Achievement Goals
- JSON 구조가 재귀 함수를 사용할 수 있는 Tree 구조임을 이해할 수 있다. (stringifyJSON)
O
- JSON.stringify 와 JSON.parse 가 seriealize, deserialize라는 것을 이해할 수 있다.
O
- JSON.stringify 와 JSON.parse 를 사용하여 자바스크립트 값과 JSON을 넘나들 수 있다.
O
- JSON에 재귀 호출을 사용할 때, 어디에 사용해야 할지 이해할 수 있다.
O
상세설명
JSON은 JavaScript Object Notation의 줄임말이다. JS에서 작성한 정보를 다른 환경/언어로 넘길때 범용성이 좋은 문자열로 변환(직렬화)해주는 객체 형태의 포맷이다.
객체는 타입 변환을 이용해 String으로 변환할 경우 객체 내용을 포함하지 않는데 이를 해결하기 위해 나온 것이 JSON이다.
(예를들어, menu = { 아침 : '삼겹살' , 점심 : '햄버거' , 저녁 : '피자' } 를 string으로 변환하면 "[object Object]" 로 나온다. )
이 문제를 해결하기 위해서는 객체를 JSON형태로 바꾸거나 JSON을 객체로 바꾸면 된다.
그렇게 해주는 메서드가 아래 두가지다.
