💎 들어가며
이번 포스팅에서는 그누보드 테마 개발시 반응형 설정에 대해 정리해보았습니다.
1. 그누보드 설정 변경
1.1 전체 설정 - 사용기기 설정
그누보드는 Mobile, PC 버전을 각각 제공하는데, 요즘에는 반응형 웹을 개발하기 때문에 소스가 이중으로 있을 필요가 없습니다.
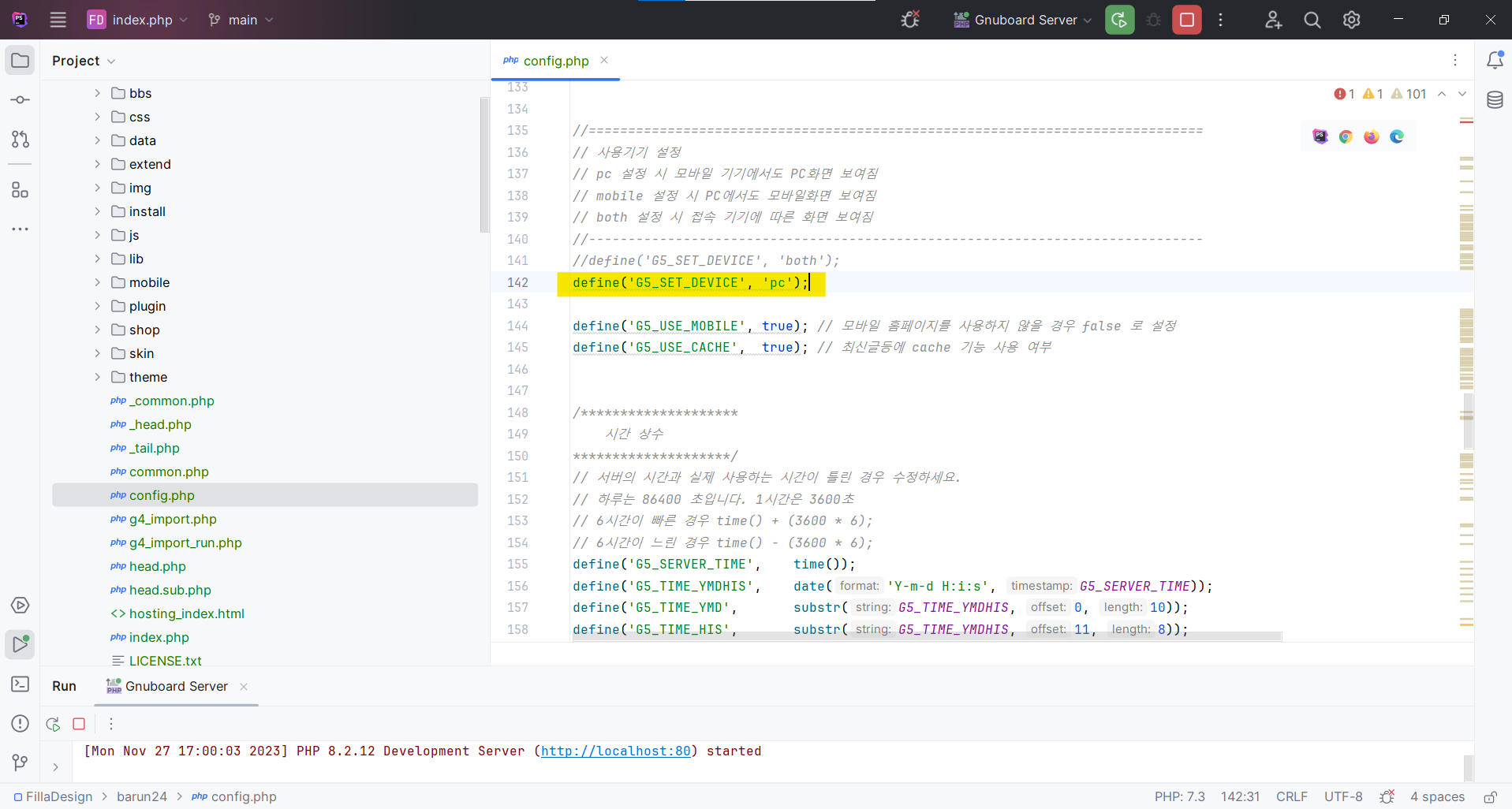
메인 폴더의 config.php 파일에서 사용기기 설정에서 해당 옵션을 선택할 수 있습니다.

