fetch를 이용한 네트워크 요청
비동기 요청의 가장 대표적인 사례는 네트워크 요청이다.
네트워크를 통해 이뤄지는 요청은 형태가 다양한데 그 중 URL로 요청하는 경우가 대부분이다.
URL로 요청하는 걸 가능하게 해주는 API(Application Programming Interface)가 fetch API이다.

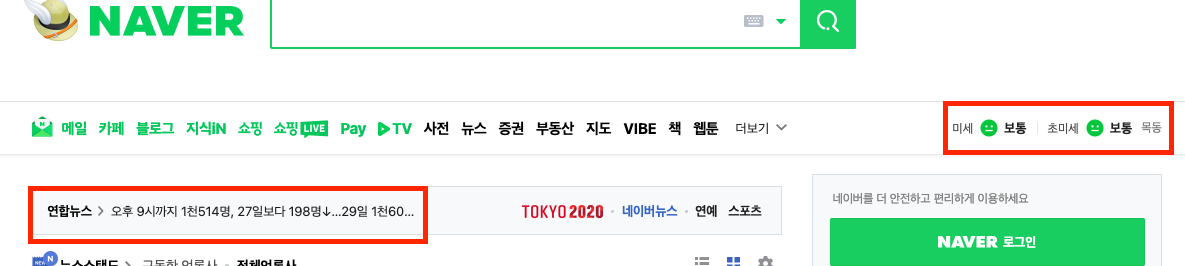
(빨간네모 안에 있는 친구들이 동적으로 업데이트 되는 친구들)
네이버에서 고정적인 메뉴/제목/카테고리 탭이 아닌 미세먼지/날씨와 최신뉴스같이 동적으로 업데이트 되는 데이터는 계속해서 서버에서 받아와야 하는데
동기적으로 받아오면 데이터를 받을때마다 사이트가 멈추게되고 이는 유저인터페이스 경험에 매우 큰 악영향을 끼친다.
그래서 등장한 것이 비동기이고 그 중에서도 fetch API를 이용하게 된다.
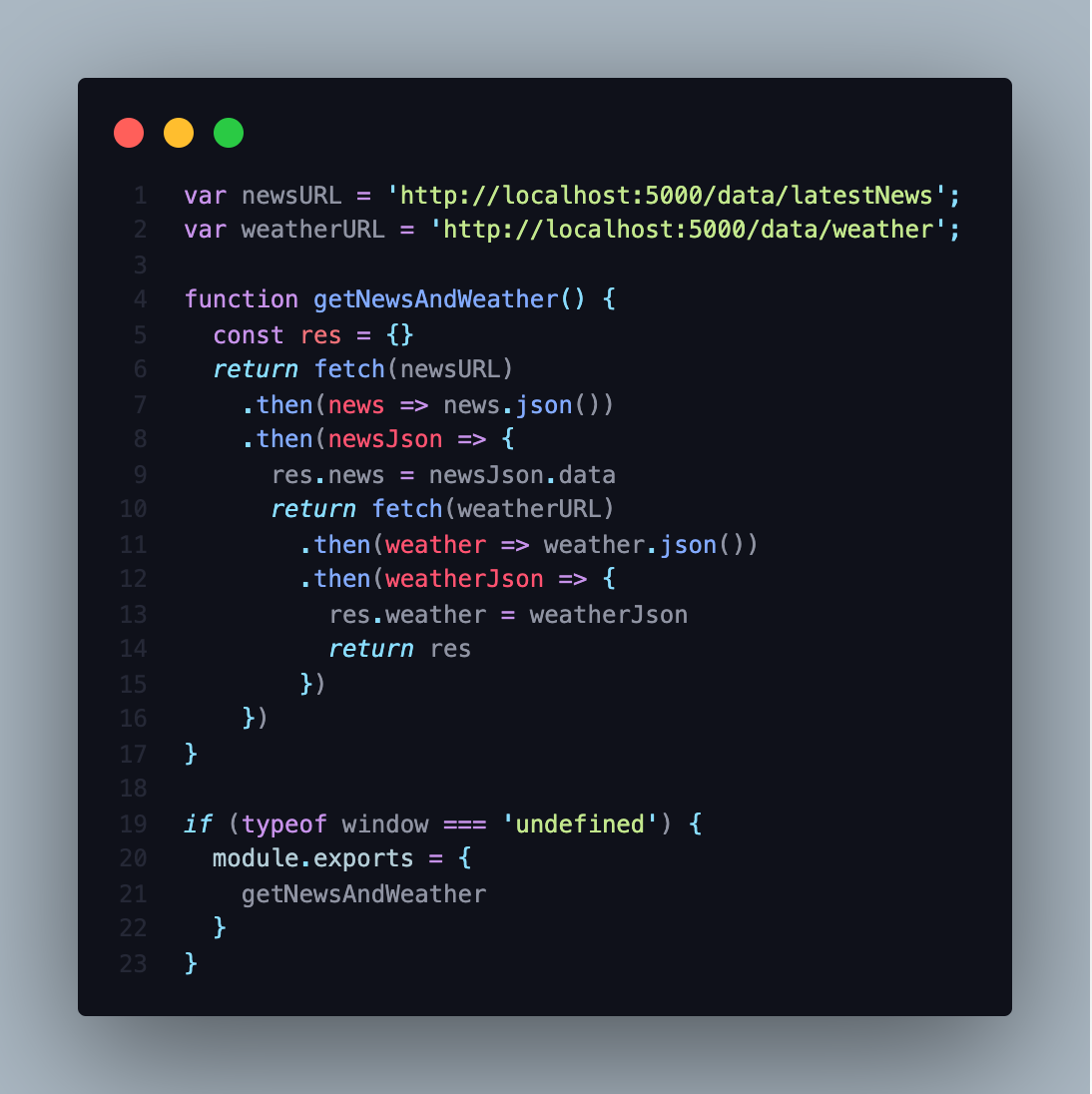
아래는 fetch API를 사용하는 방법이다.