JSON.stringify : 객체 -> JSON 으로 변환
JSON.parse : JSON -> 객체로 변환
여기서 stringify하는 과정을 '직렬화(serialize)'한다고 한다.
발신 : 객체 -> 직렬화 -> 전송
수신 : 직렬화된 파일 수신 -> 역직렬화 -> 객체
이 과정을 이해하면 된다.
그리고 JSON은 객체와 다른점이 몇가지 있다.
JSON은 키와 값 사이, 그리고 키-값 쌍 사이에는 공백이 있어서는 안되고, 키와 문자열은 반드시 ""로 감싸야한다.
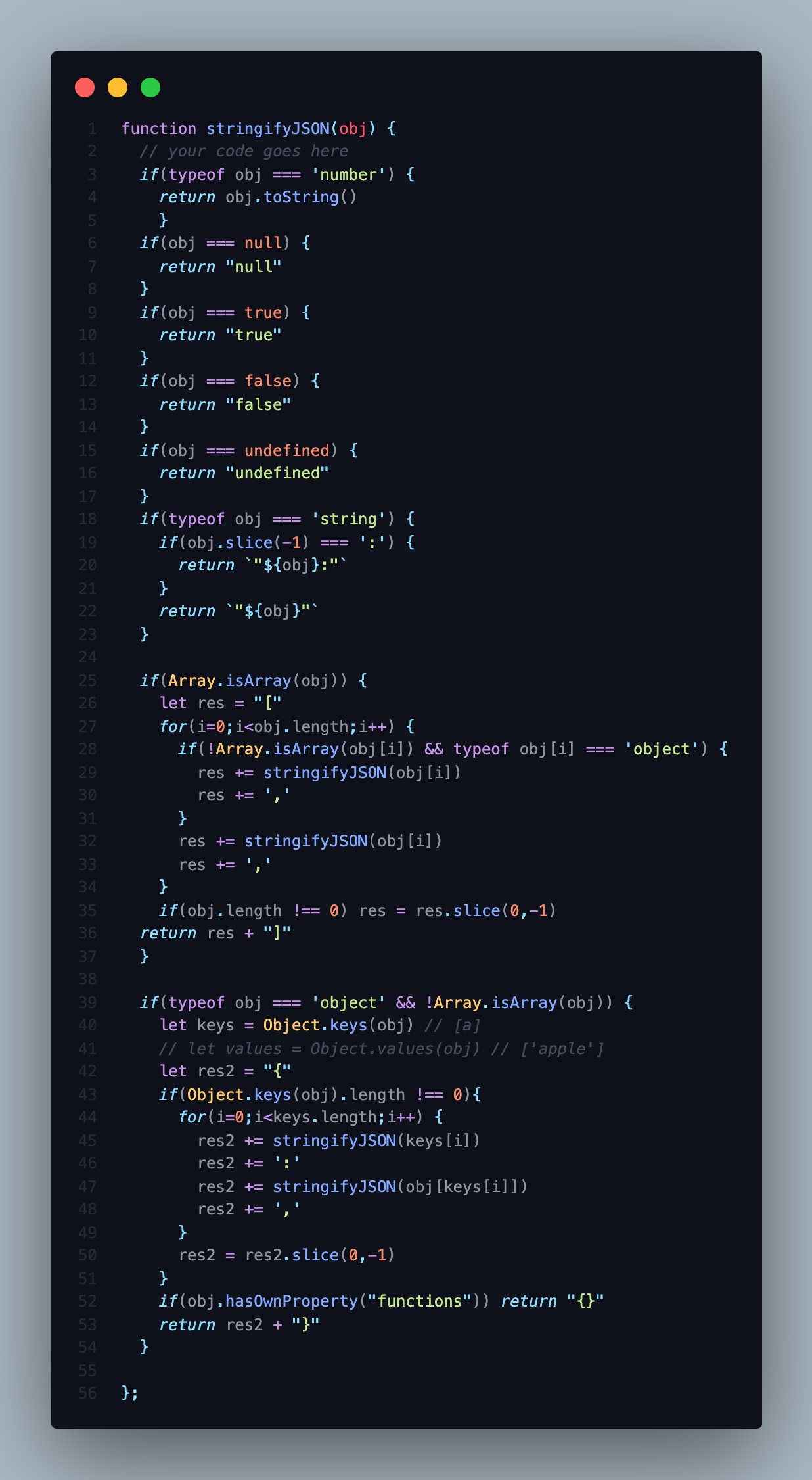
JSON.stringify 메서드를 직접 만들어보면 아래와 같다.

(최적화를 더 할 수 있었는데 머리가 아파서 못했다. 이번주부터 난이도가 급격히 올라가서 머리가 너무 아프다.)
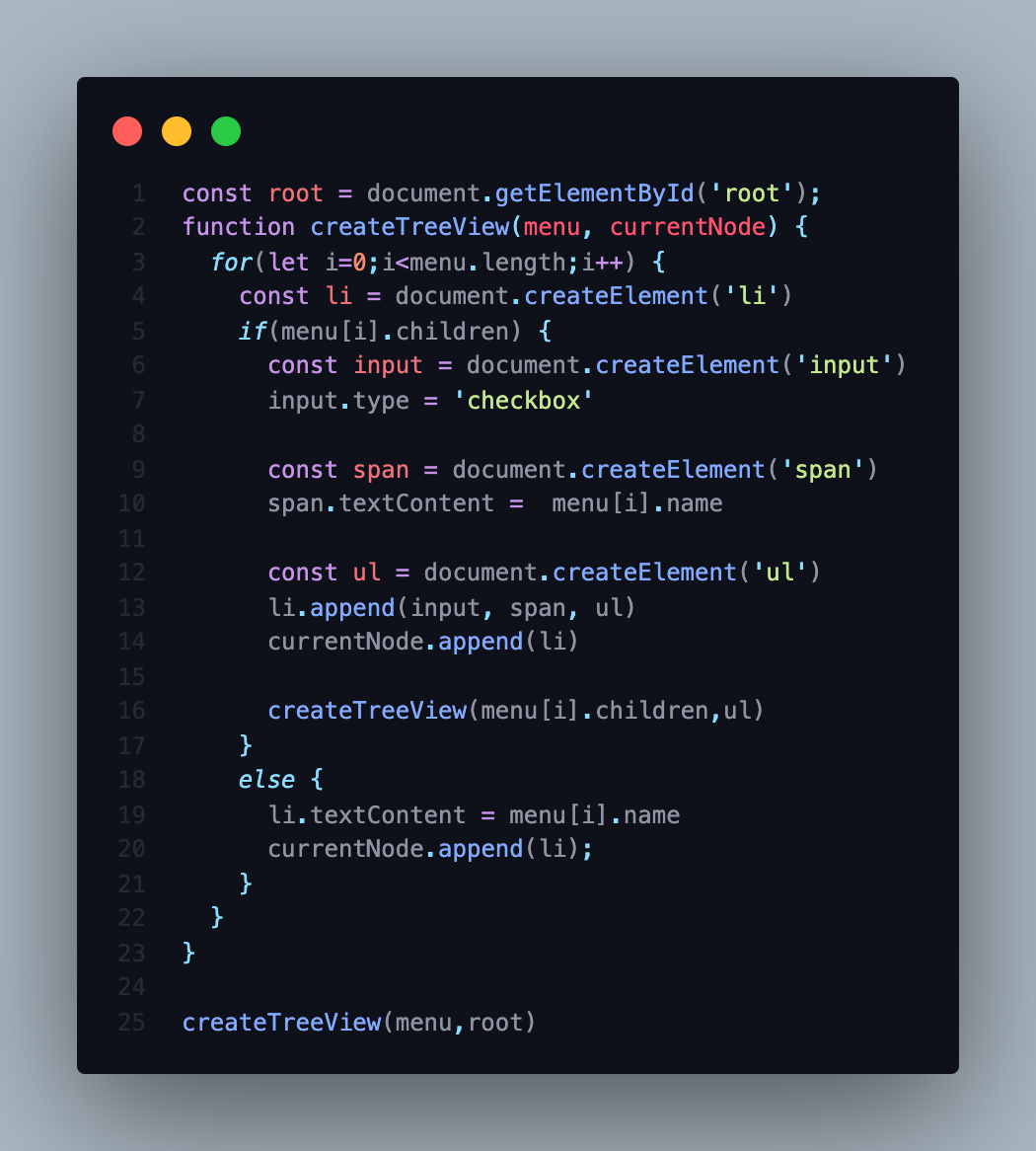
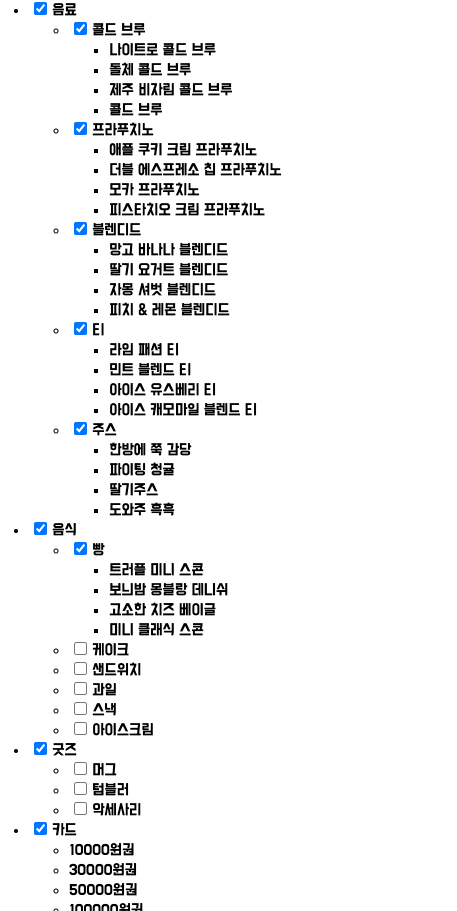
Tree UI 도 재귀함수를 사용해서 만들어보았다.
거의모든 Tree UI는 재귀로 만들어져 있다는 것을 알게 되었다.


알고리즘
오늘은 56번부터 65번까지 풀었다.
딱 10문제를 풀었구나.. 그래도 그 중에 몰랐던 것을 알게되었다
- 배열을 만들다보면 공백이 생기는데 이걸 어떻게 없애지!?
