있을 때 필요 데이터만 받아 갱신새로운 페이지를 요청할 때마다 정적 리소스 다운로드
--> 매번 전체 페이지가 리렌더링됨CSR(Client Side Rendering)방식 (SPA라고 무조건 CSR은 X) SSR(Server Side Rendering)
Virtual DOM
DOM
Virtual DOM에 대해 다루기 전에 먼저 DOM에 대해 설명하자면, DOM은 Document Object Model의 약어 입니다. 즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성합니다.웹 브라우저는 DOM을 활용하여 객체에 자바스크릅트와 CSS를 적용합니다. DOM은
트리형태로 특정 노드를 찾거나 수정, 제거, 삽입할 수 있습니다.
DOM의 가장 큰 문제는 동적 UI에 최적화되어 있지 않다는 점입니다. 그래서 자바스크립트를 이용하여 화면을 동적으로 만드는 것입니다.
DOM은 조작할 때마다 엔진이 웹페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있습니다. 이를 해결하기 위해 Virtual DOM이 탄생하게 되었습니다.
Virtual DOM의 동작 방식
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다. 실제 DOM의 사본같은 느낌이죠.
실제 DOM을 업데이트할 때는 다음 세가지 절차를 밟습니다.
1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링합니다.
2. 이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다.
3. 바뀐 부분만 실제 DOM에 적용합니다.
JSX
JSX는 자바스크립트 확장 문법이며, HTML과 매우 비슷하게 생겼습니다.
이런 형식으로 작성한 코드는 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환됩니다.
2. 개발환경
React App을 개발하기 위해서는 런타임인 node.js, 개발환경인 IDE가 먼저 설치되어야 합니다.
2.1 node.js
Node.js는 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로, 자바스크립트가 프로그래밍 언어로 자리잡게 한 주요 기술입니다.
리액트는 node.js 기반의 라이브러리입니다. 따라서 리액트 프로젝트를 만들기 위해서는 node.js를 먼저 설치해야 합니다.
