Achievement Goals
-
SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
SPA가 나오기 이전엔 웹사이트에서 웹사이트 내의 다른 페이지로 이동하면 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 페이지 전체를 서버로부터 받아와 사용자에게 뿌려줘야만 했다. 좋아요 버튼이나 댓글입력 같은 사소한, 조건부 렌더링이 필요한 작업에도 웹페이지 전체를 서버로부터 받아와야 했기 때문에 반응성이 매우 떨어졌었다. 하지만 SPA가 등장하고 나서부터 웹페이지 생태계는 새로운 패러다임을 맞이했다.
좋아요 버튼이나 댓글입력 같은 부분만 새로고침하고 나머지 부분(중복된 부분)은 새로 불러오지 않는 방식을 사용할 수 있게 된 것이다. 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹을 만들 수 있게 된 것이다. (예를들어, Header나 Nav bar, Footer같은 중복되는 요소들을 매번 불러오지 않고 한번만 받아와서 불필요한 트래픽을 발생시키지 않게 되었다.) -
SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
- 장점
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와의 Interaction 에 빠르게 반응한다
- 서버에서는 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부하 문제가 현저하게 줄어든다( 트래픽이 줄어든다)
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공한다.
- 단점
- Javascript 파일의 크기가 크기 때문에 웹페이지에 접속하고나서 첫 화면 로딩 시간이 길어진다.
- SEO(검색엔진최적화)가 좋지 않다. 구글이나 네이버의 검색봇이 시맨틱 태그를 분석하는데 SPA는 HTML에 별다른 자료가 없고, 거의 모든 태그들이 Javascript 파일 안에 있기 때문이다.
- 장점
-
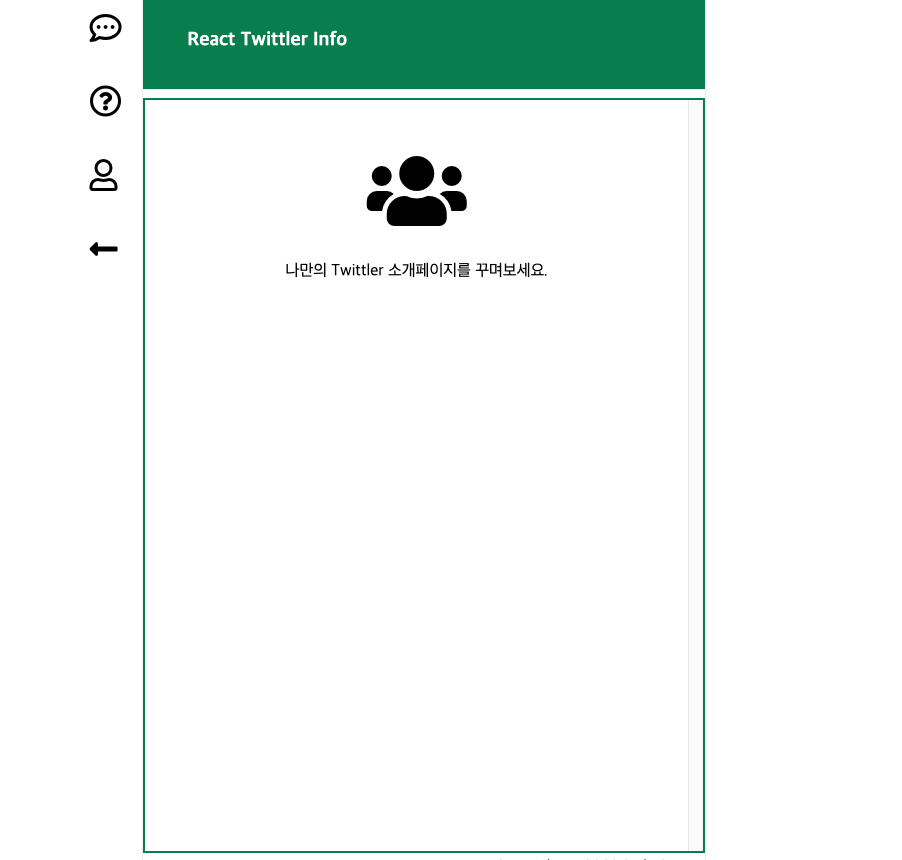
와이어프레임을 보고 어느 부분을 컴포넌트로 구분할 지 스스로 정할 수 있다.
우선 헤더,네비에기션 바, 푸터, 바디 등 과 같이 큼직한 컴포넌트로 나누고 각 컴포넌트 안에 어떤 요소가 들어가면 좋을지 생각한 후 동적,반복적 요소가 있는 부분을 컴포넌트로 묶는다.
유튜브로 예를들어 보자.- 헤더
- 검색창 / 내정보 / 알림 / 설정 컴포넌트로 나누기
- 네비게이션
- 홈 / 탐색 / 구독 / 오리지날스 / 유튜브 뮤직 / 보관함 등으로 나누기
- 바디
- 컨텐츠 리스트를 만들기.( 반복사용[재사용]되므로 컴포넌트로 묶어준다.)
- 컨텐츠 제목 / 이미지 / 설명 / 조회수 / 채널 아바타 / 채널 이름 등으로 나누기
- 컨텐츠 리스트를 만들기.( 반복사용[재사용]되므로 컴포넌트로 묶어준다.)
여기서 중요한 것은 , 재사용 되는 항목이 있다면 컴포넌트로 만들어서 상위 컴포넌트에 넣는 것이 편하고 좋다는 것이다. 그리고 states와 props로 필요한 정보들을 받아오면 된다.
