💎 들어가며
앞으로 퍼블리싱을 해야 하는데 풀스택 개발하다보니 그 경계가 모호하여 웹 개발 직무와 퍼블리셔에 대해 정리하고, 퍼블리싱에 관한 내용들을 정리해보았습니다.
🤩 웹 개발 직무
웹 개발자라고 하면 보통 가장 먼저 HTML이 떠오르지 않나요?
새로운 사람을 만나 직업을 물을 때면 웹 개발자라고 하면 HTML을 떠올리기 십상입니다. 저는 그래서 요즘에는 그냥 개발자라고 하던가 Java 개발자라고 하게되는 거 같아요.
웹 개발 직무에는 세부적으로 다양한 직군이 있습니다.
풀스택(Full-Stack)=퍼블리셔(Publisher)⇔프론트엔드(Front-End)⇔백엔드(Back-End)⇔DBA
1. Front-End
프론트엔드는 주로 사람들이 화면을 통해서 보고 사용하는 웹 브라우저의 페이지를 만드는 일을 합니다.
일반적으로 웹페이지는 일반 사용자들은 알 수 없지만, 서버와 상호 작용(서버 요청, 응답 처리)을 통해 화면에 보여줍니다.
프론트엔드 개발자는 이러한 웹페이지와 서버 간의 모든 상호 작용을 이해하고 사용자가 이용하는 기능을 문제없이 동작할 수 있도록 웹 프로그래밍을 통해 웹페이지를 만드는 일을 합니다.
2. Back-End
백엔드는 사용자(화면)의 요청을 처리하는 부분을 만듭니다. 요청에 맞는 결과를 돌려주는 기능을 만드는 것이 백엔드 개발입니다.
3. Publisher
퍼블리셔는 프론트엔드와 마찬가지로 화면을 만듭니다. 주로 HTML이라는 마크업 언어를 사용해 화면의 구조를 정의하고 CSS를 통해 HTML에 디자인을 입히는 일을 합니다.
퍼블리셔와 프론트엔드는 얼핏 보기에 비슷해보이지만 퍼블리셔는 화면을 그리는 일에 초점을 두고 프론트엔드는 퍼블리셔가 하는 일과 더불어 서버와 상호 작용하는 부분까지 만듭니다.
4. DBA
DBA (Database Administrator)는 사용자가 읽고 쓰는 데이터를 관리하는 일을 합니다.
데이터 저장소를 관리할 수 있는 SQL을 사용해 단순히 데이터를 읽고, 쓰고, 수정하는 것 뿐만 아니라 데이터를 잘 사용할 수 있도록 데이터의 저장 방식을 정의하기도 하고, 성능 튜닝, 장애 복구 등 데이터과 관련된 전반적인 일을 관리 감독합니다.
5. Full Stack
웹 개발자가 하는 모든 업무를 전반적으로 다룰 줄 아는 개발자 입니다. 요즘처럼 프론트엔드, 백엔드, 퍼블리셔 등 웹 개발자를 세분화하기 이전에 웹 개발자를 지칭하던 말이기도 합니다.
Web Publishing
웹 퍼블리싱 (Web Publishing)이란 Web(웹사이트) + Publishing(출판)의 합성어로 웹 사이트를 출판하는 작업을 통틀어 웹 퍼블리싱이라고 합니다.
쉽게 말해 웹사이트 하나를 만들기 위해 디자인을 기획, 기획한 디자인을 웹 브라우저에서 바로 볼 수 있도록 코딩 작업을 하는 것을 말합니다.
이 코딩 작업에는 HTML, CSS, 스크립트 작업을 모두 포함하여 말하며 코딩 작업 이후에는 브라우저에서 작동하게 하는 프로그래밍도 필요합니다.
이렇듯 웹 퍼블리셔는 웹 디자이너가 디자인한 시안에 구성요소에 대한 이해, 웹 사이트가 동작할 수 있기 위한 데이터 구조를 이해할 수 있어야 합니다.
Express the Web
웹을 표현하기 위한 기술들을 간략하게 정리해보았습니다. 간단하게 짚어볼만한 내용에 대해서만 정리하였습니다.
1. HTML(Hyper Text Markup Language)
Hyper Text
Hyper(초월) + Text(문자) = '초월한 문자'
Hyper Text란 문자 그대로 해석하면 초월한 문자로 해석할 수 있는데, 해석된 단어로는 그 의미를 유추하기 어렵습니다. 우선, 초월이라는 단어부터 살펴보면, 초월의 핵심은 4차 산업혁명의 핵심인 초연결에 있습니다.