array.filter(Boolean) 을 사용하면 된다!!!!
- 문자열에서 모든 공백을 제거하는 방법은?
str.replace(/(\s*)/g,'')
- 문자열에서 앞뒤 공백을 제거하는 방법은?
str.trim()
- str.charCodeAt의 반대 메서드는?
String.fromCharCode
- 문자열에 추가적으로 원하는 길이만큼 특정 문자로 채우고싶을때 사용하는 메서드는?
String.prototype.padStart(문자길이,문자)
회고
오늘은 정말 머리가 너무 아팠다. 그리고 요즘에 TIL을 소홀하게 써가고 있는 것 같아서 다시한번 정신차리기로 했다. 오늘은 잠을 좀 푹 자두고 내일 아침에 카페 열자마자 가서 커피사와야겠다.
그리고 알고리즘에 중독된 것 같다. 게임중독 마냥 계속 틈만나면 알고리즘 문제들을 푸는데 이게 TIL에 소홀하게 된 주요 원인인 것 같다. 주객전도가 되어버렸다. 이제 TIL에 더 시간을 쏟아야겠다!

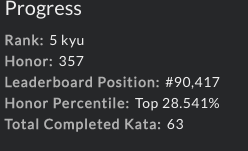
[ 오늘의 codewars 랭킹..! 나도 좀 있음 보라색 랭커가 된다!! 7,8kyu문제들 좀 안풀고 싶은데 자꾸 나와서 짜증난다. 7,8kyu문제들은 파이썬으로 풀어야봐야겠다.]
