Achievement Goals
-
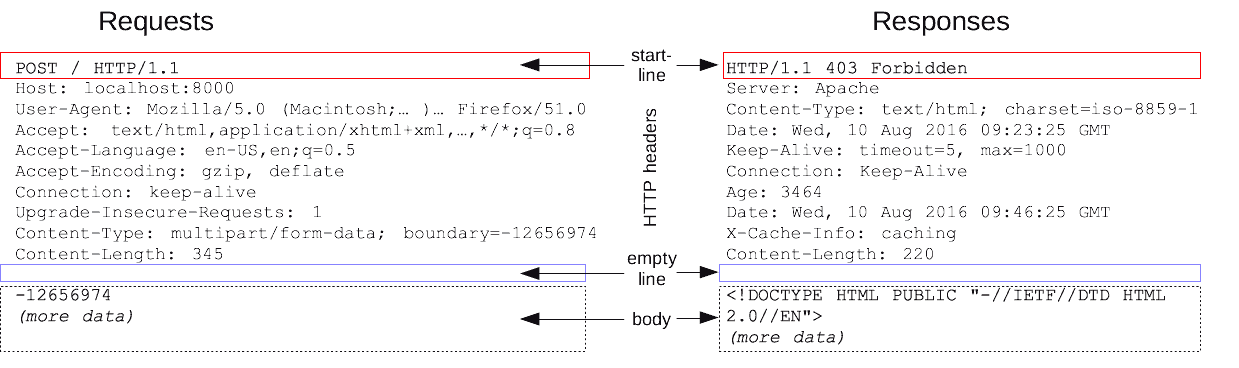
HTTP 요청/응답을 브라우저를 통해 확인할 수 있고, 해당 내용을 읽을 수 있다.

POSTMAN으로 get/post/delete/put CRUD를 수행하면 된다. -
HTTP 다양한 요청 방식과, 응답 코드에 대해 이해할 수 있다.
https://velog.io/@developerjhp/TIL-39%EC%9D%BC%EC%B0%A8-HTTP%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC 참고
-
node.js modules의 사용
node.js는 HTTP요청을 보내거나 응답을 받을 수 있는 모듈을 제공한다. HTTP 요청을 처리하고 응답을 보내 주는 프로그램을 Web Server라고 부른다.
-
node.js의 내장 http 모듈을 사용할 수 있다.
공식 문서를 보면 다양한 클래스와 방대한 양의 메소드에 답답할 수 있다. 공식 API문서를 읽고 문제를 해결하는 게 가장 중요하다. https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/
https://nodejs.org/api/events.html
개발자의 기본 소양은 공식문서를 읽고 자기 것으로 만들어 문제를 해결하는 것 이다.
(공식 문서 === 바이블) -
http 모듈 사용시에 서버에 CORS 설정을 할 수 있다.
const cors = { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS', 'Access-Control-Allow-Headers': 'Content-Type, Accept', 'Access-Control-Max-Age': 10 }; http.screateServer((req, res) => { console.log(`${req.method} 요청 방식`) res.writeHead(200, cors) res.end('Welcome') }이렇게 하면 cors설정을 할 수 있다. 만약 Express 프레임 워크를 사용한다면 app.use(cors())라는 미들웨어를 사용하면 위와같이 복잡한 과정이 필요 없게 된다. (단, 모든 요청을 allow할 경우에만 )
만약, 특정 origin만 허용하고 싶다면const corsOptions = { origin: "http://localhost:3000", credentials: true } app.use(cors(corsOptions));을 사용한다. 현업에선 "*"처리 하지 않기 때문에 예외처리를 특히나 신경써줘야 한다.
-
CommonJS를 이용한 모듈 내보내기/불러오기를 할 수 있다.
불러오기는 const test = require('./testModule') 하고 내보내기는 module.exports = { 키 : 밸류 } 으로 한다. 엑스포트한 모듈은 const { 키 } = ("파일위치") 로 불러올 수 있다. (구조분해할당) -
라우팅(조건에 따른 분기)을 이해하고, 이를 서버 코드에서 구현할 수 있다.
메소드와 URL(/lower, /upper 등)로 분기점을 만드는 것을 라우팅(Routing)이라고 한다. 만약 순수한 node.js로 코드를 작성하면
const requestHandler = (req, res) => { if(req.url === '/test') { if (req.method === 'GET') { res.end(data) } else if (req.method === 'POST') { req.on('data', (req, res) => { // do something ... }) } } }위와 같이 나타낼 수 있다. 하지만 마법의 express 프레임워크를 사용하면
const router = express.Router() router.get('/test', (req, res) =>{ res.send(data) }) router.post('/test', (req, res) =>{ // do something })이렇게 간단하게 나타낼 수 있다.