fetch(url)을 하면 promise객체가 리턴된다. 이를 , .then((el) => el.json())을 통해 풀어줘야된다. 그 후 데이터를 입맛에 맞게 가공하면 된다.

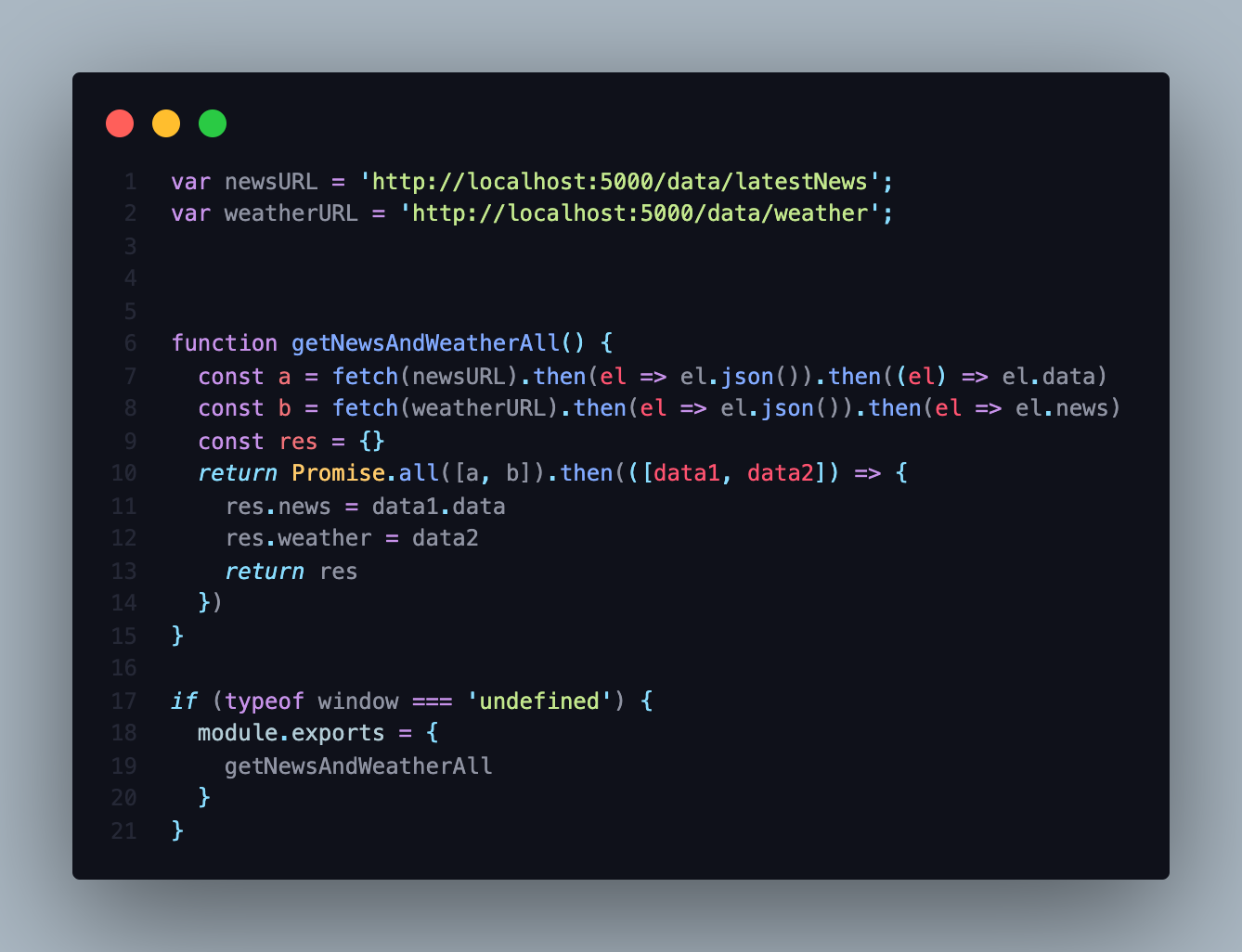
fetch를 promiseAll할땐 헷갈리기 때문에 이처럼 따로 명시하여 빼준뒤 promiseall 배열에 넣거나
function getNewsAndWeatherAll() {
return Promise.all([
fetch(newsURL).then(response => response.json()),
fetch(weatherURL).then(response => response.json())
])
.then((data) =>{
return {news: data[0].data, weather : data[1]};
})
}이렇게 사용하면 된다.