//==============================================================================
// 사용기기 설정
// pc 설정 시 모바일 기기에서도 PC화면 보여짐
// mobile 설정 시 PC에서도 모바일화면 보여짐
// both 설정 시 접속 기기에 따른 화면 보여짐
//------------------------------------------------------------------------------
// define('G5_SET_DEVICE', 'both'); - 전체 사용
define('G5_SET_DEVICE', 'pc'); - PC 버전만 사용
define('G5_SET_DEVICE', 'mobile'); - Mobile 버전만 사용1.2 테마 설정 변경
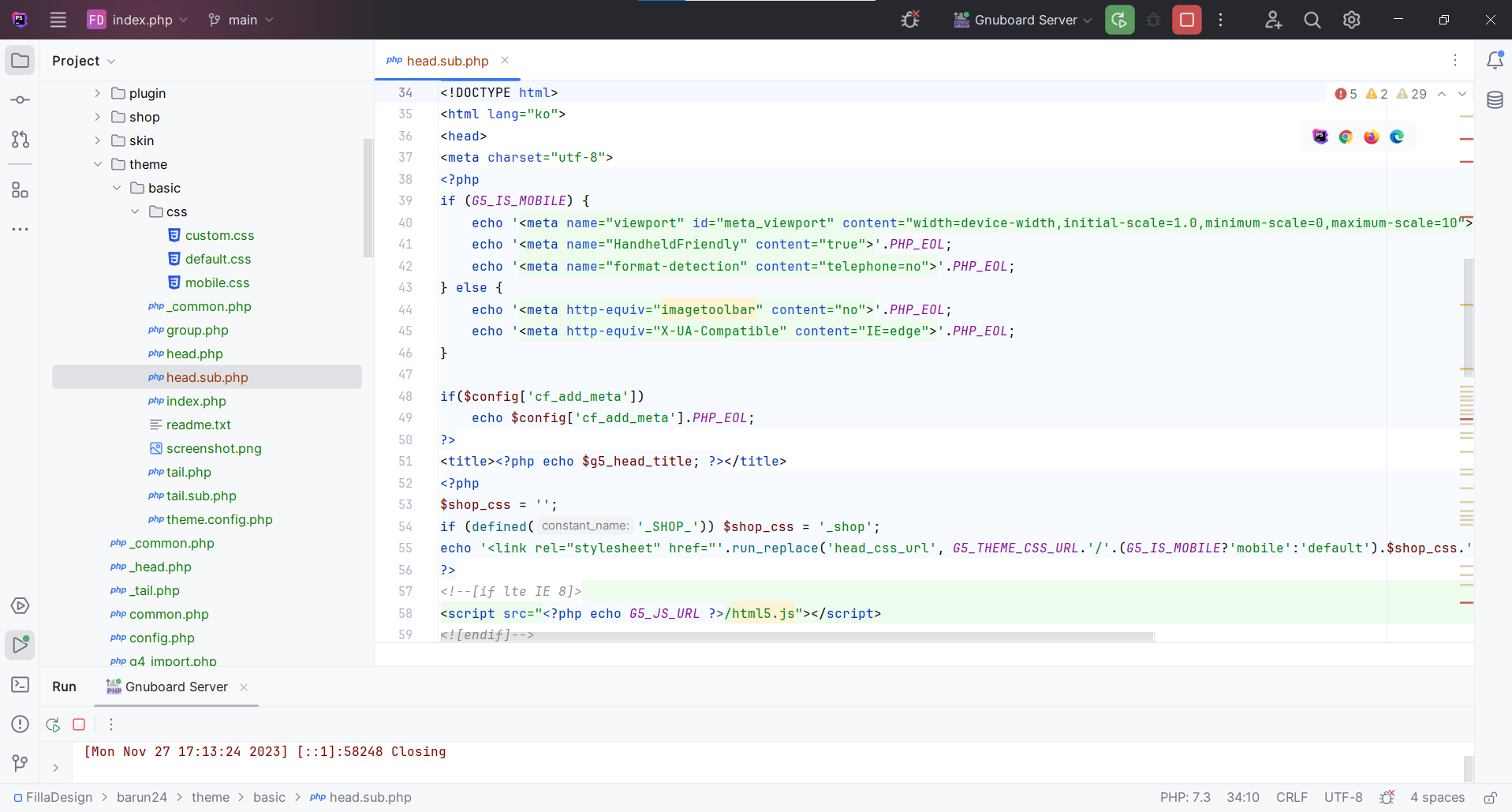
theme/basic/head.sub.php 파일을 보면 viewport 설정이 조건문 처리가 되어있습니다. 이부분을 해제해줍니다.

