오늘도 드림코딩 엘리님 히히😘
CSS Units 에는 절대적인 유닛과 상대적인 유닛이 있다!
절대적인 유닛은 대표적으로 px 이 있고~~
오늘 정리해볼 것은 상대적인 유닛!!!!!!!! 백엔드로 일할 때 em이 뭐고 rem이 뭐고 vh가 뭐고..vw는 또 뭐야..? 이랬는데 앨리님 강의로 알게 되었다!!!!!! (이 짤 안쓸 수 없어..!)

ㅎㅎㅎ암튼 알아보자^^!
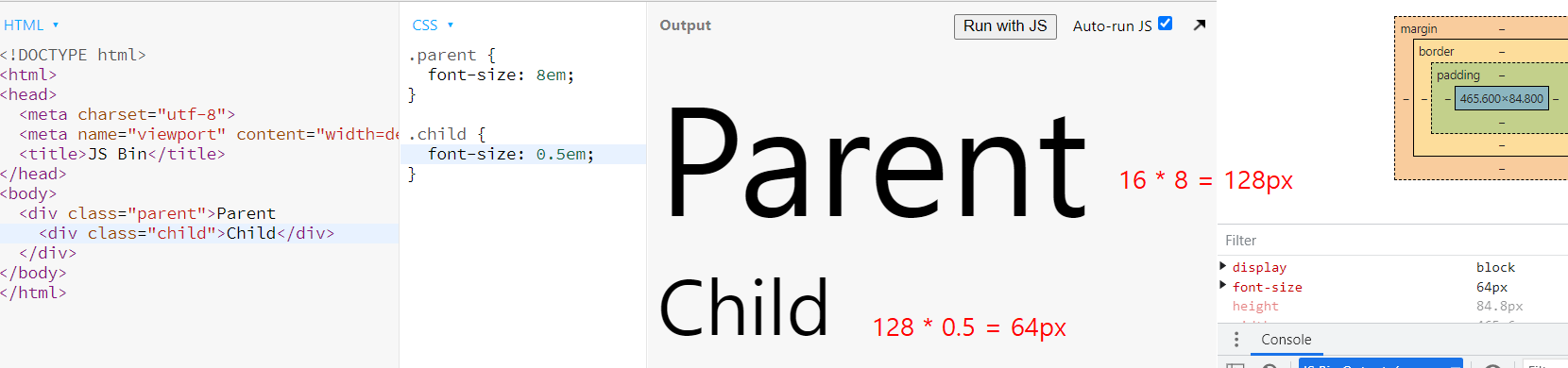
1. em (releative to parent element)
em 은 부모의 폰트 사이즈에 상대적으로 크기가 계산되어진다!
(특별히 html이나 body에 폰트사이즈를 지정하지 않는 이상 기본적으로 브라우저에서 html에 할당되는 폰트사이즈는 16px이다.)
(++추가. 현재 요소에 폰트 사이즈가 있다면! 현재 요소의 폰트 사이즈 기준으로 계산한다. 예를 들어..
.contents {
font-size: 1rem;
padding: 0.5em;
}이렇게 되어 있다면 1rem값 * 0.5 가 되는것..!!!!!!!! 중요하다 중요해!!! )

2. rem (releative to root element)
rem 은 최상위 태그의 폰트 사이즈가 기준이 된다. rem의 r은 root!ㅎㅎ
위의 jsbin 캡쳐에서 em 을 rem 으로 바꾸면 parent 는 그대로 128px 이지만 child 는 16 * 0.5 = 8px 이 된다.ㅎㅎㅎ
3. vw (viewport width)
부모 요소와는 상관없이 브라우저 너비에 따라서 변경된다.
현재 브라우저 width 가 1000px 이라면 50vw 는 500px!
4. vh (viewport height)
부모 요소와는 상관없이 브라우저 높이에 따라서 변경된다.
현재 브라우저 height 가 800px 이라면 50vh 는 400px!
5. %
부모요소의 상대적으로 크기가 계산되어진다! em 대신 % 사용 가능ㅎㅎ