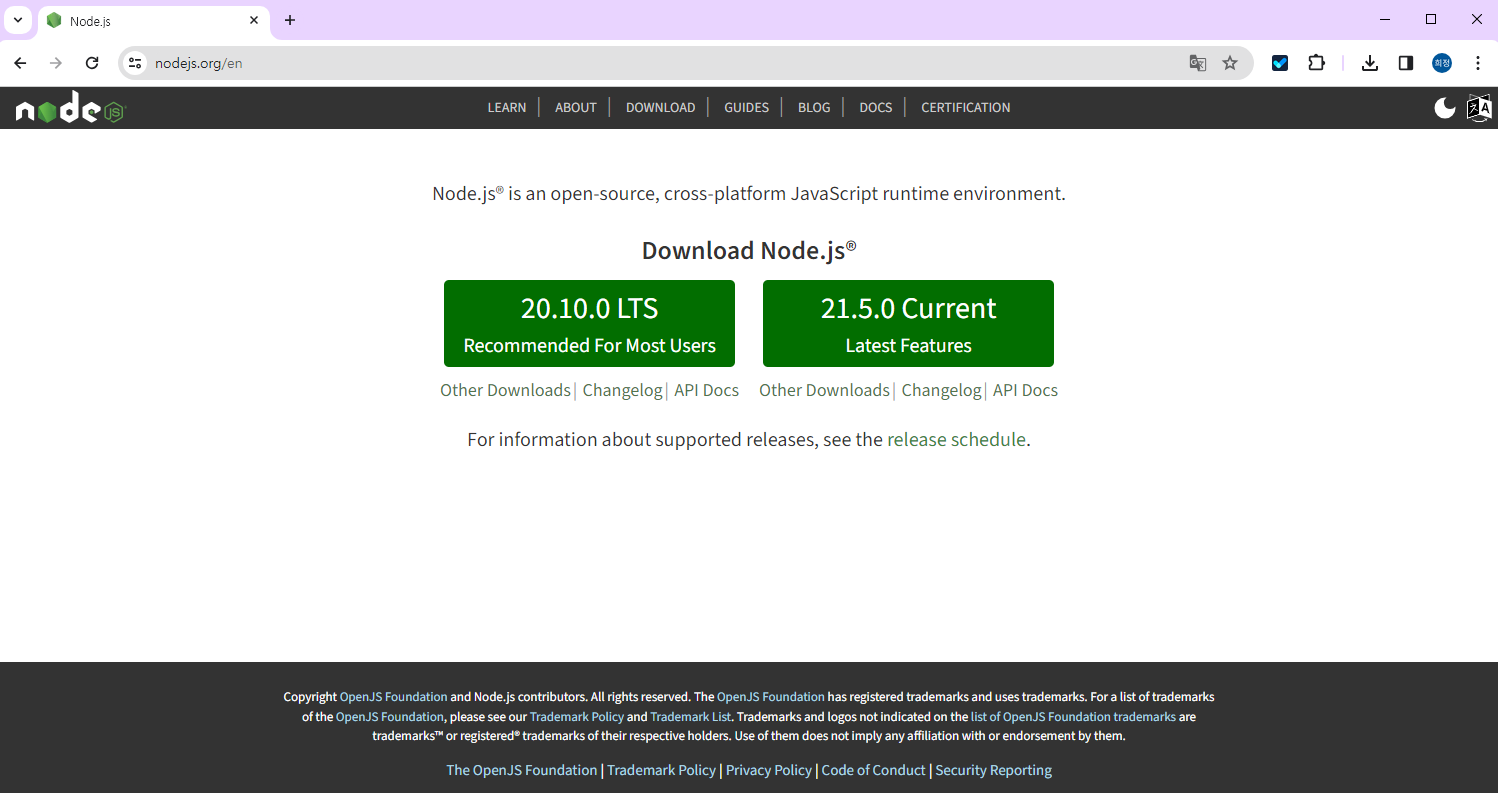
아래와 같이 node.js 홈페이지에서 설치를 진행해줍니다.

저는 해당 홈페이지에서 추천하는 20.10.0 LTS 버전을 설치했습니다.
2.2 npm과 yarn
Node.js를 설치하면 Node.js 패키지 도구인 npm이 설치됩니다. npm으로 수많은 개발자가 만든 패키지(재사용 가능한 코드)를 설치하고, 설치한 패키지의 버전을 관리할 수 있습니다.
yarn은 npm의 업그레이드 버전이라고 볼수 있습니다. yarn은 npm을 대체할 수 있는 도구로 npm보다 더 빠르며 효율적인 캐시 시스템과 기타 부가 기능을 제공합니다.
아래 명령어를 통해 yarn을 설치합니다.
$npm install -g yarn잘 설치되었는지 확인하려면 아래 명령을 통해 확인해보세요.
$yarn -version2.3 IDE
WebStorm은 JetBrains 사에서 제공하는 JavaScript IDE입니다.
WebStorm은 Student License를 활성화하거나 All Products Pack을 구매하시면 사용하실 수 있습니다.
저는 All Products Pack을 구매한 만큼 Visual Studio Code 보다는 JetBrains 사의 WebStorm을 이용해보기로 했습니다.
3. Project 시작
리액트를 사용하는 방법에는 두가지가 있습니다.
- html 내에 react 라이브러리 js 임포트하여 사용
- create-react-app 을 이용하여 완전한 React App을 만드는 방법입니다.
저는 2번째 방법을 이용하여 React 앱을 만들어 보겠습니다.
3.1 create-react-app
create-react-app는 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고 바로 간편하게 프로젝트 작업 환경을 구축해주는 도구입니다.
cmd로 생성
아래와 같은 명령을 통해 프로젝트를 생성할 수 있습니다.
# javascript
$npx create-react-app {프로젝트명}
# typescript
$npx create-react-app {프로젝트명} --template typescript--template 옵션을 이용하면 지정된 템플릿대로 구조를 생성할 수 있는데, typescript를 이용하기 위해서는 공식 템플릿인 typescript를 넣어줍니다.
