
프로젝트나 웹서비스를 개발하다보면 필연적으로 cors를 만나게된다.
대부분의 cors는 개발자가 미쳐 보지 못했거나, 생각하지 않아 발생하는 문제로 핸들링이 가능하다. 하지만 안되는 cors문제는 때려 죽여도 해결할 수 없다.
그래서 오늘은 해결책을 가져왔다.
프론트에서
-
Cors-AnyWhere 를 클릭한다.
-
포크한다
-
heroku에 가입한다(가입후 크레딧카드 정보입력하면 한달에 450시간씩 더 줘요! 무려 한달에 41일 무료!)
-
create-new-app을 한다. 설정은 모두 그대로
-
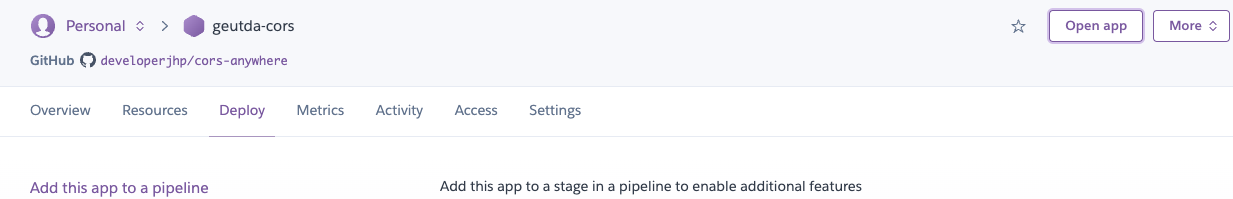
만들고나서 두번째 메뉴인
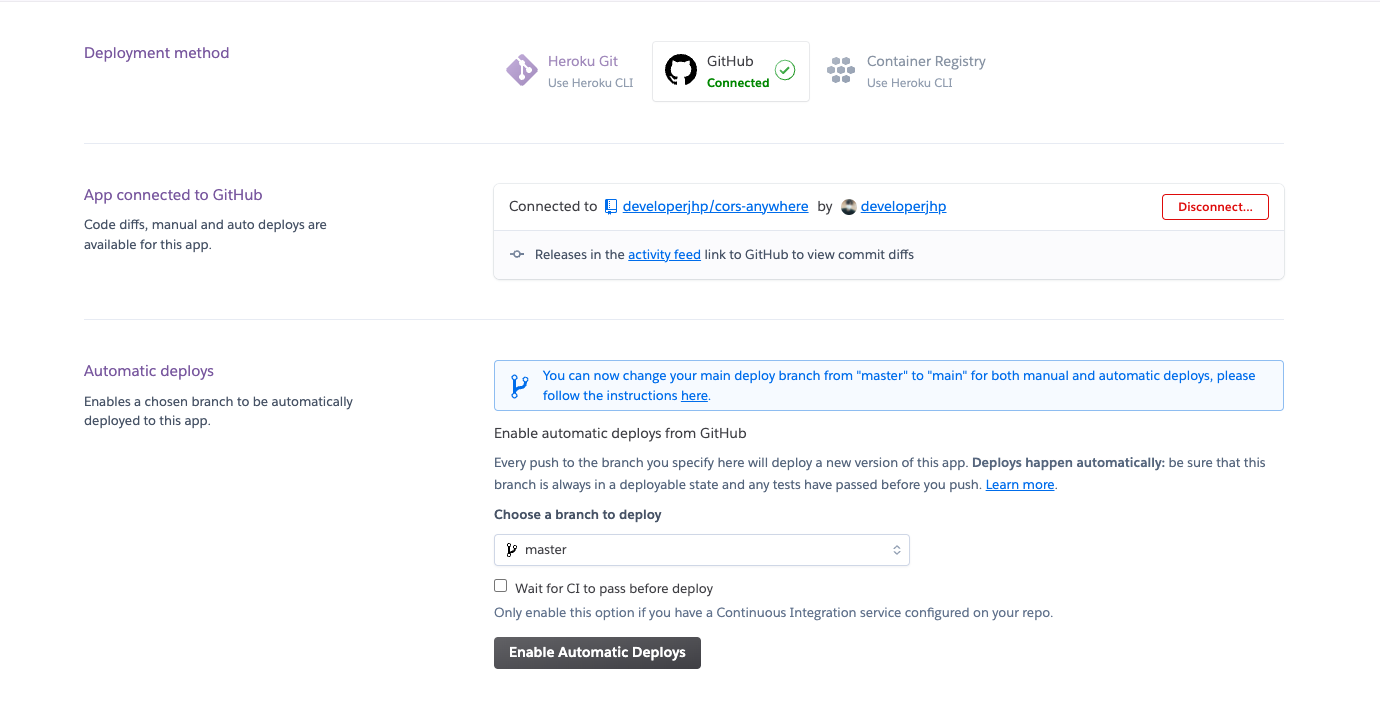
Deployment method에서 github를 클릭하고 repo-name에서 cors를 검색한 후 아까 포크한 레포지토리를 선택한다. -
브랜치는 master로 해놓고
Deploy Branch를 누른 후 기다리면 완성!
-
axios.get('엔드포인트',{블라블라}) 엔드포인트에

오픈앱을 눌렀을때 나오는 주소를 붙여서 적어주면 cors에서 해방된다.
ex ) axios.get('https://여러분의히로쿠앱이름.herokuapp.com/http://프로젝트api주소/',{헤더~})
나는 클라이언트s3(canvas api) -> s3(이미지버킷) -> ec2 -> mongodb로 향하는 부분에선 cors에러가 없었지만 s3(canvas api) 에서 s3(이미지버킷)의 이미지를 ec2를 통해 불러와야했을때 문제가 발생했었다. new Image()에 setAttribute('crossOrigin,'*')을 하면 save시 cors에러가 발생했고 img태그에 cors속성을 주지 않으면 이전에 작성했던 이미지를 서버에서 불러올 수 없었다. 이렇게 same-source-origin cors는 고치기 힘드니 맘편히 프록시서버를 애용하자!
그렇다면 백엔드에서는?
백단에서는 "multer"라는 라이브러리를 사용하자!!

문제 해결하는 모습이 너무 멋져요!!
북마크 해놨다가 나중에 보러올게요~~