초연결
초연결이란? 사람과 사물 그리고 사물이 물리 가상 공간의 경계 없이 서로 유기적으로 소통하고 상호작용하는 만물 인터넷 인프라를 의미
텍스트 혹은 문자 라는거는 책이나 신문 등 종이에 인쇄되어 있는 것을 문자라고 지칭합니다.
그렇다면 하이퍼 텍스트란? 문자를 뛰어넘어서 문자와 문자, 문장, 문서가 서로 유기적으로 연결되어서 소통할 수 있는 일반 문자를 초월한 문자를 의미합니다. 책에서 경험할 수 없던 그런 문자를 초월한 상태를 의미하죠
HTML은
Hyper Text를마크업(Markup)할 수 있는 언어
마크업(Markup) 이란 문서 내용 이외에도 문서의 서식, 구조, 의미 등을 표현하기 위한 정보이며, 마크업 언어는 마크업 정보를 표현할 수 있는 언어입니다.
사용자 눈에 보이는 내용 외에도 어떤 서식을 갖고 어떤 형태를 띄는지, 어떤 의미를 두고, 어떤 구조를 갖는지 등 모든 의미를 레포한다는 거고, 이렇게 숨겨진 마크업 태그를 통해서 웹에 있는 문서가 만들어집니다.
2. CSS
CSS(Cascading Style Sheets)는 웹페이지의 스타일(디자인, 레이아웃 등)을 정의하기 위한 언어입니다. CSS로 HTML 요소들이 화면에 어떻게 보여질지를 기술합니다.
Cascading(이하 캐스캐이딩)은 폭포, 위에어 아래로 쏟아지는이라는 뜻을 가진 단어인데, CSS에서 가장 중요한 스타일 적용 규칙입니다. CSS에서는 같은 요소에 대해 여러개의 스타일이 중복될 수 있습니다. 이에 따라 CSS는 우선순위에 따라 스타일을 적용합니다.
중요도
중요도는 스타일이 선언된 위치(사람)에 따라서 우선순위를 매기는 것입니다. 스타일 시트는 작성자(author), 사용자(user), 사용자 도구(user agent, 브라우저가 대표적)가 작성한 세 종류로 나뉩니다. 이 중에서 가장 중요도가 높은 것은 작성자의 CSS파일입니다. 각 스타일 시트의 우선순위를 나누면 다음과 같은 순서로 적용됩니다.
중요도 우선순위
작성자 스타일 시트 > 사용자 스타일 시트 > 사용자 도구 스타일 시트
!important 키워드
일반적으로는 위에서 소개한 순서대로 높은 우선순위를 가집니다. 하지만 의도적으로 중요도를 끌어올릴 수가 있는데요.
!important키워드를 사용하면 됩니다.이 키워드를 붙이면 중요도가 최우선으로 끌어올려집니다.셀렉터 { 속성: 속성값 !important; }
명시도 Specify
우선순위를 결정하는 두 번째 요소는 명시도입니다. 명시도는 셀렉터가 가리키는 것이 명확할수록 우선순위를 높게 주는 것을 의미합니다.
명시도 우선순위
인라인>id>class>태그
스타일 상속
스타일 상속은 태그들이 어떻게 포함되었는지에 따라서 스타일을 적용할 지 결정하는 원칙입니다. 아래와 같은 코드에서 바깥쪽의 태그를 부모 요소, 내부의 태그를 자식 요소라고 합니다. 상속 요소는 부모 요소의 스타일을 자식 요소가 따라가는 것을 의미합니다. 부모 요소에만 style을 적용했음에도 불구하고 자식 요소에도 자동적으로 부모 요소의 스타일이 적용된 것을 볼 수 있습니다.
<div style='background-color: violet;'>
부모 요소
<div>자식 요소</div>
</div>코드 순서
우선순위의 마지막 요소는 코드 순서입니다. 코드 순서는 코드에서 가장 마지막에 등장한 속성을 최우선으로 적용한다는 것 입니다. 다음과 같은 코드에서 CSS에서 같은 셀렉터와 속성을 사용해도 이후에 등장한 속성이 적용되었음을 알 수 있습니다.
<h2>CSS</h2>
...
<style>
h2 {
color: red;
}
h2 {
color: green;
}
</style>3. W3C 표준화 제정 단계
HTML 및 CSS는 지속적으로 보완되고 있고, 새로운 기술 사양이 추가되고 있기 때문에 새로운 기술이 넘쳐나는 대신 브라우저 호환성 문제가 상당합니다.
개발 전에 제정 단계를 체크해야합니다.