IDE로 생성
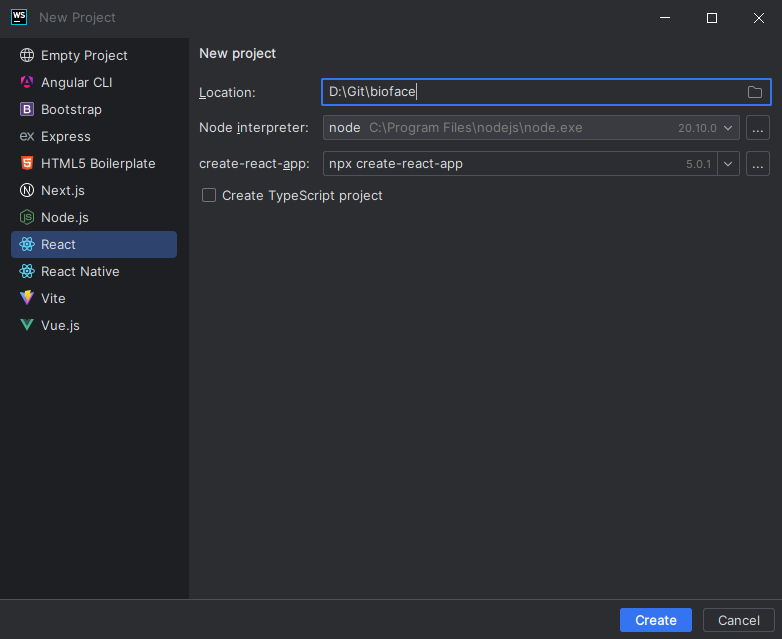
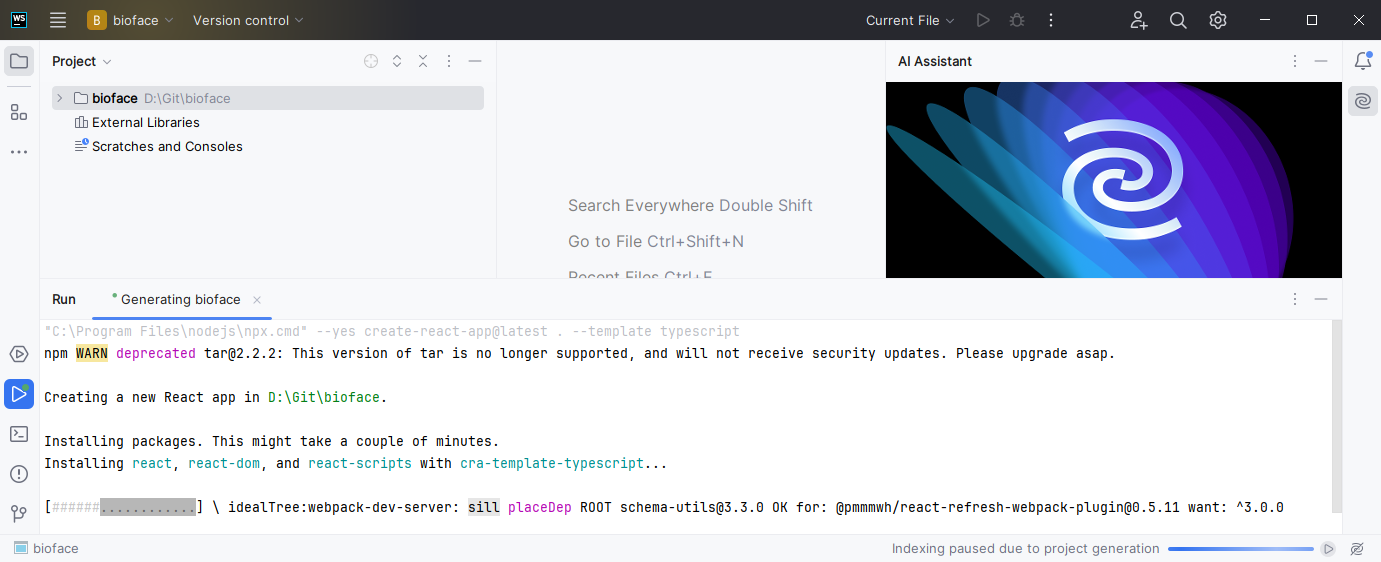
WebStorm을 이용하면 빠르게 React앱을 생성할 수 있습니다.

저는 Create Typescript project 옵션을 활성화하여 프로젝트를 생성했습니다. 아래는 프로젝트 첫 화면인데요. 자동으로 명령을 수행하는 모습을 볼수 있습니다.

3.2 프로젝트 실행
다운로드가 완료되었으면, 실행 버튼을 눌러 React 앱을 실행합니다.

위와 같은 화면이 뜨면 프로젝트를 시작할 준비가 완료되었다는 뜻입니다.
💎 References
- React 공식 홈페이지
- create-react-app 공식 홈페이지
- create-react-app용 커스텀 템플릿
- 리액트를 다루는 기술, 길벗, 김민준
- SPA 방식과 MPA 방식은 무엇인가요?
💎 마치며
이번 포스팅에서는 리액트의 정의와 특징, 개발환경 세팅에 대해 정리해보았습니다. 읽어 주셔서 감사합니다. 😊