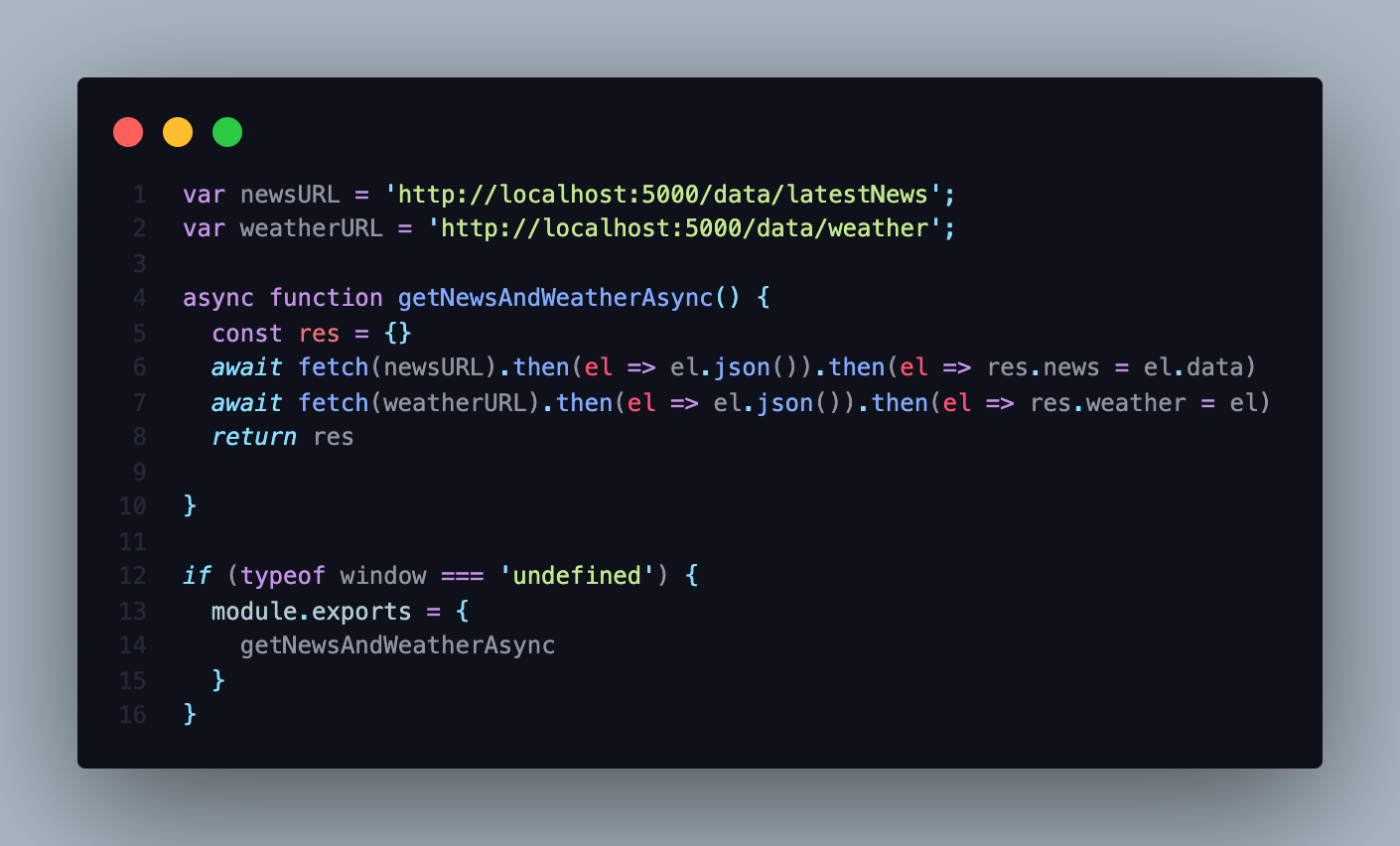
async/await을 사용할땐 비교적 코드가 간단해진다. 위처럼 사용하면 된다.
fetch API를 처음에 받아왔을때 왜 .json을 하는지 몰랐었는데 15분동안 이것저것 해보니 이해가 갔었다. 애초에 mdn에 잘 적혀있었는데 15분동안 삽질을 했던 것 이다. 이래서 공식 문서가 중요한 것 같다.
모르는 게 있으면 공식문서가 아무리 보기싫더라도 정독하기.. 약속
