[Flutter] AppBar
일반적으로 Scaffold.appBar로 사용되는 앱 바는 고정된 높이로 스크린의 상단에 위치합니다.
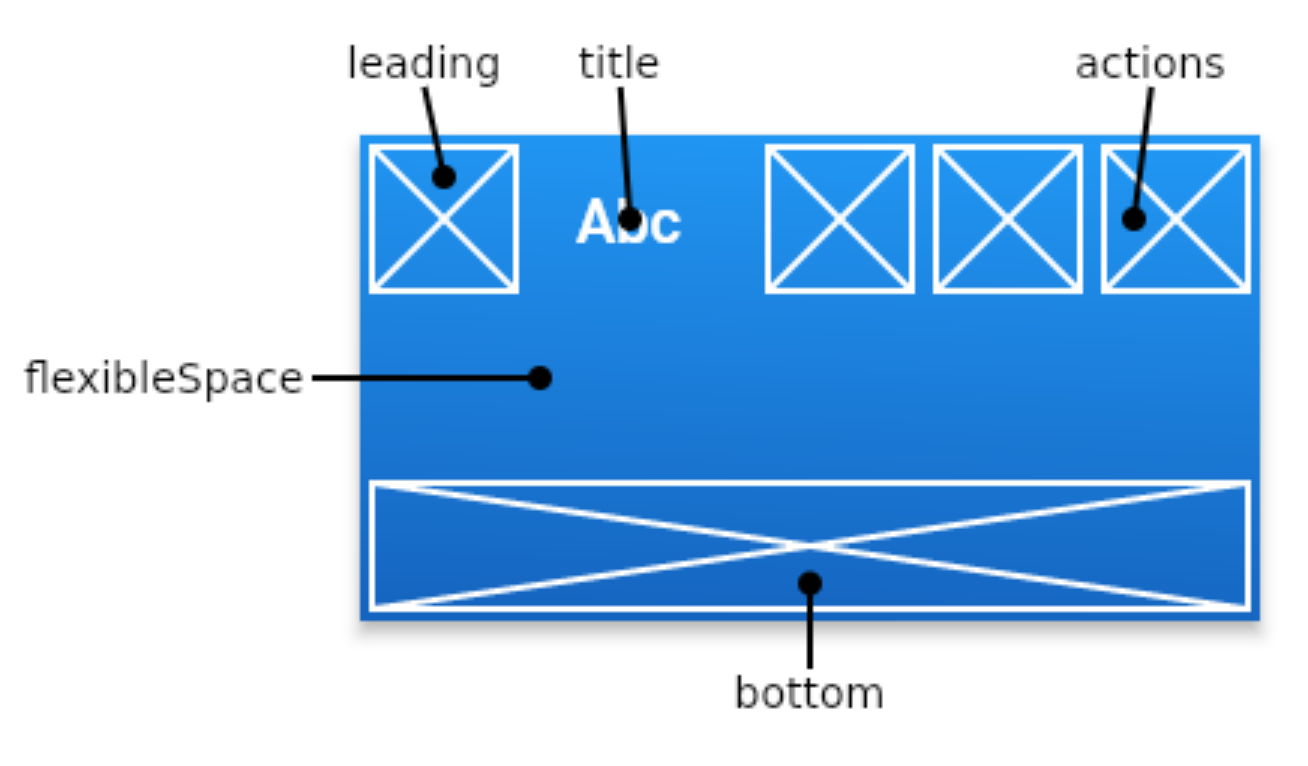
AppBar는 자주 쓰이는 leading, title, actions와 bottom을 포함합니다.
AppBar 구조

AppBar는 시스템 UI의 간섭을 피하기 위해 MediaQuery의 패딩 주변에 기반을 둡니다.
Scaffold.appBar로 사용될 때 Scaffold가 이것을 고려해줍니다.
AppBar를 애니메이션으로 동작할 경우, 예상하지 못한 MediaQuery의 변화로 컨텐츠에 갑자기 진입하게 될 수 있습니다. AppBar를 MediaQuery 위젯으로 감싸서 부드러운 애니메이션이 가능하도록 패딩을 조정하세요.
import 'dart:developer';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appbarWidget = AppBar(
backgroundColor: Colors.yellow,
);
var mediaQuery = MediaQuery.of(context);
var deviceSize = mediaQuery.size;
var statusbarSize = mediaQuery.padding.top;
var appbarHeight = appbarWidget.preferredSize.height;
log("############## --------> statusbarSize: $statusbarSize //// appbarHeight: $appbarHeight");
return Scaffold(
appBar: appbarWidget,
body: SafeArea(
child: SingleChildScrollView(
child: Container(
width: deviceSize.width,
height: deviceSize.height,
color: Colors.purpleAccent,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(color: Colors.lightBlueAccent,width: deviceSize.width, height: statusbarSize),
Container(color: Colors.lime,width: deviceSize.width, height: appbarHeight)
],
),
),
),
),
);
}
}