- 헤더
-
React-router 란?
SPA는 오직 하나의 페이지만을 가지고 있기 때문에 다른 페이지들을 보여주기 위해서 사용하는 방식이다.
인스타그램에는 내 정보, 검색, 릴스 등등 많은 페이지들을 가지고 있는데 어떻게 Single Page Applicaiton일까!
그 비밀은 router에 있다.
다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing) 이라고 한다. React의 라이브러리로 리액트 라우터, 리치 라우터, Next.js 등등이 있다.
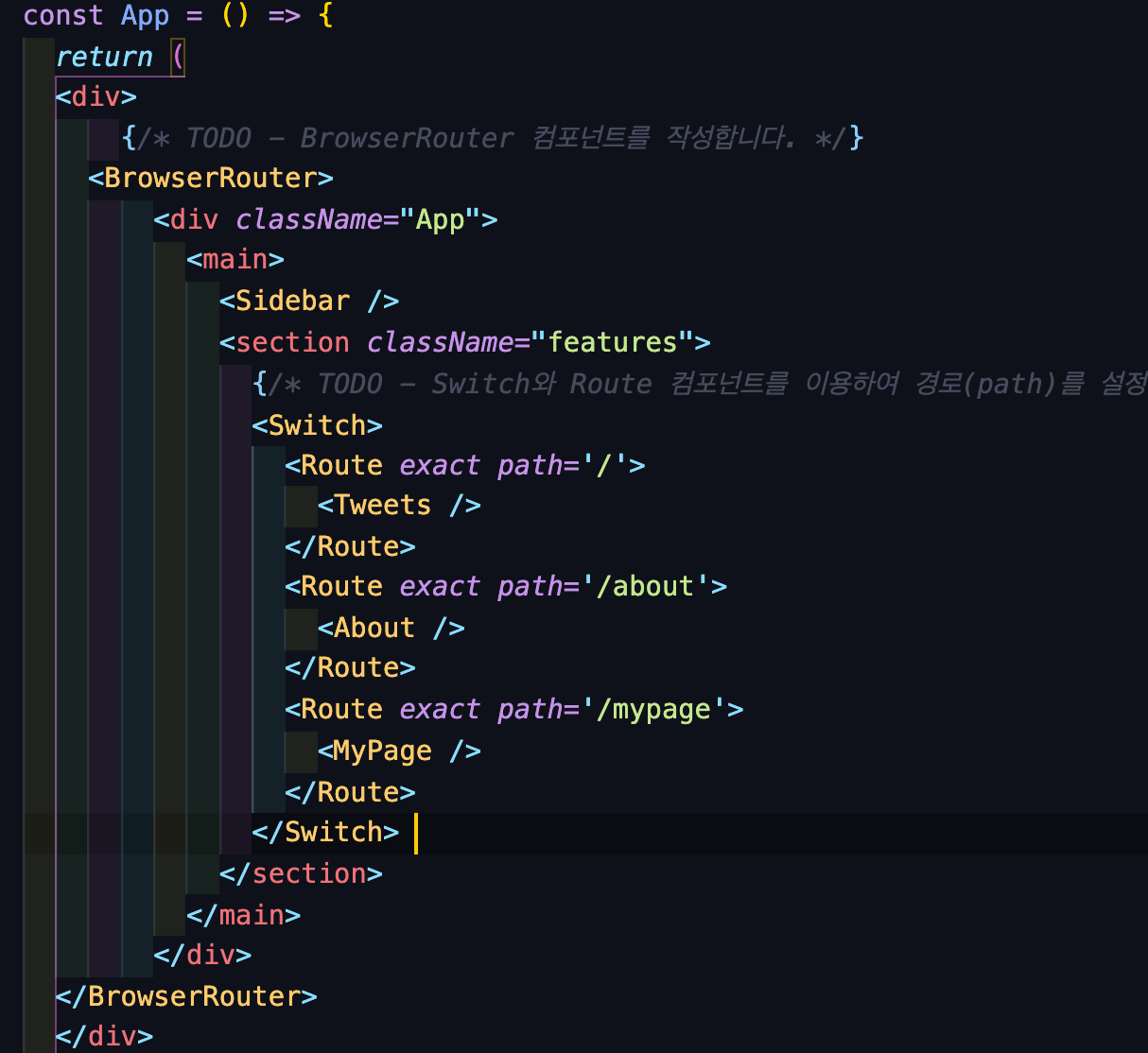
React Router에는 주요 컴포넌트가 있는데 이 4가지 컴포넌트만 이해하면 라우터를 이해했다고 생각해도 좋을 것 같다.- BrowserRouter
- Switch
- Route
- Link
이를 의미있게 나눠보자.
- Router ( 라우터 역할 )
- BrowserRouter
- Route matchers ( 경로를 매칭해주는 역할 )
- Switch
- Route
- Route changers ( 경로를 변경하는 역할 )
- Link
라우터를 사용하려면 js파일 상단에 import { BrowserRouter, Switch, Route, Link } from 'react-router-dom'; 처럼 구조분해할당으로 명시해줘야 한다.
-
react-router-dom 설치하기
해당파일경로에서 터미널을 열고 npm install react-router-dom을 입력하면 된다.
-
컴포넌트 단위로 Client-side routing 을 할 수 있다.

-
react-router-dom 를 활용하여 Twittler SPA를 구현할 수 있다.