Achivement Goals
-
REST API에 대해 이해할 수 있다.
“Representational State Transfer”의 약자로 로이 필딩의 박사학위 논문에서 웹(http)의 장점을 최대한 활용할 수 있는 아키텍처로써 처음 소개되었다. REST API는 웹에서 사용되는 모든 자원을 HTTP URI로 표현하고, HTTP Method를 통해 요청과 응답을 정의하는 방식을 말한다. REST API를 사용한다는 것은 REST 아키텍처의 제약 조건을 준수한다는 말이다.
-
REST API 문서를 읽을 수 있다.
- root-endpoint(혹은 root-URL): API로 요청을 서버와 통신할 때, 서버가 요청을 수락하는 시작점을 뜻한다. Github API의 root-endpoint는 https://api.github.com 이고, 트위터 API의 root-endpoint는 https://api.twitter.com 이다. root-endpoint는 도메인 주소의 루트(/)를 가리킨다.
- path: path(또는 url-path)는 API를 통해 서버와 통신할 때, 서버와 통신할 수 있는 key 역할을 한다. 서버에 정의된 문자열에 따라 path가 달라진다. 예를 들어, https://api.github.com/user 에서는 'user'가 path이다.
-
REST API는 어떻게 디자인해야 하는가?
https://blog.restcase.com/5-basic-rest-api-design-guidelines/
-
Open API와 API Key에 대해 이해할 수 있다.
- Open API
공공데이터에 쉽게 접근할 수 있도록 정부는 Open API의 형태로 공공데이터를 제공한다. (https://www.data.go.kr/)
이 API에는 "Open"이라는 키워드가 붙어있다. 말 그대로 누구에게나 열려있는 API라는 뜻이다. 그러나 무제한으로 이용할 수 있는 것은 아니다. (서버에 과부화가 올 수 있기 때문에) 기관이나 API마다 정해진 이용 수칙(만료일자,월요청횟수 등등)이 있고, 그 이용 수칙에 따라 제한사항(가격, 정보의 제한 등)이 있을 수 있다.
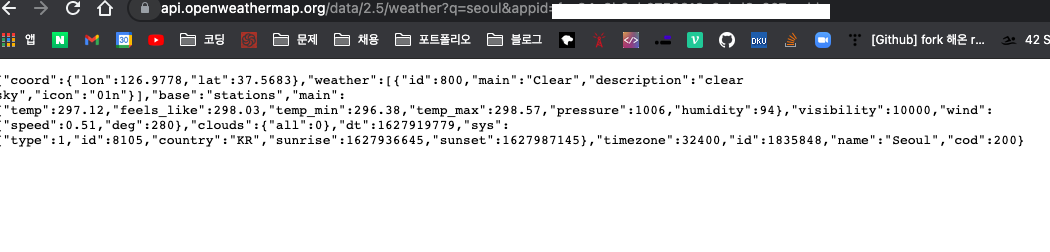
https://openweathermap.org/api 여기서 Open API를 간단하게 이용할 수 있다. 프리 플랜에서는 분당 60번, 달마다 1백 번 호출이 가능하다. 그리고 요청한 데이터를 JSON 형태로 응답한다. - API Key
API를 이용하기 위해서는 API Key가 필요하다. API Key는 서버의 문을 여는 열쇠라고 생각할 수 있다. 클라이언트의 요청에 따라 서버에서 응답한다는 말은 결국 서버를 운용하는 데에 비용이 발생한다는 말이다. 따라서 서버 입장에서 아무런 조건 없이 익명의 클라이언트에게 데이터를 제공할 의무도, 이유도 없다.
그래서 로그인된 이용자에게만 자원에 접근할 수 있는 권한을 API Key형태로 제공하고, 데이터를 요청할 때 API Key도 같이 전달해야만 원하는 응답을 받을 수 있다.
- Open API
-
Postman이 무엇인지 이해하고 사용할 수 있다.
HTTP API 테스트 도구이다.
웹 개발에서 사용하는 대표적인 클라이언트는 브라우저이다. 브라우저는 서버에 HTTP 요청을 보낼 수 있는 훌륭한 도구이지만, 주로 웹 페이지를 받아오는 GET 요청에 사용한다. 브라우저의 주소창에 URL을 입력하면, 해당 URL의 root-endpoint로 GET요청을 보낸다. 테스트를 위해 GET이 아닌 다른 요청을 보내려면, 개발자 도구의 콘솔 창에서 내장 함수 fetch를 사용해야 한다.
매번 코드를 작성할 수는 있다. 그러나 테스트를 위해 매번 코드를 작성하는 건 상당히 번거로운 작업이다. 매번 코드를 작성하는 것 대신에, HTTP 요청을 테스트할 수 있는 다양한 도구가 있다. 많은 API가 HTTP 프로토콜을 사용하므로, API 테스트 도구라고 부른다. 이러한 API 테스트 도구는 클라이언트 입장에서 서버 API를 테스트하거나, API를 만드는 과정에서도 매우 유용하다.오픈웨더에서 받아온 JSON을 가공하려면
PostMan을 쓰면 편하다. PostMan에서 get요청을 보낼때 코드스니펫을 누른 후 값을 복사한다음 원하는 함수로 정보를 가공해주면 된다.

(api에서 받아온 JSON객체)var requestOptions = { method: 'GET', redirect: 'follow' }; fetch("https://api.openweathermap.org/data/2.5/weather?q=seoul&appid={api key는 비공개!}", requestOptions) .then(response => response.json()) .then(result => console.log(result.name)) .catch(error => console.log('error', error));
> 이러면 seoul이 나온다. 좌표만 받아오고 싶다면 result.coord 라고 입력하면 된다. result.country라고 입력하면 국가명이 나온다. 여기서 중요한 것 은 프로토콜을 맞춰주는 것 이다. 이걸 몰라서 30분동안 해맷었다.