WD(Working Draft, 초안): W3C가 그 멤버 뿐만 아니라 대중, 다른 기술 단체 등 여러 커뮤니티에 검토를 받기 위해 공개한 문서로 초안 단계CR(Candidate Recommandation, 후보권고안): 충분히 검토를 받고 테스트를 거쳐서 워킹그룹의 기술적인 요구사항이 충족이 된 단계. 실질적으로 CR 단계가 된 기술 사양은 실무에서 적용이 되기 시작합니다.PR(Proposed Recommendation, 제안권고안): 광범위한 기술적인 구현과 검토가 거의 모두 완료된 단계로 최종 승인을 얻기 위해 검토하는 단계REC(W3C Recommendation, 권고안): 승인이 완료되어 표준화가 완료된 단계
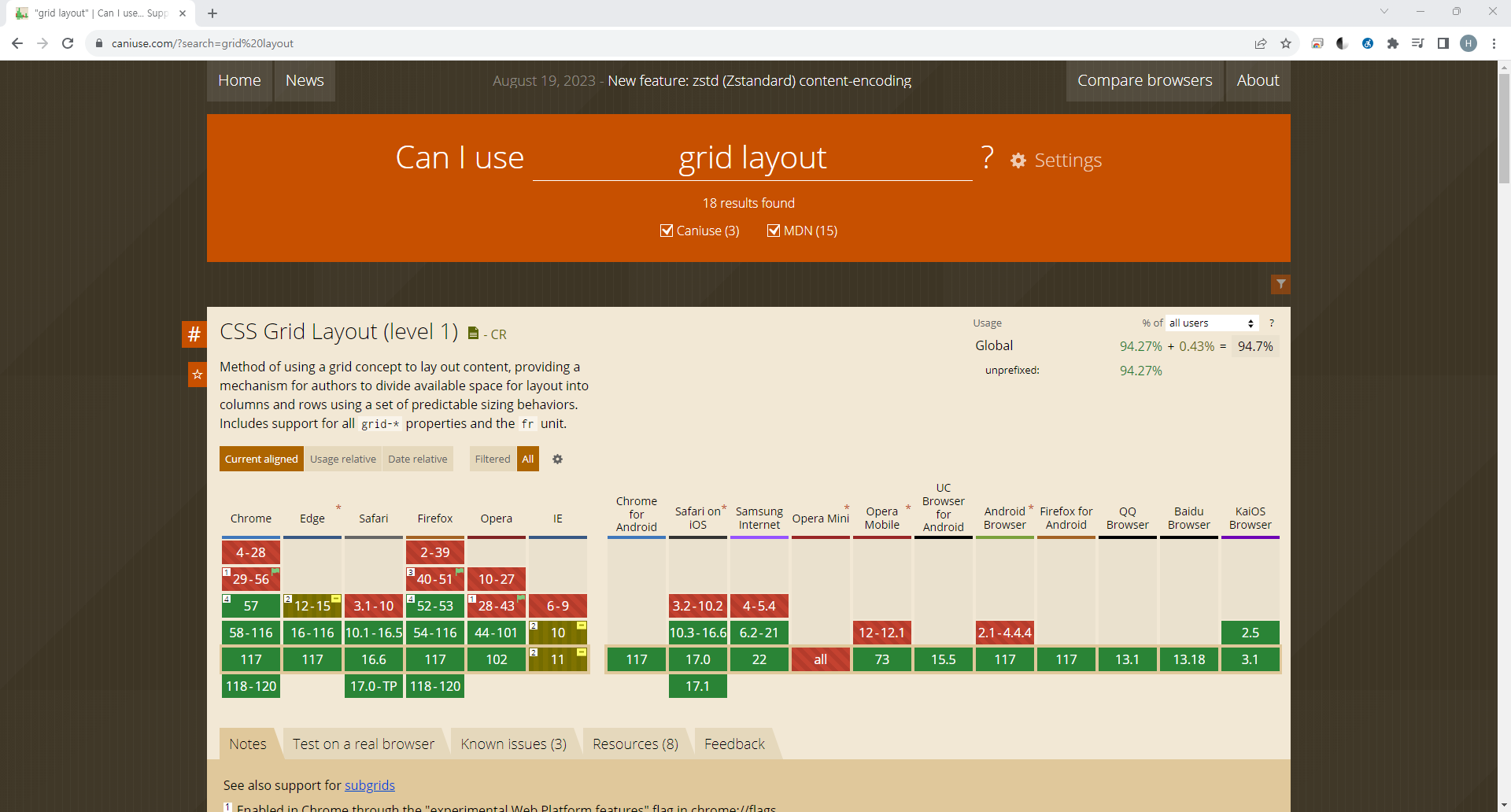
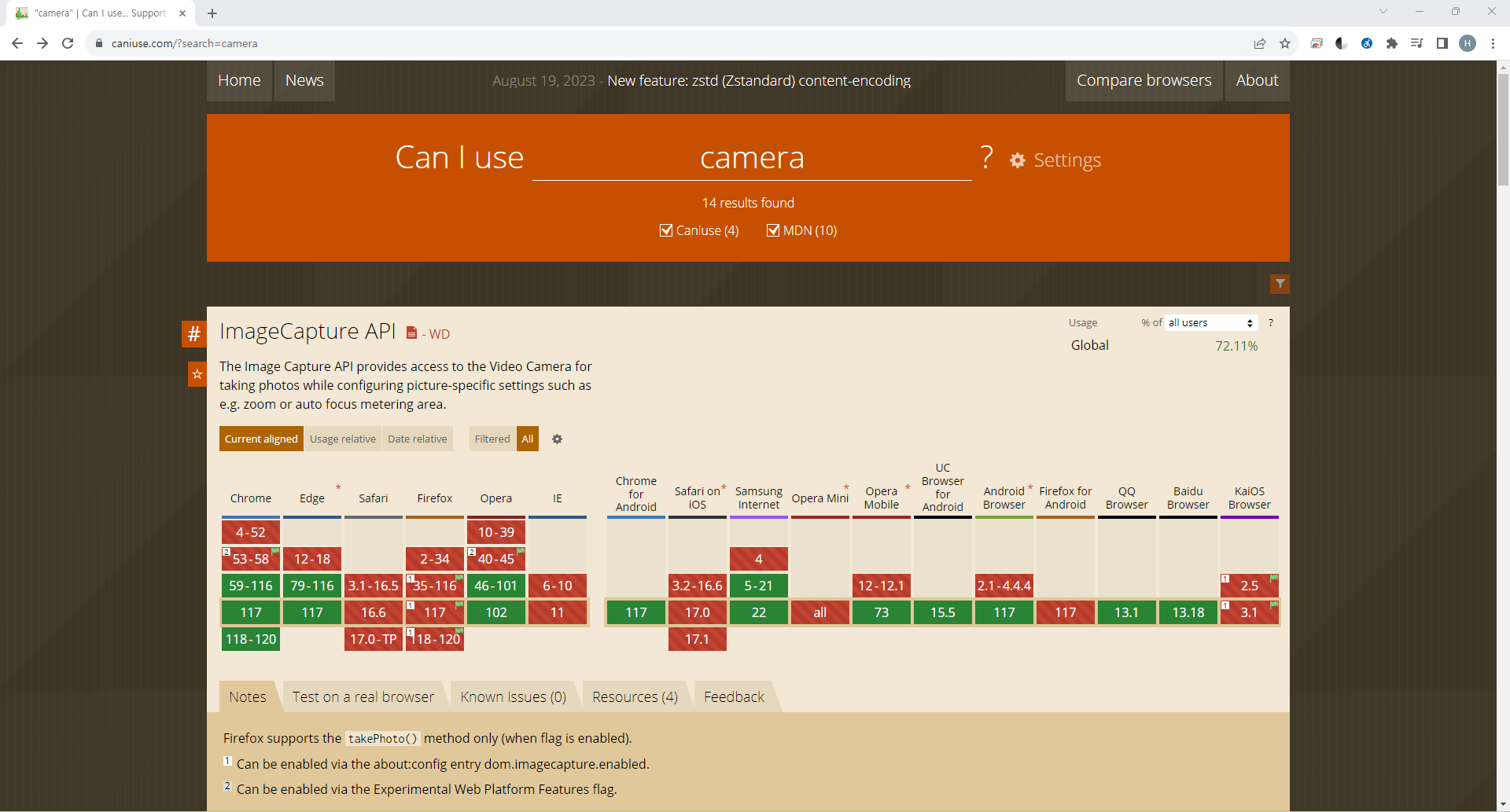
caniuse 사이트
caniuse 사이트에서 특정 기술을 검색을 해보면 제정단계 및 브라우저 호환성에 대한 정보를 얻을 수 있습니다. CR 단계는 충분히 검증된 기술이기 때문에 사용해도 되는 것이 아니라 브라우저 호환성을 살펴보아야 합니다.
-
예시 1) CSS Grid - CR 단계, 브라우저 전반 지원 O => 검증된 기술

-
예시 2) 카메라 호환성 - WD 단계, 브라우저 전반 지원 X => 검증 필요 단계

4. Responsive Web
반응형 웹이란 사용자의 해상도에 따라 웹페이지의 레이아웃을 최적화해서 보여주는 기술을 의미합니다.
즉, 웹 페이지 레이아웃 및 HTML 요소, 콘텐츠가 사용자의 해상도 (PC, Tablet, Mobile 등)에 따라 가장 알맞은 형태로 사용할 수 있도록 제공하는 기술입니다.