-
express 라이브러리가 어떤 작업을 단순하게 만드는지 이해할 수 있다.
기존 순수 Node.js로 이행했던 거의 모든 과정을 단순하게 만들어준다.

-
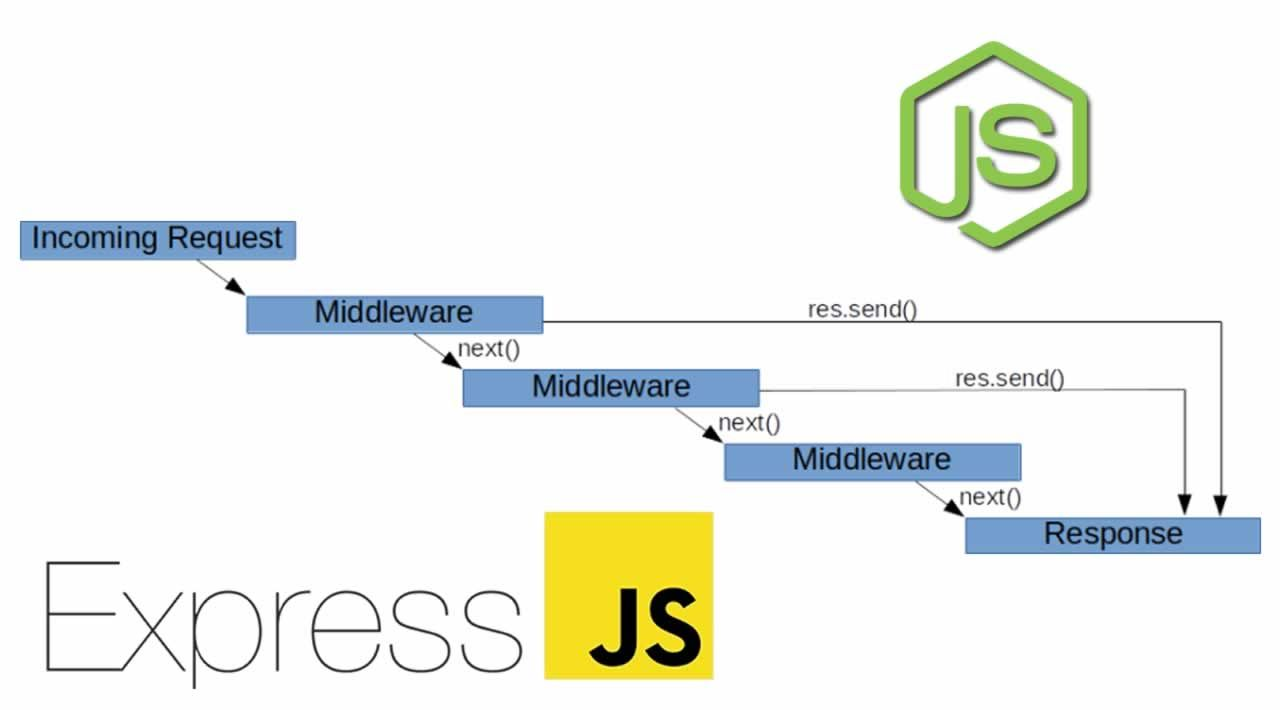
미들웨어의 개념을 이해할 수 있다.
기존에 했던 것들을 더욱 간한다게 만들어 주는 것. express의 가장 큰 장점이다.
예를들어, POST요청에 포함되어있는 body(payload)를 구조화 할 때
기존 node.js에서는 아래와 같이 길게 써줬어야 했는데let body = [] request.on('data', (chunk) => { body.push(chunk); }).on('end', () => { body = Buffer.concat(body).toString(); 리퀘스트write~엔드까지express.json 미들웨어를 사용하면 코드가 아래처럼 간단하게 바뀐다.
const express = require('express') const app = express() app.use(express.json())이렇게 선언해놓고 req.body 하면 post요청에 있는 body가 구조화되어 담긴다.(JSON.parse()되어 들어온다. Buffer를 써주고 concat(body)할 이유가 없어진다..단 한줄로 순수 node.js가 대체되는 것이 express의 장점 그 자체이다. )
회고
항공예약을하는 클라이언트와 node.js서버를 직접 만들어보고 node.js를 express로 다시 리팩토링하는 과제를 수행하였다. 공식문서를 보고 하나하나씩 읽어가며 맨땅에 헤딩식으로 했는데 막상 다 풀고나니 모든 과정이 이해가 되었다.
그리고 어제부터 C언어를 다시 공부하고 있다. 마침 라피신이 1주일 연기되어 다행이다.