<?php
echo '<meta name="viewport" id="meta_viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10">' . PHP_EOL;
echo '<meta name="HandheldFriendly" content="true">' . PHP_EOL;
echo '<meta name="format-detection" content="telephone=no">' . PHP_EOL;
echo '<meta http-equiv="imagetoolbar" content="no">' . PHP_EOL;
echo '<meta http-equiv="X-UA-Compatible" content="IE=edge">' . PHP_EOL;
if ($config['cf_add_meta'])
echo $config['cf_add_meta'] . PHP_EOL;
?>이제 그누보드 설정은 완료되었습니다.
2. 반응형 웹 개발
반응형 웹이란 각 디바이스의 크기와 뷰포트의 크기를 고려하여 어떠한 크기에서도 서비스를 화면에 보여주는 웹을 말합니다.
반응형 웹은 데스크탑, 태블릿, 모바일 디바이스에 대해 각각 서비스를 문제없이 이용할 수 있는 화면 제공하고, 같은 디바이스여도 크기를 변경하는 경우 즉시 반응하여 그에 맞게 적절한 화면을 보여줍니다.
2.1 Viewport 설정
1) Viewport 란?
뷰포트(Viewport)란 화면 상에서 웹을 보여주고 있는 표시 영역을 말합니다.
2) Viewport 변화
-
데스크탑 환경에서 사용자가 브라우저 창의 크기를 조절하면 그에 따라 보여지는 웹의 사이즈도 똑같이 변합니다. 즉, 데스크탑에서 viewport는 브라우저 창의 크기에 따라 변한다. -
모바일 환경에서는 사용자가 브라우저의 창의 크기를 조절하는 일 보다는 확대와 축소를 하는 일이 더 많은데, 확대와 축소를 해도 모바일에서의 viewport는 변하지 않습니다.
3) Viewport 설정
HTML의 meta tag를 이용하여 viewport와 관련된 여러 설정을 할 수 있습니다. meta 태그는 head 태그 안에 작성하며 name과 content 속성을 통해 원하는 설정을 할 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1">content의 속성 값은 다음과 같습니다.
width=device-width: 웹 페이지의 너비를 디바이스 너비에 맞춤.height=device-height: 웹 페이지의 높이를 디바이스 높이에 맞춤.initial-scale: 초기 화면 배율 설정 (1은 100%를 의미, 대부분 1 사용)minimun-scale: 최소 화면 배율 설정. (default: 0.1)maximum-scale: 최대 화면 배율 설정. (default: 10)- user-scalable=no : 유저가 크기 조절을 할 수 없게 막는다. (웹 접근성에 위배되는 속성)
2.2 미디어 쿼리
1) 미디어 쿼리란?
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 스타일을 적용해줄 수 있는 조건 표현식입니다.
2) 디바이스별 미디어 쿼리
/*
##Device = Desktops
##Screen = 1281px to higher resolution desktops
##Device = 데스크탑
##Screen = 1281px 이상 해상도 데스크탑
*/
@media (min-width: 1281px) {}
/*
##Device = Laptops, Desktops
##Screen = B/w 1025px to 1280px
##Device = 랩탑, 데스크탑
##Screen = 1025px에서 1280px 사이
*/
@media (min-width: 1025px) and (max-width: 1280px) {}
/*
##Device = Tablets, Ipads (landscape),
##Screen = B/w 768px to 1024px
##Device = 태블릿, 아이패드(세로),
##Screen = 768px에서 1024px 사이
*/
@media (min-width: 768px) and (max-width: 1024px) {}
/*
##Device = Tablets, Ipads (portrait)
##Screen = B/w 768px to 1024px
##Device = 태블릿, 아이패드(가로)
##Screen = 768px에서 1024px 사이
*/
@media (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) {}
/*
##Device = Low Resolution Tablets, Mobiles (Landscape)
##Screen = B/w 481px to 767px
##Device = 저해상도 태블릿, 모바일(가로)
##Screen = 481px에서 767px 사이
*/
@media (min-width: 481px) and (max-width: 767px) {}
/*
##Device = Most of the Smartphones Mobiles (Portrait)
##Screen = B/w 320px to 479px
##Device = 대부분의 스마트폰 모바일 기기(세로)
##Screen = 320px에서 479px 사이
*/
@media (min-width: 320px) and (max-width: 480px) {}